Bootstrap Glyphicons Social
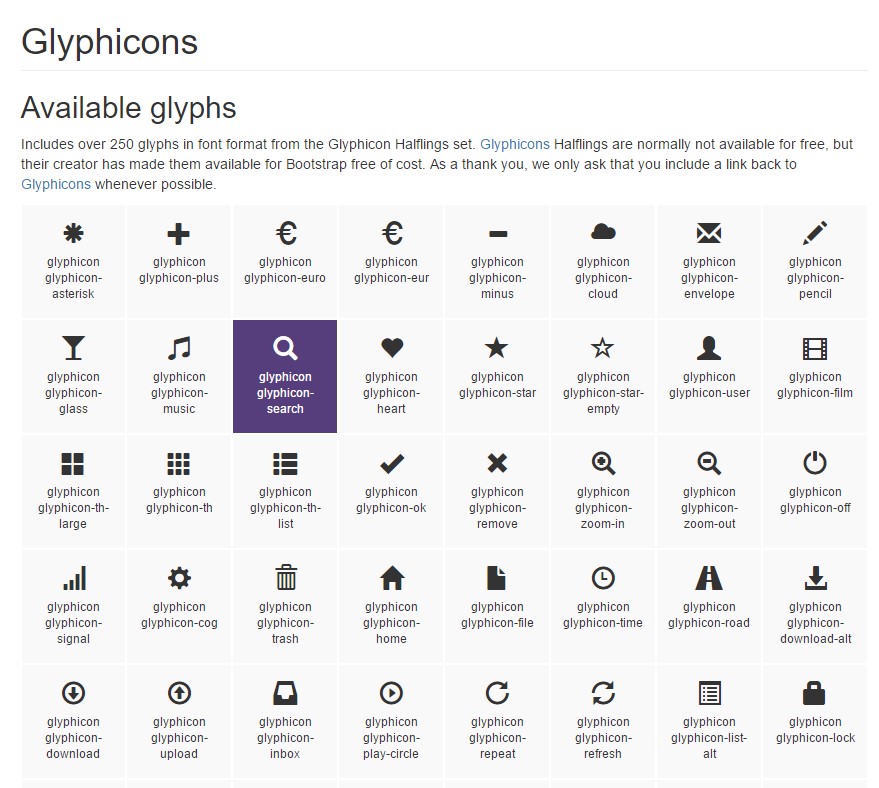
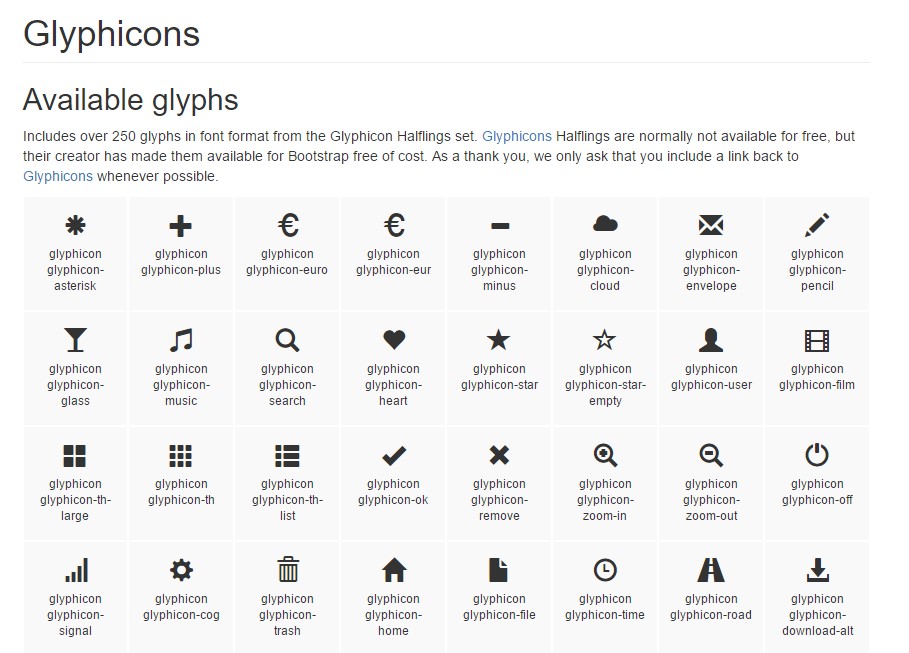
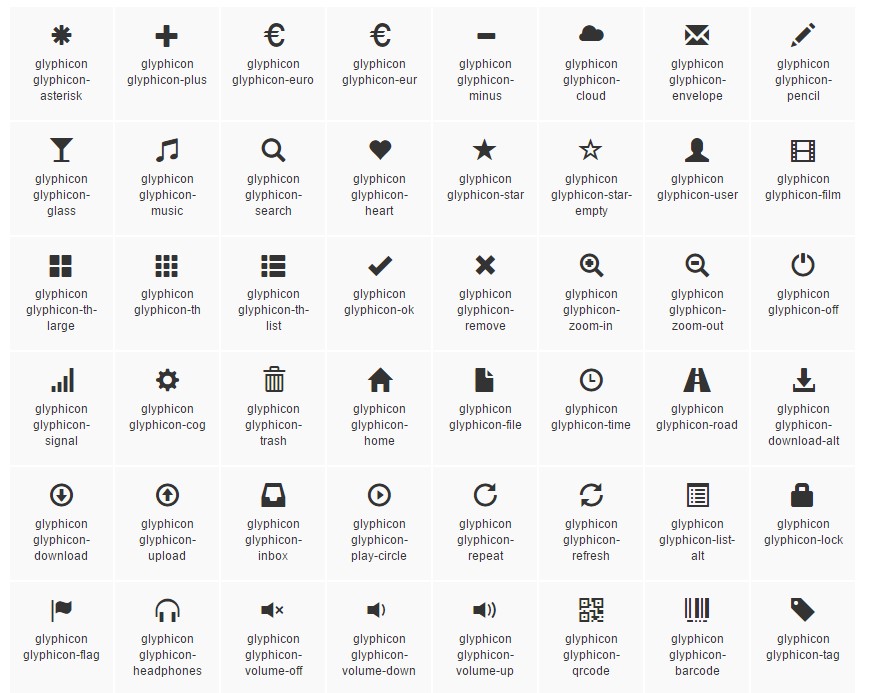
Introduction
In the last couple years the icons took a considerable aspect of the websites we got used to both viewing and developing. By using the perfect and suggestive instinctive explanations they really immediately deliver it got much less complicated to prepare a target position, presenting, build up or else reveal a particular element without needing loading losing lots of time explore or setting up suitable images and adding all of them to the load the internet browser will have to bring each time the webpage gets featured on visitor's display screen. That is certainly the key reasons why eventually the so popular and conveniently featured in some of the most popular mobile friendly framework Bootstrap Glyphicons Buttons got a fixed place in our way of thinking when also developing up the pretty following webpage we're about to design.
Extra possibilities
Yet some things do proceed and definitely not back and by using current Bootstrap 4 the Glyphicons got left behind considering that so far there are quite a few decent substitutes for them featuring a lot better assortment in designs and appearances and the similar convenience of use. In this way why decrease your imagination to simply 250 marks if you can have many thousands? In this way the pioneer stepped back to have fun with the blooming of a incredible numbers of totally free iconic fonts it has evoked.
In this way to get use various good looking icons together with Bootstrap 4 everything you desire is picking up the selection suitable best to you plus include it in your webpages either through its CDN web link or possibly with getting and holding it locally. The current Bootstrap edition has being thought beautifully perform together with all of them.
The ways to apply
For productivity reasons, all of icons demand a base class and specific icon class. To put to work, put the following code just about any place. Make sure to keep a living space within the icon as well as text message for appropriate padding.
Don't ever put together including another components
Icon classes can not really be straight combined along with other types of elements. They should not actually be applied in addition to other types of classes on the exact feature. Instead, add a embedded
<span><span>Exclusively for utilization on blank components
Icon classes can only be utilized with features that have no text message material and possess no child features. ( learn more)
