Bootstrap Columns Stack
Intro
In the last couple years and most definitely the upcoming ones to come the universe of internet spreading more and more largely across each type of devices in this way now pretty much half of the views of the pages out there are made not really on desktop and laptop computer display screens yet coming from numerous mobile gadgets having each types of small-sized screen measurements. So in case that a webpage will not display properly-- indicating to resize and systematically get its own greatest fit on the gadget used its probably will get looked away to be replaced by a mobile phone friendly page featuring comparable service or product.
What's more-- the indexing mechanisms just like Google produce the so called mobile-friendly test and reveal far down your web pages in the search results. This pushing down is even deeper in case the search is committed by a mobile phone-- the search engines consider this specific situation pretty seriously. Hence not possessing a mobile phone friendly page practically means not having a web page in any way.
The best way to apply the Bootstrap Columns Work:
Although what certainly a webpage getting responsive indicates-- typically-- fitting all width of the display which beings exhibited on showcasing the components in clear and helpful way at any size. To handle this the Bootstrap framework utilizes so called breakpoints and columns . In a few words the breakpoints are predefined screen widths at which a modification goes on and the Bootstrap Columns HTML get transposed to ideally fit in more appropriate. The past version used 4 breakpoints and one of the most modern Bootstrap 4 system presents one extra so they get in fact five. Here they are together with the maximum value they stretch to. The particular boundary number itself refers to the upcoming display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional advices
The horizontal zone in Bootstrap 4 system gets presented in 12 segments identical in size-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto configuration columns
Implement breakpoint-specific column classes for equal-width columns. Add in any variety of unit-less classes for every breakpoint you need to have and each Bootstrap Columns Grid is going to be the identical width.
Equivalent size
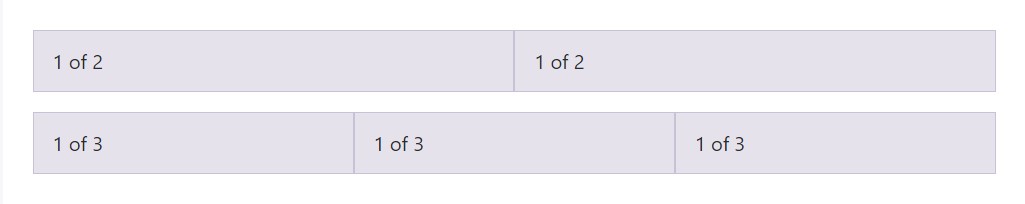
As an example, listed here are two grid layouts that apply to every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
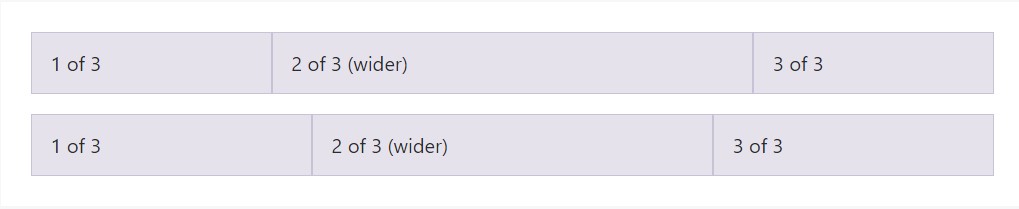
Auto-layout for flexbox grid columns as well means you can certainly set the width of one column and the others will immediately resize around it. You may employ predefined grid classes ( while demonstrated here), grid mixins, or possibly inline widths. Keep in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
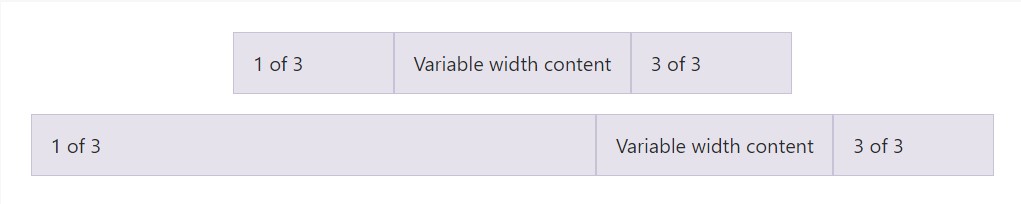
</div>Variable width content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
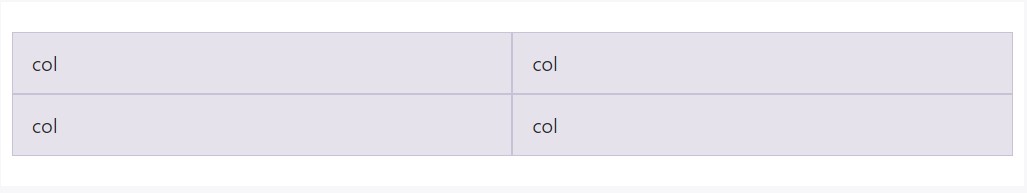
</div>Identical size multi-row
Establish equal-width columns which stretch over multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another unique thing
Another new thing with the recent Alpha 6 build of Bootstrap 4 is on the occasion that you bring in just a couple of
.col-~ some number here ~Final thoughts
And so now you understand ways in which the column items develop the design and responsive activity of the Bootstrap framework and everything that is certainly left for you is producing something really wonderful using them.
Review a few video guide regarding Bootstrap columns
Linked topics:
Bootstrap columns formal documents

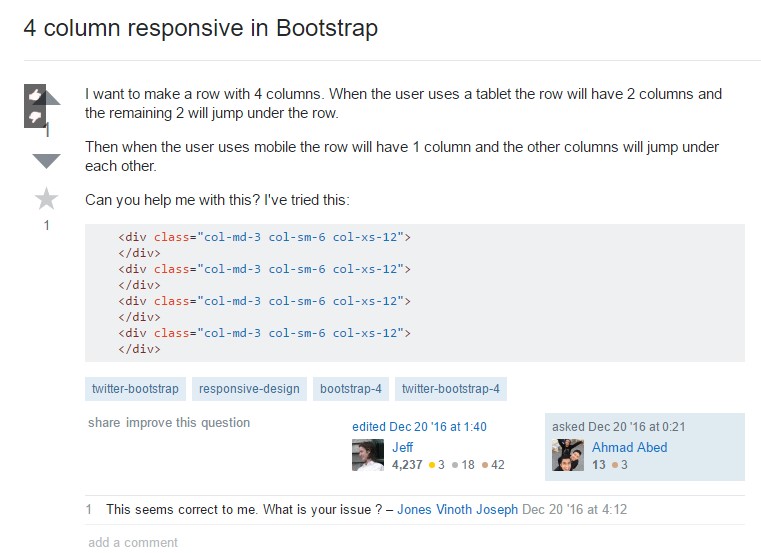
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns