Bootstrap Media queries Example
Intro
As we talked before in the modern-day web that gets searched practically equally simply by mobile and desktop tools obtaining your webpages aligning responsively to the display they get presented on is a requirement. That's exactly why we own the highly effective Bootstrap system at our side in its recent fourth version-- still in growth up to alpha 6 produced at this moment.
But precisely what is this item beneath the hood which it in fact uses to perform the job-- just how the webpage's web content becomes reordered as needed and exactly what produces the columns caring the grid tier infixes like
-sm--md-The way to use the Bootstrap Media queries Class:
The responsive behavior of some of the most popular responsive system located in its most recent fourth version has the ability to function with the help of the so called Bootstrap Media queries Grid. The things they work on is taking count of the size of the viewport-- the display of the device or the width of the browser window supposing that the webpage gets presented on desktop computer and employing different styling standards accordingly. So in standard words they use the straightforward logic-- is the size above or below a special value-- and pleasantly trigger on or else off.
Each viewport size-- like Small, Medium and so forth has its own media query defined except for the Extra Small display dimension which in the latest alpha 6 release has been really used universally and the
-xs-.col-xs-6.col-6The major syntax
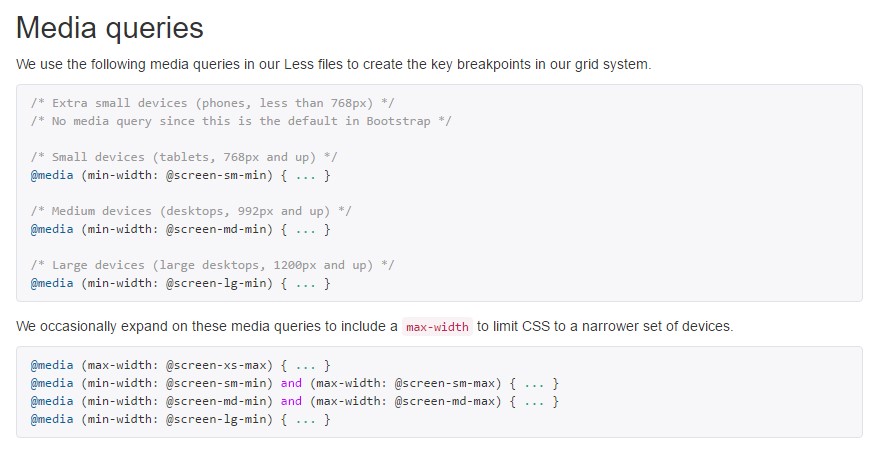
The fundamental syntax of the Bootstrap Media queries Usage Using within the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another point to consider
Informative aspect to observe right here is that the breakpoint values for the several display screen sizes vary through a specific pixel depending to the fundamental that has been actually applied like:
Small-sized display screen sizes -
( min-width: 576px)( max-width: 575px),Standard display dimension -
( min-width: 768px)( max-width: 767px),Large display scale -
( min-width: 992px)( max-width: 591px),And Additional large screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is really formed to be mobile first, we work with a handful of media queries to create sensible breakpoints for interfaces and formats . These particular breakpoints are normally based on minimal viewport sizes as well as help us to graduate up elements while the viewport changes. ( more hints)
Bootstrap mainly uses the following media query varies-- or breakpoints-- in source Sass files for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce resource CSS in Sass, each media queries are definitely readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically use media queries that work in the other direction (the offered screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are in addition accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single sector of screen sizes using the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent screen dimension variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider again-- there is actually no
-xs-@mediaThis upgrade is directing to brighten both of these the Bootstrap 4's format sheets and us as developers given that it follows the common logic of the method responsive material operates stacking up after a specific point and together with the dismissing of the infix there will be less writing for us.
Inspect a number of video information relating to Bootstrap media queries:
Related topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics