Bootstrap Alert Tutorial
Intro
The alerts are from all of these components you even usually do not consider till you extremely get to need them. They are put to use for offering fast in time responses for the user interacting with the web-site hopefully aiming his or hers focus to a specific course or evoking specific actions.
The alerts are most frequently used along with forms to give the user a recommendation if a field has been submitted incorrectly, which is the proper format expected or which is the status of the submission just after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes that can possibly be used according the particular condition in which the Bootstrap Alert has been presented on display. Since it's an alert text message it is necessary to take user's attention but after all keep him in the zone of comfort nevertheless it might even be an error message. ( more tips here)
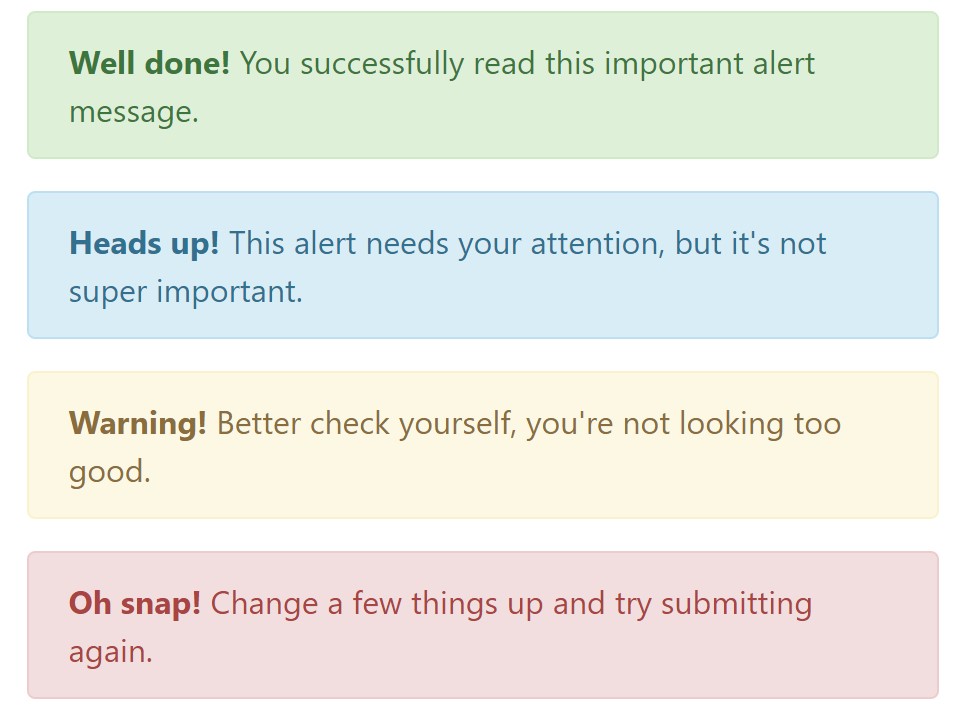
This gets accomplished by use of mild pastel color options each being intuitively been connected to the semantic of the message content just like green for Success, Light Blue for basic details, Pale yellow aiming for user's attention and Mild red mentioning there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the hyperlink
It might not be noticed at a quick look but the font color option itself is in fact following this colour scheme as well-- just the color options are much much darker so get unconsciously seen as black but the truth is it's not exactly so.
