Bootstrap Label Display
Intro
As reviewed before, located in the pages that we are producing, we regularly desire involving simple or more tricky forms to inquire the visitor for a viewpoint, reviews, some individual data or else preferences. We do that involving the appropriate controls in our forms carefully thinking about the form structure and also the precise controls which really should be used regarding the details we require and the special circumstance included-- just like we just cannot have an order for a single colored phone case which in turn is both white and blue , an individual can't be both male and female in gender or a product needs to be followed with multiple attachments which in turn do not really omit one another so clicking each one must provide it not rejecting the others currently picked. In some cases, surely, we do desire a proper e-mail provided or a contact number which in turn needs to have the input which must comply with certain format to be proper and certainly at special instances we just really need site visitor's thoughts on a subject the manner they feel it-- in their own words.
For each of these kinds of scenarios we use the appropriate regulations-- like radio switches, checkboxes, input fields, content area aspects and so on still there is an critical element combined each of such sectors which helps make our forms conveniently clear and comfortable for the website visitor to browse through knowing at any times what is really wanted and effectively managing even the small-sized commands like radio switches and checkboxes. Most especially currently when the web changes into much more mobile together with web pages featured on several small sized displays this element is critical in offering efficiency and speed in accomplishing our form.This element is a Bootstrap Label Example. ( helpful hints)
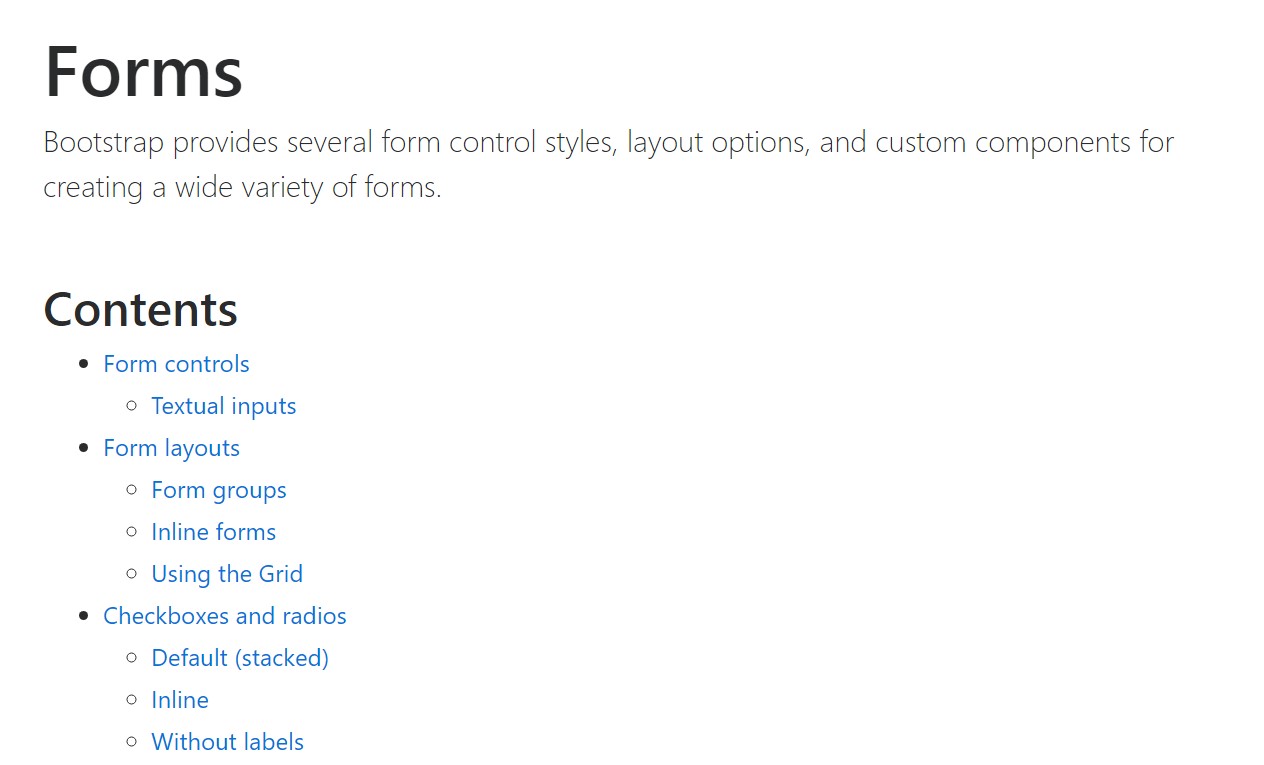
Exactly how to make use of the Bootstrap Label Class:
What so far has been mentioned deal with the
<label><label>The construction is quite easy-- simply put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form controls in labels is somewhat complicating the code and it is certainly more desirable to leave out it-- in addition utilizing the
for =""Additionally simple text in the
<label>Representation of form without any label
Should you receive no content just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining item to mention
Exciting detail to mention about labels in Bootstrap 4 in case that in the recent model of the framework this form of component's styling has been really changed a little bit. The
<label>inline-blockConclusions
And so currently you realise exactly what the # elements are for and exactly how they operate in Bootstrap 4-- the only thing that's left is thinking of the correct form areas you ought to attach them to.
