Bootstrap Image Example
Overview
Choose your illustrations in responsive form ( so that they never transform into larger than their parent elements) and include light-weight formats to all of them-- all by using classes.
Despite just how powerful is the content present inside of our webpages undoubtedly we require a number of as efficient images to back it up having the material actually glow. And due to the fact that we are certainly within the mobile gadgets era we in addition need to have those pictures serving correctly for them to showcase absolute best with any type of display screen size considering that no one likes pinching and panning around to be able to actually find just what a Bootstrap Image Template stands up to show.
The gentlemans on the side of the Bootstrap framework are completely informed of that and directly from its start the absolute most prominent responsive framework has been delivering effective and simple instruments for most ideal appearance as well as responsive activity of our picture features. Here is the way it work out in the current version. ( recommended reading)
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth version incorporates the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise use the predefined designing classes making a certain picture oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually made responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pics using
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
The moment it comes down to arrangement you are able to use a couple of very efficient methods just like the responsive float assistants, text message alignment utilities and the
.m-x. autoThe responsive float tools might be operated to position an responsive pic floating right or left and transform this arrangement according to the sizes of the existing viewport.
This kind of classes have made a handful of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the illustrations inside of Bootstrap 3 used to happen using the
.center-block.m-x. auto.d-blockAlign pictures utilizing the helper float classes as well as text alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the message arrangement utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Primarily that is actually the technique you can easily bring in just a few easy classes to get from standard images a responsive ones by using the most recent build of the absolute most well-known framework for creating mobile friendly web pages. Right now all that is actually left for you is finding the appropriate ones.
Check out a couple of youtube video training relating to Bootstrap Images:
Connected topics:
Bootstrap images approved records

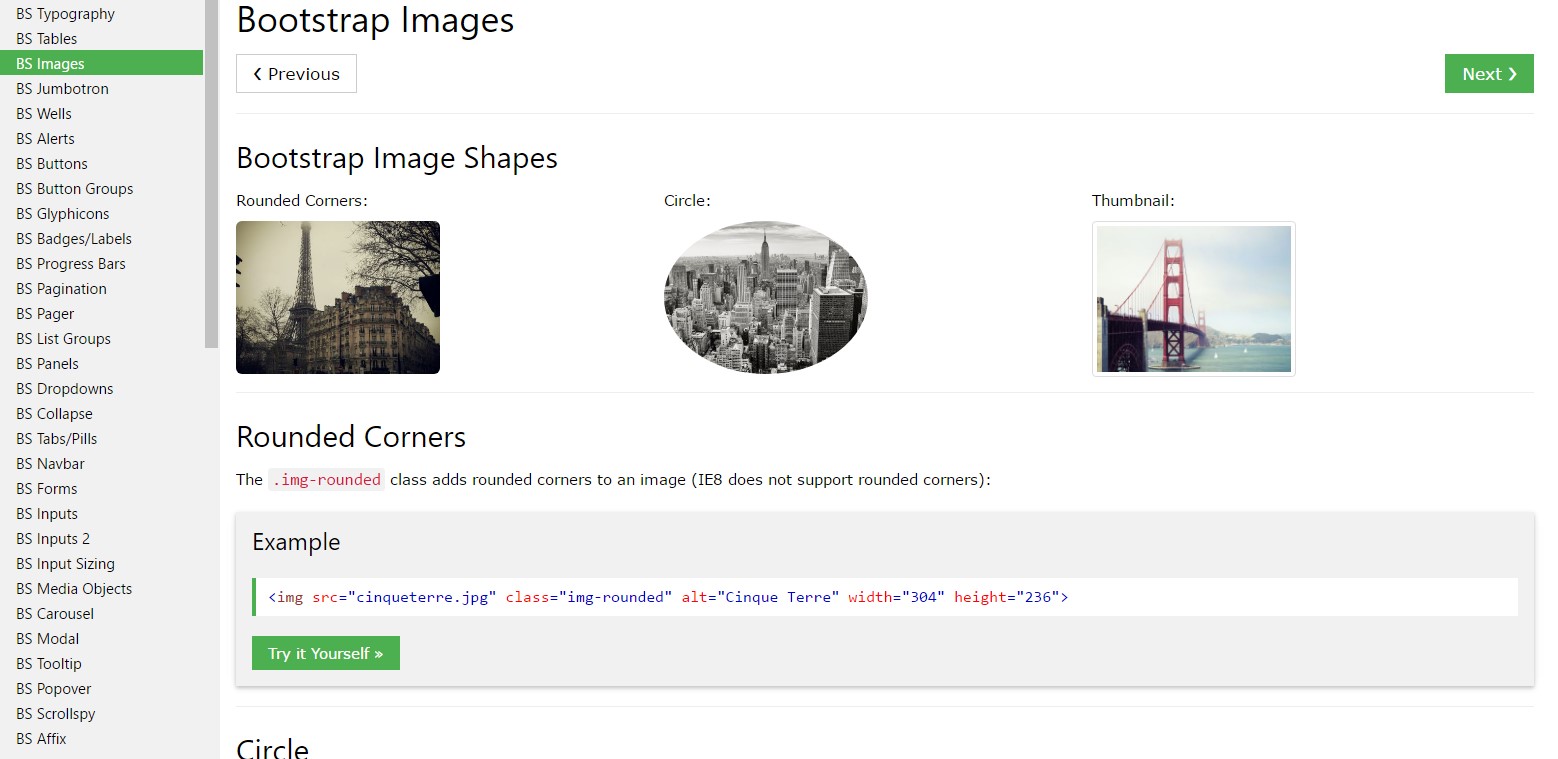
W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.