Bootstrap Tabs Panel
Introduction
Sometimes it is really pretty handy if we can certainly simply set a few sections of info sharing the exact same area on web page so the visitor easily could browse throughout them with no really leaving the display screen. This gets conveniently attained in the brand new fourth version of the Bootstrap framework with help from the
.nav.tab- *The way to work with the Bootstrap Tabs Styles:
To start with for our tabbed panel we'll need some tabs. In order to get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Set system has been simply created it is simply opportunity for designing the panels keeping the certain web content to become presented. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise create tabbed sections working with a button-- just like visual appeal for the tabs themselves. These are also indicated as pills. To perform it simply ensure that as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
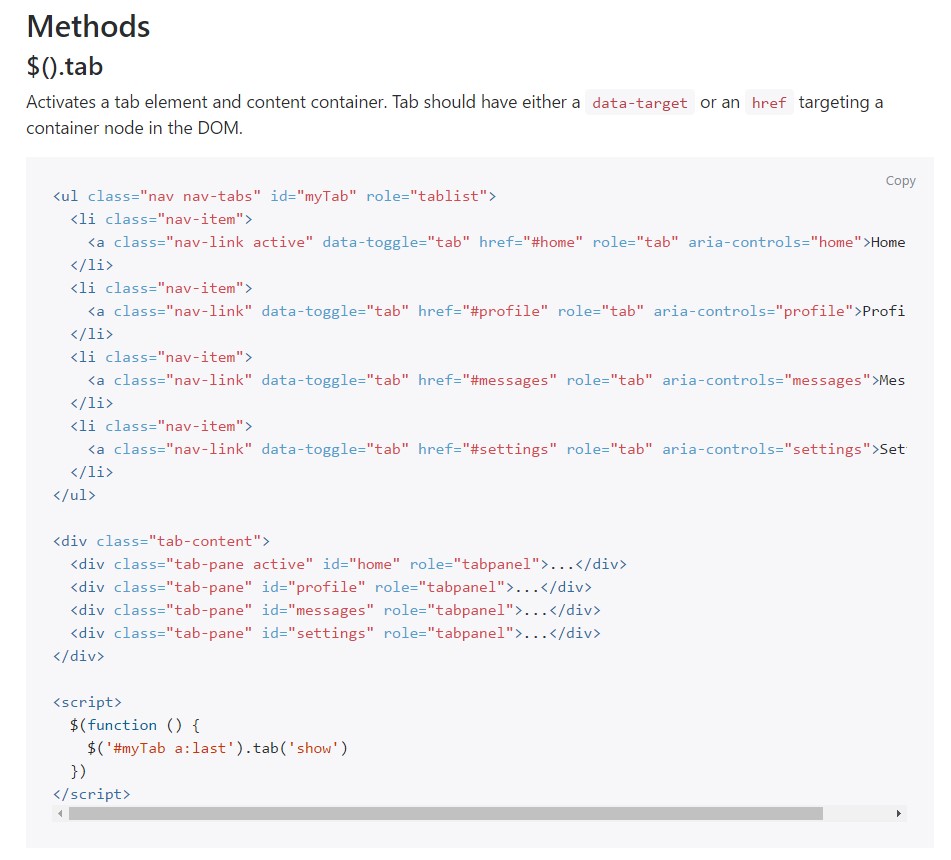
$().tab
$().tabSwitches on a tab element and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the given tab and gives its connected pane. Other tab which was recently picked ends up being unselected and its connected pane is covered. Turns to the caller right before the tab pane has in fact been shown (i.e. just before the
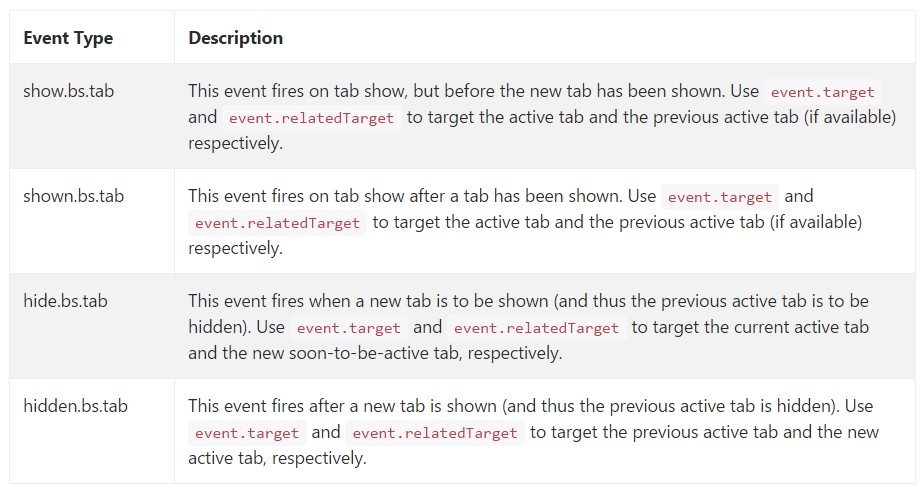
shown.bs.tab$('#someTab').tab('show')Occasions
When revealing a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that's the manner in which the tabbed sections get designed through the newest Bootstrap 4 version. A detail to look out for when building them is that the various elements wrapped within each and every tab panel must be nearly the similar size. This will certainly really help you prevent certain "jumpy" behaviour of your webpage once it has been certainly scrolled to a particular setting, the visitor has begun searching through the tabs and at a specific place comes to open a tab with significantly extra web content then the one being viewed right prior to it.
