Bootstrap Progress bar Animation
Intro
We realize very well this empty straight element being certainly displayed empty in the beginning and becoming filled with a vivid color tone bit by bit while an procedure, a download of a information or typically any sort of action is being actually accomplished drop by drop-- we watch it each day on our machines so the notification it provides became pretty intuitive to obtain-- something gets performed and now it's finished at this particular amount of percent or assuming that you like considering the unfilled part of the glass-- there is this much left before finishing .Another plus is that the notification it gives doesn't run into any type of foreign language barrier since it clean graphic so when comes time for present the level of our various talents, or else the progress or various elements of a project or generally whatever having a full and not a lot parts it is definitely awesome we have the ability to have this sort of graphical aspect inserted right within our web pages in a simple and quick way.
What's new?
Within the latest fourth edition of the most well-known mobile friendly system this becomes even swifter and much easier along with just a single tag element and also there are a number of modifications available which in turn are handled with simply selecting the suitable classes. What is certainly brand-new here is since the Bootstrap 4 gives up the IE9 support we can easily right now get entire benefit of the abilities of HTML5 and as an alternative to creating the outer so called empty container with a
<div><div><progress>Fundamental features
To start simply produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we understand precisely how it does the job why don't we notice effective ways to help make it look more desirable appointing some colors and effects . Initially-- we can surely work with the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point if you have to acquire earlier browser compatibility you have the ability to utilize a couple of
<div>.progressstyle = " width:23%; "Suggestions and case studies
Efficient ways to put into action the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal items are constructed with two HTML elements, some CSS to set the width, and a couple of attributes.
We use the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
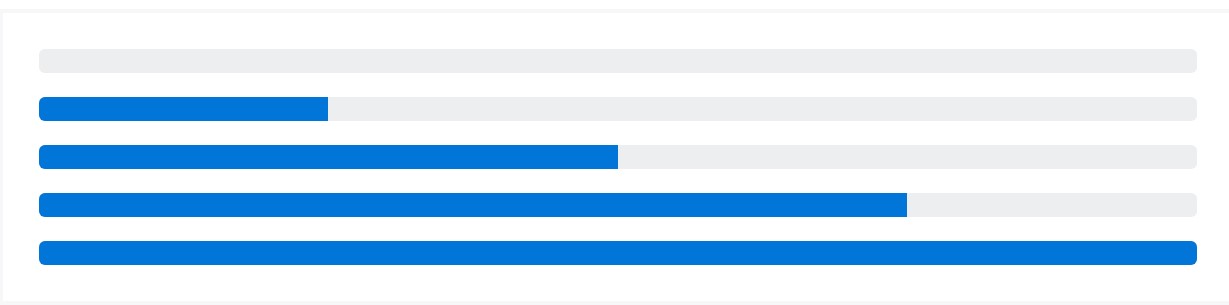
.progress-barroleariaPlace that all together, and you possess the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a number of utilities for specifying width. Depending on your desires, these may likely really help with easily setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Custom the look of your progress bars through custom CSS, background utilities, stripes, and even more.
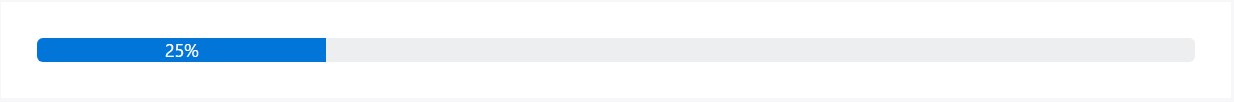
Labels
Provide labels to your progress bars simply by putting content in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to evolve the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Involve numerous progress bars in a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
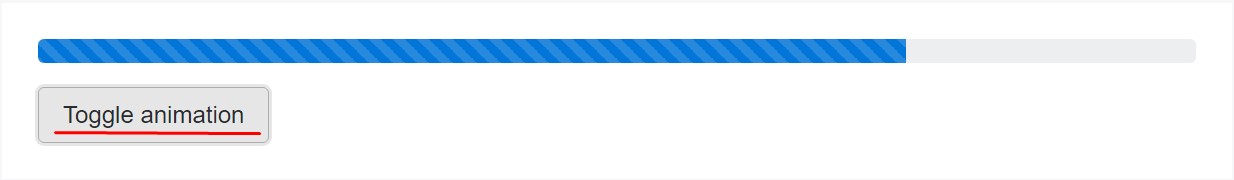
</div>Animated stripes
The striped gradient can surely in addition be simply animated. Provide
.progress-bar-animated.progress-barAnimated progress bars don't operating in Opera 12-- since they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the manner in which you can reveal your progress in exciting and pretty much quick progress bar components with Bootstrap 4-- right now all you need to have is certain works in progress to get them display.
