Bootstrap Textarea Modal
Intro
In the web pages we create we utilize the form elements in order to gather several info directly from the site visitors and return it back to the website founder fulfilling several purposes. To complete it correctly-- suggesting getting the right responses, the right questions must be questioned so we architect out forms construction with care, consider all the feasible instances and types of relevant information required and possibly provided.
And yet regardless exactly how precise we operate in this, currently there constantly are some circumstances when the info we desire from the site visitor is quite blurred before it gets in fact offered and requires to extend over even more than simply the regular a single or else a couple of words normally filled in the input fields. That is really where the # element shows up-- it is certainly the irreplaceable and only element where the site visitors have the ability to easily write back some terms providing a reviews, sharing a purpose for their activities or simply just a handful of notions to hopefully help us making the product or service the page is about much much better. ( recommended reading)
Efficient ways to use the Bootstrap textarea:
Located in the most recent version of probably the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Input element is totally maintained instantly adapting to the width of the display screen webpage becomes presented on.
Making it is very simple - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is certainly a responsive feature by default it spreads the entire width of its parent feature.
Even more suggestions
On the other side-- there are certainly some cases you would prefer to control the reviews presented within a
<textbox>maxlenght = " ~ some number here ~ "Situations
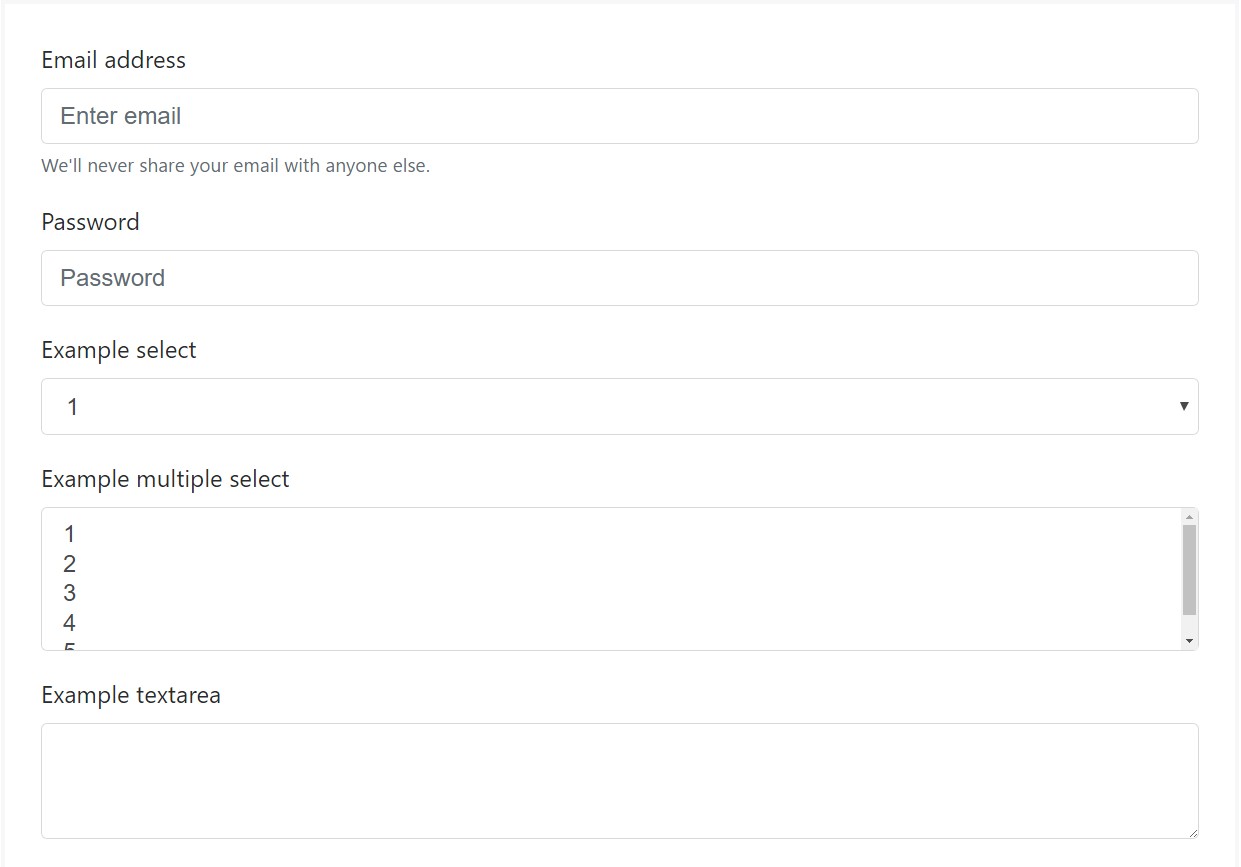
Bootstrap's form controls increase on Rebooted form styles using classes. Utilize these particular classes to opt inside their customized displays for a even more consistent rendering across internet browsers and tools . The example form here displays standard HTML form elements that get up-dated looks from Bootstrap with additional classes.
Always remember, considering that Bootstrap implements the HTML5 doctype, each of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
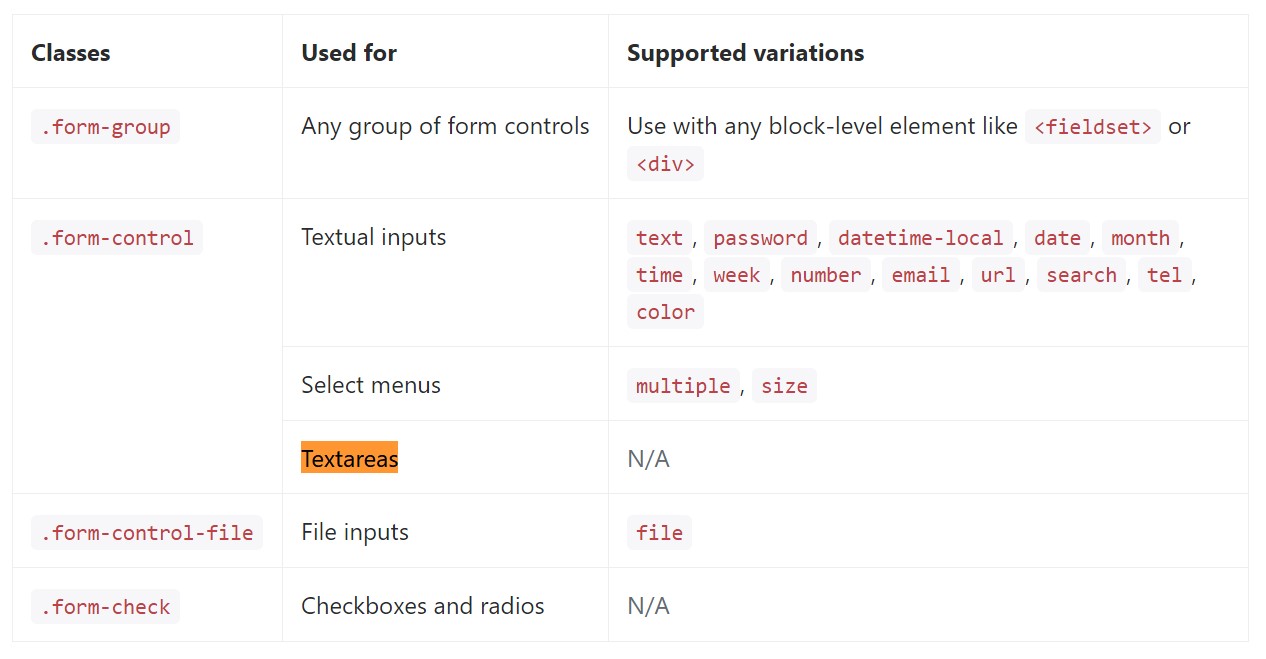
</form>Listed here is generally a complete listing of the particular form commands assisted by means of Bootstrap plus the classes that customise them. Supplementary documentation is easily available for every group.

Conclusions
And so now you find out how you can put up a
<textarea>Look at a number of video clip guide about Bootstrap Textarea Group:
Connected topics:
Principles of the textarea

Bootstrap input-group Textarea button by using

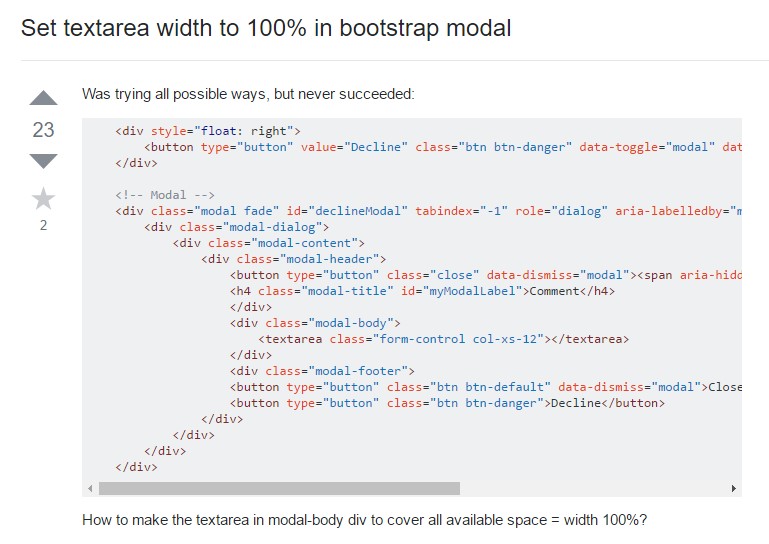
Set up Textarea width to 100% in Bootstrap modal