Check out some youtube video short training relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs:official records

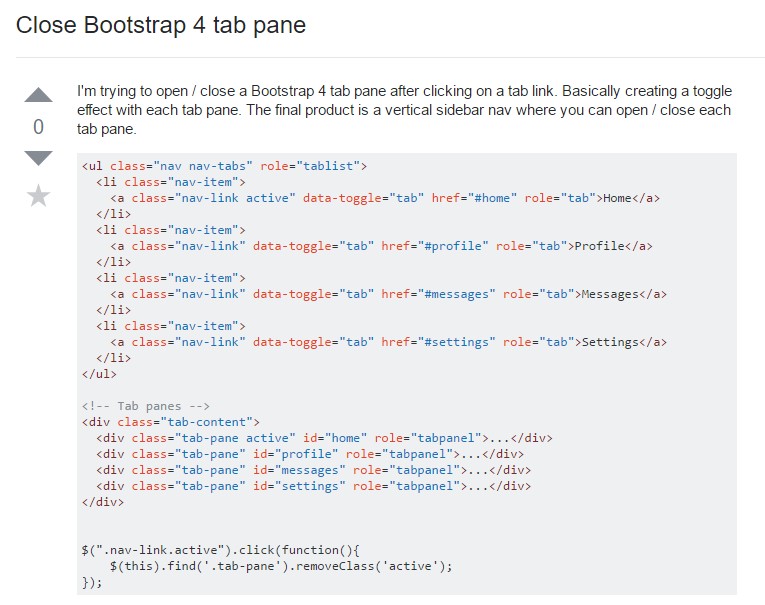
The best way to close up Bootstrap 4 tab pane

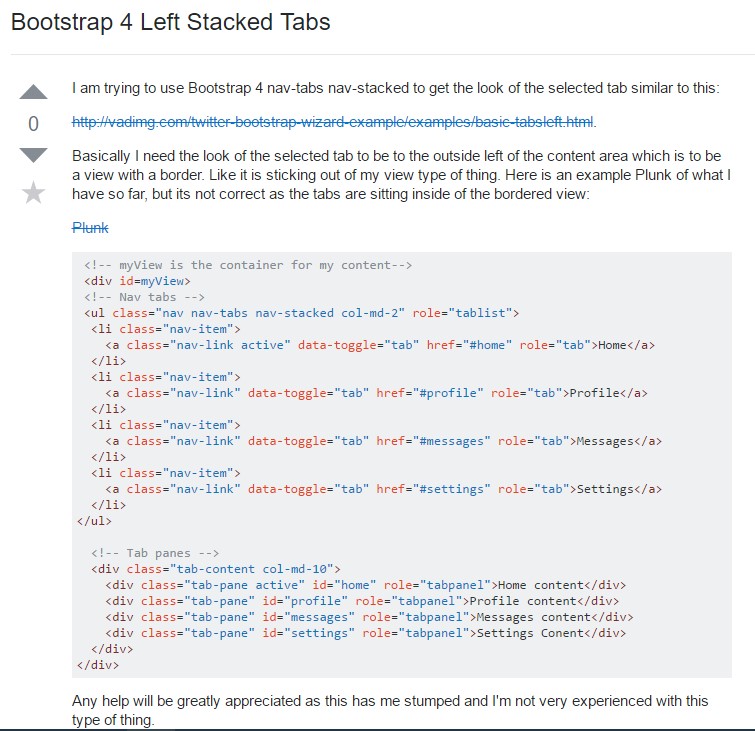
Bootstrap 4 Left Stacked Tabs