Bootstrap Button Switch
Overview
The button elements together with the urls covered within them are probably one of the most crucial components allowing the users to interact with the web pages and move and take various actions from one web page to another. Most especially these days in the mobile first environment when at least half of the pages are being viewed from small touch screen devices the large convenient rectangular zones on screen easy to find with your eyes and contact with your finger are even more important than ever before. That's the reason why the brand-new Bootstrap 4 framework progressed giving even more convenient experience dropping the extra small button sizing and adding some more free space around the button's subtitles to get them a lot more easy and legible to make use of. A small touch adding a lot to the friendlier looks of the brand-new Bootstrap Button Input are also just a little bit more rounded corners which along with the more free space around helping to make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Styles
Within this version that have the identical variety of simple and cool to use semantic styles providing the opportunity to relay explanation to the buttons we use with just adding in a specific class.
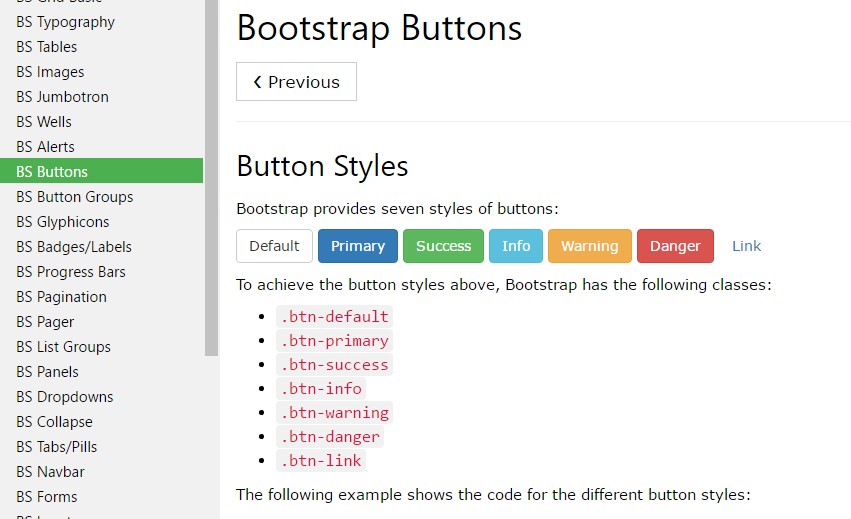
The semantic classes are the same in number just as in the latest version however with several enhancements-- the rarely used default Bootstrap Button basically having no meaning has been dropped in order to get changed by a lot more intuitive and subtle secondary button designing so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
While making use of button classes on
<a>role="button"
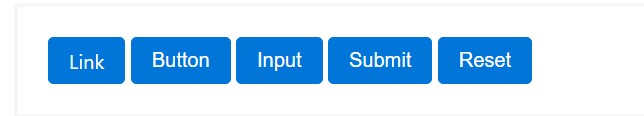
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible forms you can put into your buttons in Bootstrap 4 ever since the brand-new version of the framework also brings us a brand new slight and appealing solution to design our buttons always keeping the semantic we right now have-- the outline mode ( discover more here).
The outline process
The solid background without any border gets substituted by an outline along with some text message with the related color. Refining the classes is undoubtedly simple-- just add
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary factor to note here is there actually is no such thing as outlined web link button in this way the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
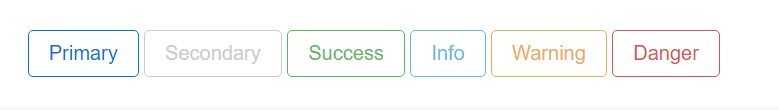
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text message
Though the semantic button classes and outlined appearances are definitely good it is necessary to remember just some of the page's viewers will not practically have the opportunity to see them in such manner in the case that you do have some a bit more important interpretation you would love to bring in to your buttons-- ensure along with the graphical solutions you additionally add a few words identifying this to the screen readers hiding them from the web page with the
. sr-onlyButtons sizing
As we declared earlier the updated version of the framework angles for readability and convenience so when it refers to button scales along with the default button sizing which requires no more class to be assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons can show up pressed ( having a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons look out of service by simply incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- A number of future-friendly styles are featured to turn off all pointer-events on anchor buttons. In internet browsers that assist that property, you will not see the disabled pointer anyway.
- Disabled buttons should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
The
.disabled<a>tabindex="-1"Toggle function
Bring in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
The inspected state for these buttons is only improved by using click event on the button. If you make use of one other option to upgrade the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons demand you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
So primarily in the updated version of the most favored mobile first framework the buttons progressed aiming to become even more readable, extra friendly and easy to work with on small screen and more efficient in expressive methods with the brand-new outlined look. Now all they need is to be placed in your next great page.
Inspect a few video tutorials about Bootstrap buttons
Connected topics:
Bootstrap buttons formal information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button