Changing the icon font placement
Bootstrap supposes icon font information will most likely be situated in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Use the connected URLs option delivered by the Less compiler.
- Shift the
url()Utilize whatever opportunity best fits your certain development system.
Accessible icons
Recent versions of assistive modern technologies will definitely release CSS produced information, along with particular Unicode aspects. To keep away from unforeseen and confusing output in display readers ( specifically if icons are taken just for design ), we disguise all of them with the
aria-hidden="true"In the event that you are actually utilizing an icon to convey definition ( instead only as a decorative feature), ensure that this meaning is also related to assistive modern technologies-- example, involve supplementary information, visually hidden by having the
. sr-onlyIf you're generating controls with no additional content ( for instance a
<button>aria-labelMost common icons
Right here is a list of the highly favored completely free and rich iconic font styles that can be easily operated as Glyphicons replacements:
Font Awesome-- consisting of even more than 675 icons and more are up to appear. These also come in 5 extra to the default sizing and also the online site provides you with the options of securing your personal flexible embed web link. The operation is quite simple-- just add an
<i><span>Another assortment
Material Design Icons-- a selection along with overly 900 icons utilizing the Google Fonts CDN. To include it you'll need to have just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized selection
Typicons-- a bit small sized library by having about 336 objects which main webpage is likewise the Cheet Sheet http://www.typicons.com/ the place you have the ability to find the certain icons classes from. The utilization is essentially the same-- a
<span>Final thoughts:
So these are just some of the another options to the Bootstrap Glyphicons List from the old Bootstrap 3 edition which may possibly be applied with Bootstrap 4. Applying them is simple, the documents-- often vast and at the bottom line only these three selections use almost 2k well-maintained desirable iconic pictures that compared to the 250 Glyphicons is nearly 10 times more. So currently all that is actually left for us is taking a view at each of them and taking up the most suitable ones-- the good thing is the internet lists do have a handy search element as well.

How to put into action the Bootstrap Glyphicons Class:
Connected topics:
Bootstrap Icons official documentation