Inspect a number of online video training regarding Bootstrap label
Related topics:
Operation of the label in in Bootstrap Forms: authoritative documents

Bootstrap label training

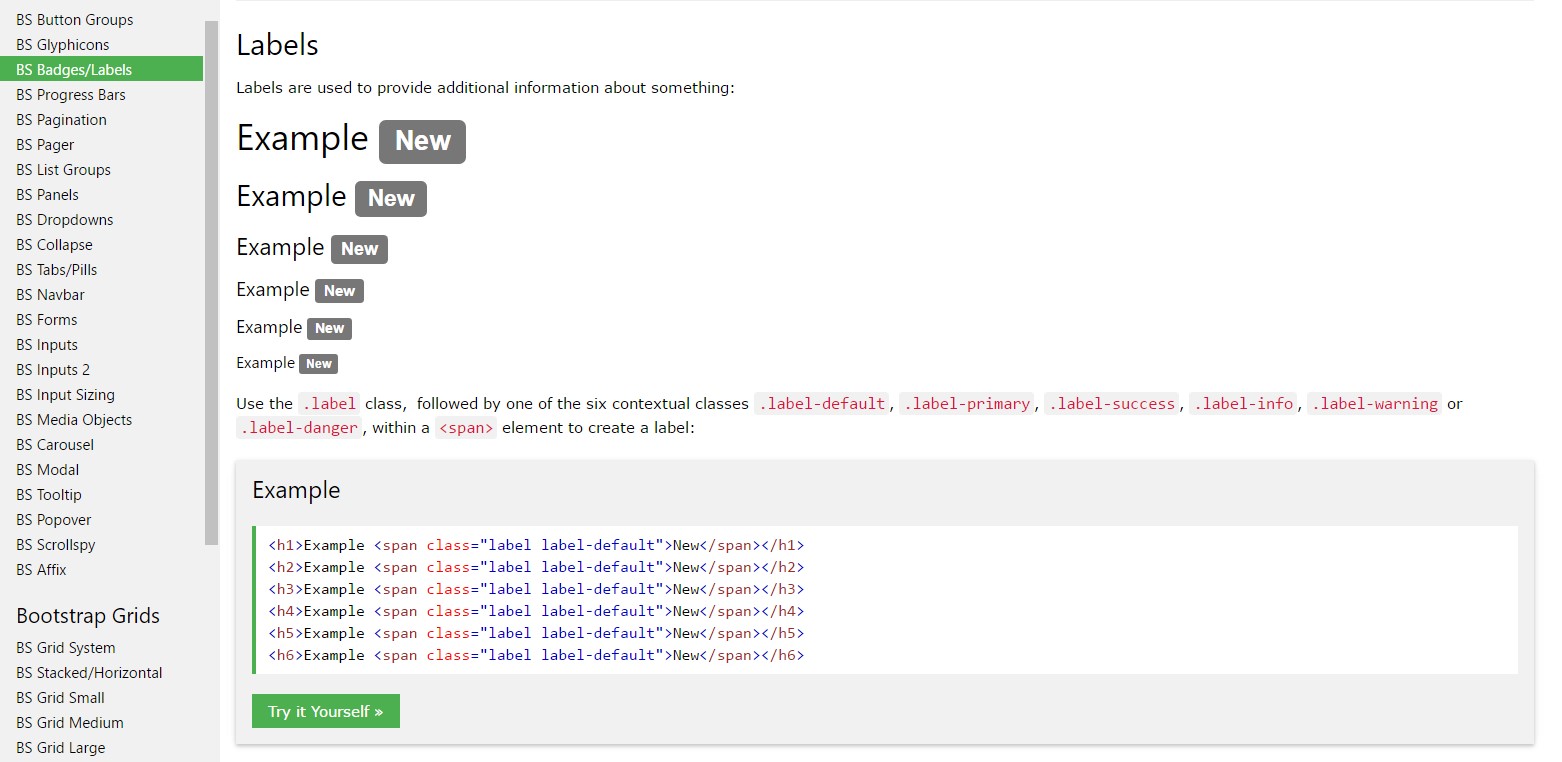
Taking away label in Bootstrap 4