Examine some on-line video tutorials relating to Bootstrap progress bar:
Connected topics:
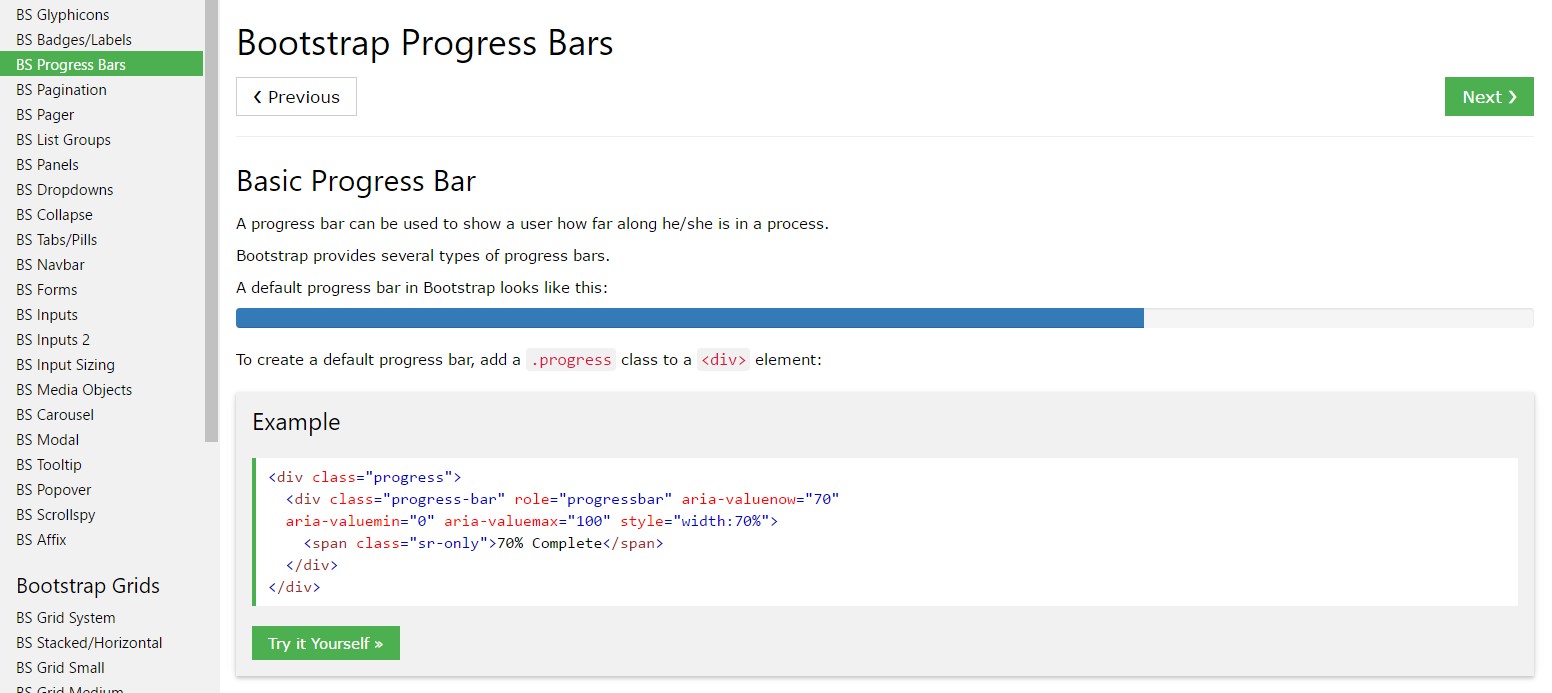
Bootstrap progress bar formal documentation

Bootstrap progress bar guide

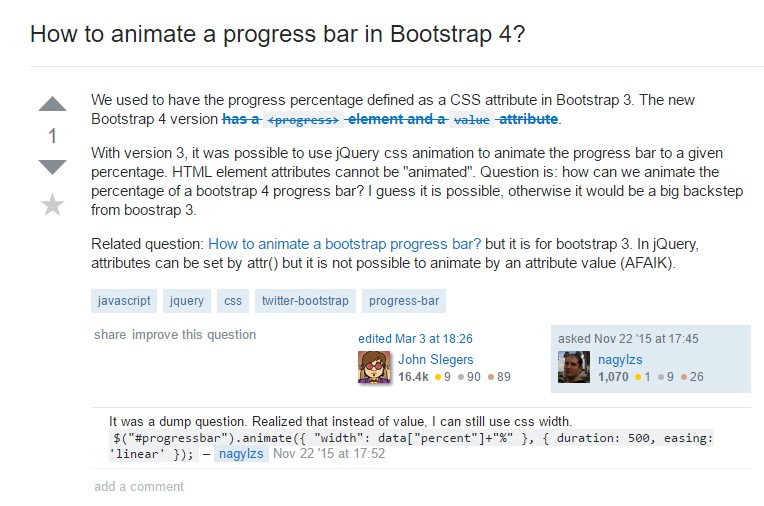
How to animate a progress bar in Bootstrap 4?