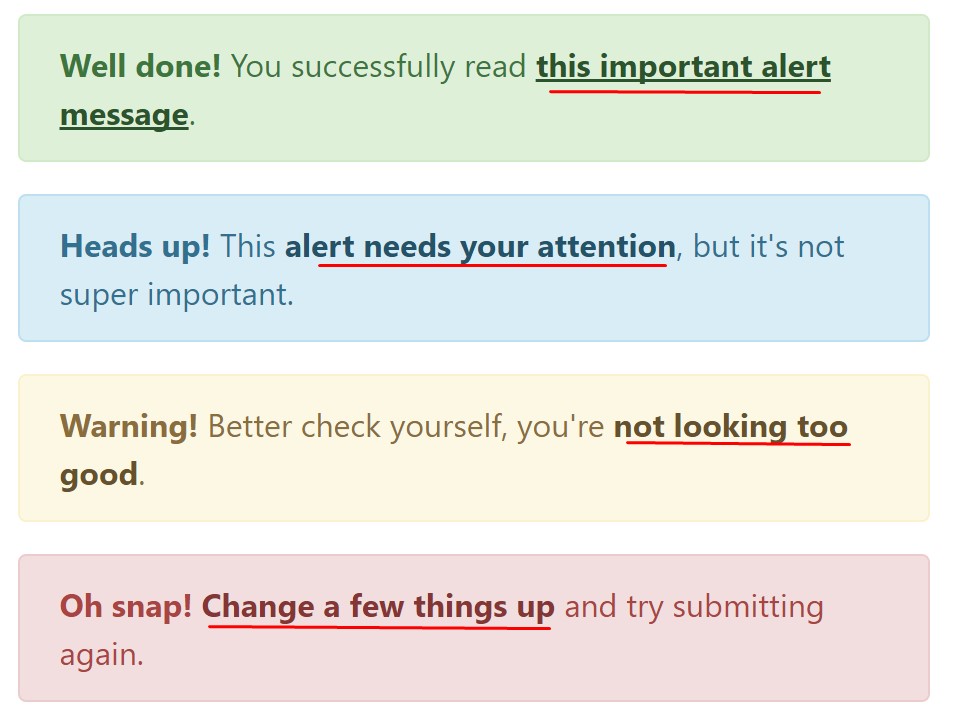
Same runs not only for the alert text message itself but at the same time for the web links incorporated in it-- there are link classes getting rid of the outline and painting the anchor elements in the proper colour so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More important information for alerts
A aspect to keep in mind-- the color options bringing their clear interpretation only for those who really get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
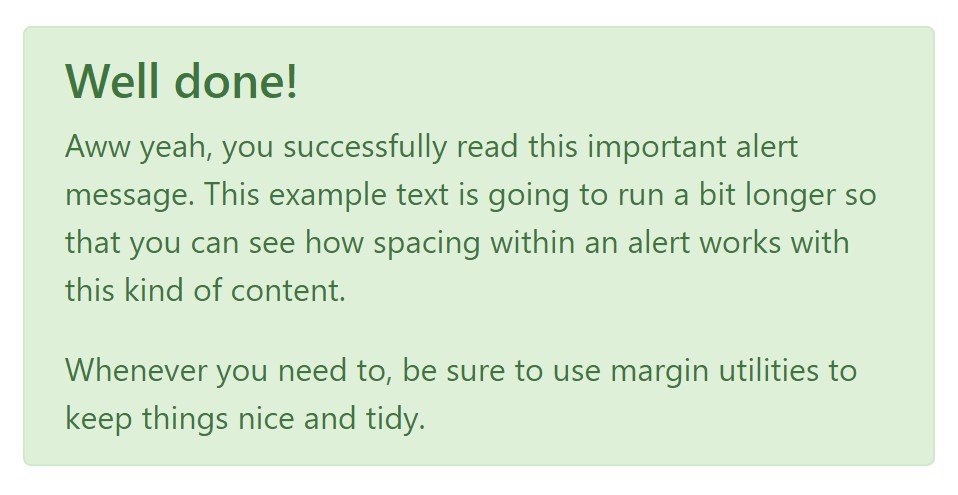
With links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you need to showcase a bit longer information (read this).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
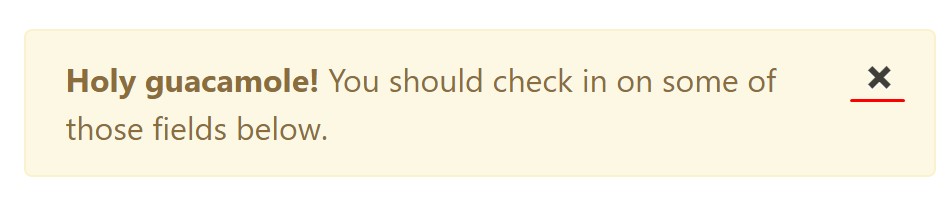
</div>Dismiss the alert
You can as well include an X icon to dismiss the alert and add in a cool transition to it to again provide the visual pleasure of the Bootstrap Alert Design visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their titles to limit the way you're making use of them-- all of these are simply a number of color schemes and the way they will be actually performed in your web site is totally up to you and completely depends on the certain circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Popup
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert via JavaScript
Or even with data attributes on a button within the alert, as displayed above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting off an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for hooking into alert features.
close.bs.alertclosed.bs.alertTake a look at some on-line video short training relating to Bootstrap alerts
Connected topics:
Bootstrap alerts approved records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue