Bootstrap List Item
Overview
List group is a impressive and useful element which is looked up in Bootstrap 4. The element is put to use for presenting a chain or 'list' content. The list group materials can certainly be modified and increased to provide basically any kind of material within just together with some options attainable for customization within the list in itself. These types of list groups can certainly in addition be operated for site navigation with using the right modifier class.
In Bootstrap 4, the Bootstrap List Button is a element which designs the unordered lists in a particular manner due to the fact that it paves the way for making customized content inside complex lists free from needing to concerned about the demonstration trouble ( given that the language deals with that on its own). ( additional hints)
Capabilities of Bootstrap List Template:
Shown in this article are the functions that are obtainable just within the list group component in Bootstrap 4:
• Unordered list: Probably the most basic form of list group which you are able to produce in Bootstrap 4 is an unordered list that has a collection of items with the correct classes. You can easily built upon it along with the additional opportunities that are attainable in the element.
• Active items: You can easily pointed out the current active choice by just simply adding in the
.active.list-group-item• Disabled stuffs: You are able to even de-highlight a list piece making it come out as although it has been certainly disabled. You just will have to include the
.disabled.list-group-item• Urls and Buttons: Through the buttons tag, you can conveniently develop an actionable element within the Bootstrap List Template which means that you will certainly have the ability to add in hover, active, and disabled states to these types of elements through the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other awesome capability that belongs to the list group element that lets you to style each and every list object alongside a definitive color and background. These are specifically useful for spotlight individual materials as well as grouping all of them according to color-'s code.
• Badges: You can in addition bring in badges to a list material to show the unread counts, activity on the object, and make it possible for additional interactive functions through utilize additional utilities. ( visit this link)
Let us see a couple of examples
Standard standard
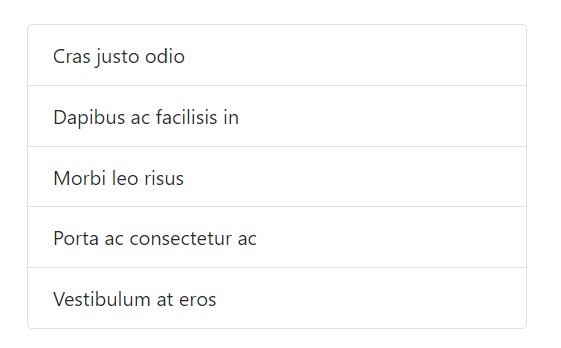
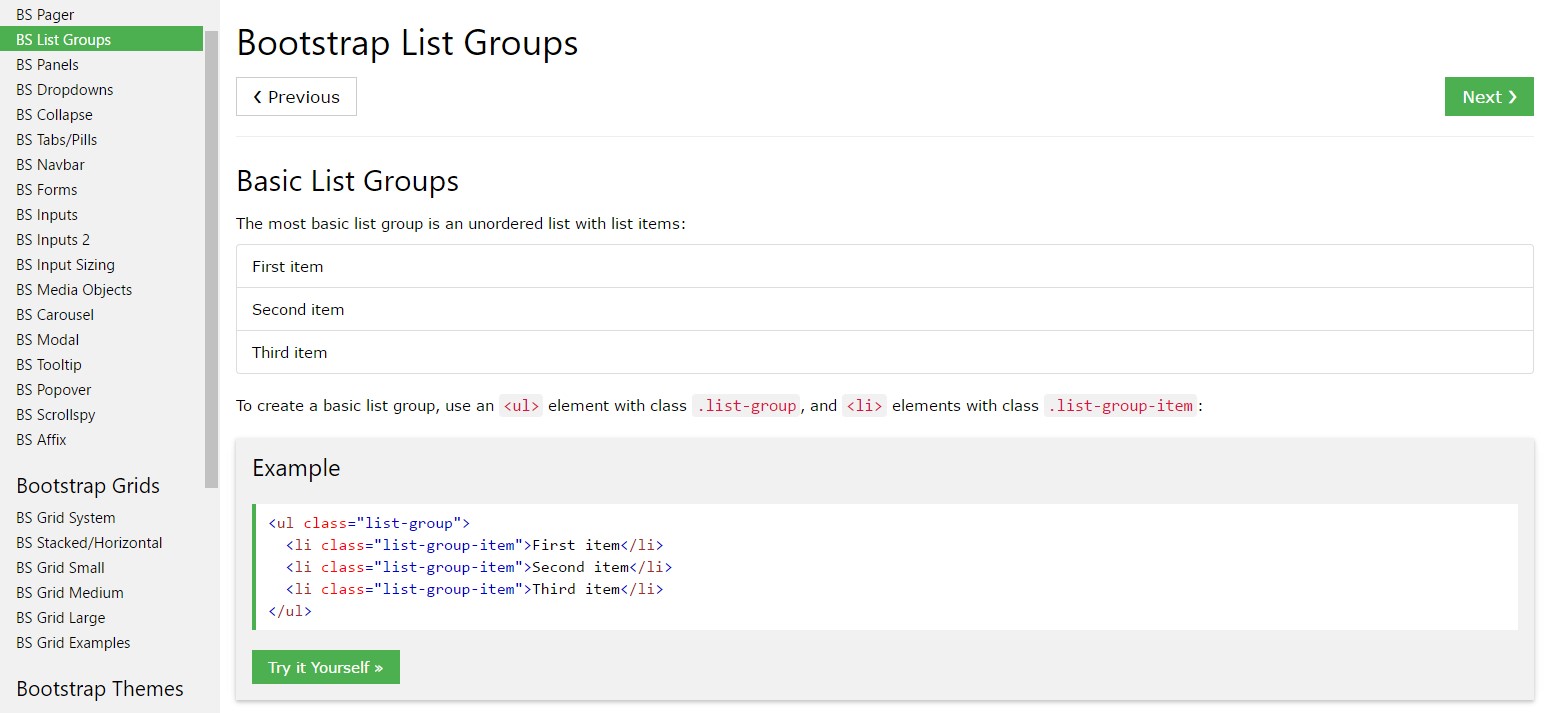
Easily the most basic list group is an unordered list plus list elements and the suitable classes. Build on it together with the solutions that come next, or else using your own CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
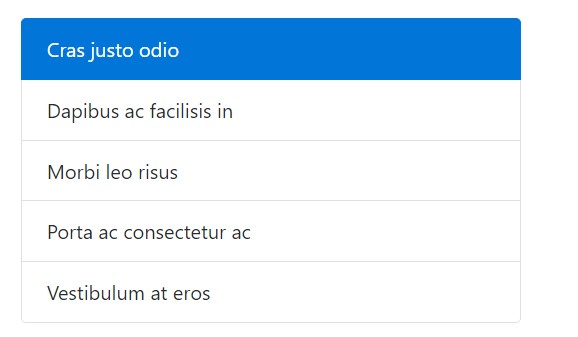
</ul>Active items
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
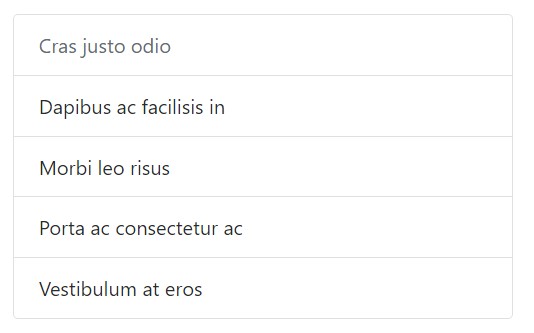
</ul>Disabled objects
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Work with
<a><button>.list-group-item-action<li><div>Be sure to not utilize the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
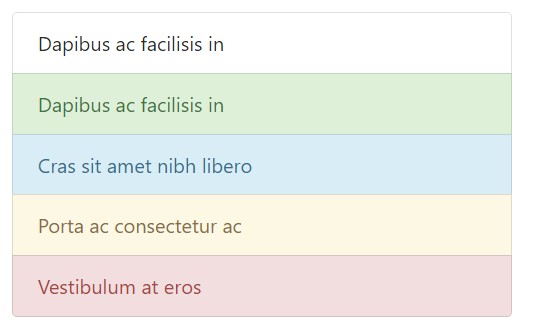
</div>Contextual classes
Use contextual classes to style list things by having a stateful background plus color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
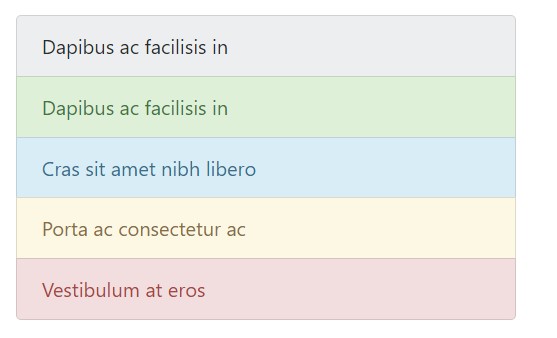
</ul>Contextual classes moreover work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive systems.
Applying colour to provide meaning simply presents a visual sign, that will not be conveyed to users of assistive modern technologies -- like display screen readers. Ensure that information shown by the colour is either obvious directly from the content itself (e.g. the exposed content), or else is incorporated via alternate ways, like supplementary text concealed using the
.sr-onlyHaving badges
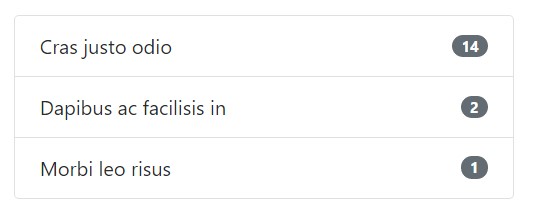
Add badges to any kind of list group element to demonstrate unread sums, activity, and even more with several utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
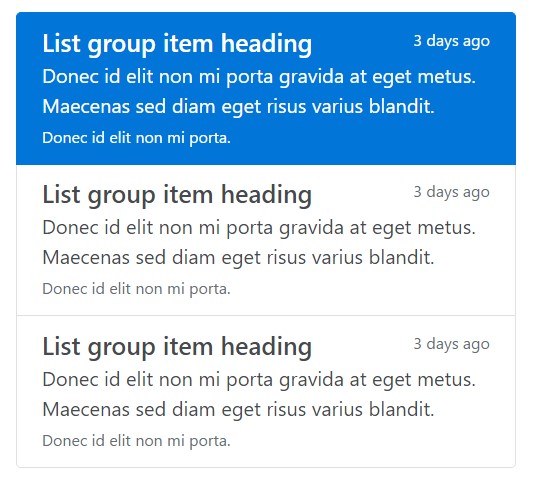
Add in basically any sort of HTML inside, even for connectioned list groups such as the one listed below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a useful and powerful element within Bootstrap 4 which helps you to create an unordered list much more planned, interactive, and responsive free from risking on the appearance or layout of the list pieces themselves.
Examine a number of on-line video tutorials regarding Bootstrap list:
Related topics:
Bootstrap list authoritative information

Bootstrap list tutorial

Bootstrap list difficulty