Bootstrap Menu Working
Introduction
Even the simplest, not speaking of the extra challenging webpages do require some form of an index for the site visitors to easily navigate and discover precisely what they are actually looking out for in the early couple of seconds avter their arrival over the page. We need to regularly think a visitor might be rushing, browsing a number of pages quickly scrolling over them searching for a product or decide. In such cases the obvious and well presented navigating menu might possibly make the contrast among a single unique site visitor and the page being simply clicked away. So the construction and behaviour of the page site navigation are important definitely. On top of that our web sites get more and more seen from mobile phone so not owning a webpage and a site navigation in certain behaving on smaller sreens nearly comes up to not owning a page in any way and even a whole lot worse.
Luckily for us the fresh fourth version of the Bootstrap framework provides us with a highly effective solution to deal with the situation-- the so called navbar element or the selection bar people got used viewing on the top of many web pages. It is definitely a quick but highly effective instrument for covering our brand's identification details, the web pages building and even a search form or else a handful of call to action buttons. Let us see just how this whole entire thing gets performed inside of Bootstrap 4.
The best ways to work with the Bootstrap Menu HTML:
First and foremost we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily also use some of the contextual classes just like
.bg-primary.bg-warningOne more bright new element presented in the alpha 6 of Bootstrap 4 framework is you need to in addition designate the breakpoint at which the navbar must collapse to become presented once the selection button gets clicked. To complete this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Next off we ought to develop the so called Menu tab which in turn will come into view in the location of the collapsed Bootstrap Menu Template and the customers will certainly use to carry it back on. To execute this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained content
Navbars shown up with integrated help for a fistful of sub-components. Choose from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of each of the sub-components incorporated in a responsive light-themed navbar that promptly collapses at the
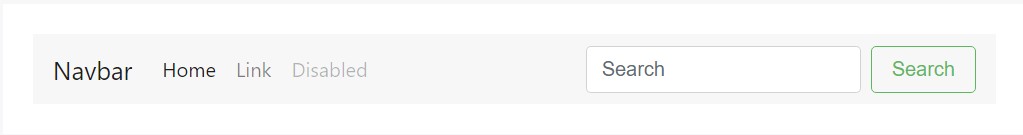
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
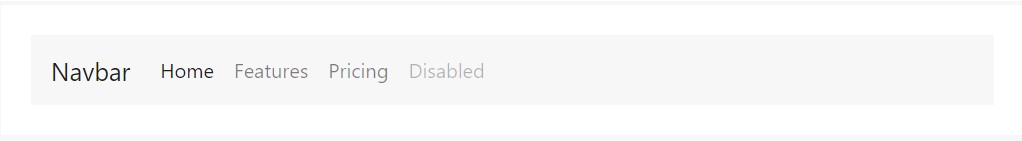
Navbar site navigation links based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate different form controls and components within a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate bits of content with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another feature
One other brilliant new function-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to develop the container for our menu-- it is going to widen it in a bar together with inline objects over the specified breakpoint and collapse it in a mobile view below it. To do this build an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd part
At last it is actually time for the real site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally this is simply the form a navigating Bootstrap Menu Example in Bootstrap 4 should hold -- it is really rather basic and user-friendly -- promptly everything that's left for you is considering the correct structure and eye-catching subtitles for your web content.
Look at a number of video clip training relating to Bootstrap Menu
Related topics:
Bootstrap menu main information

Mobirise Bootstrap menu

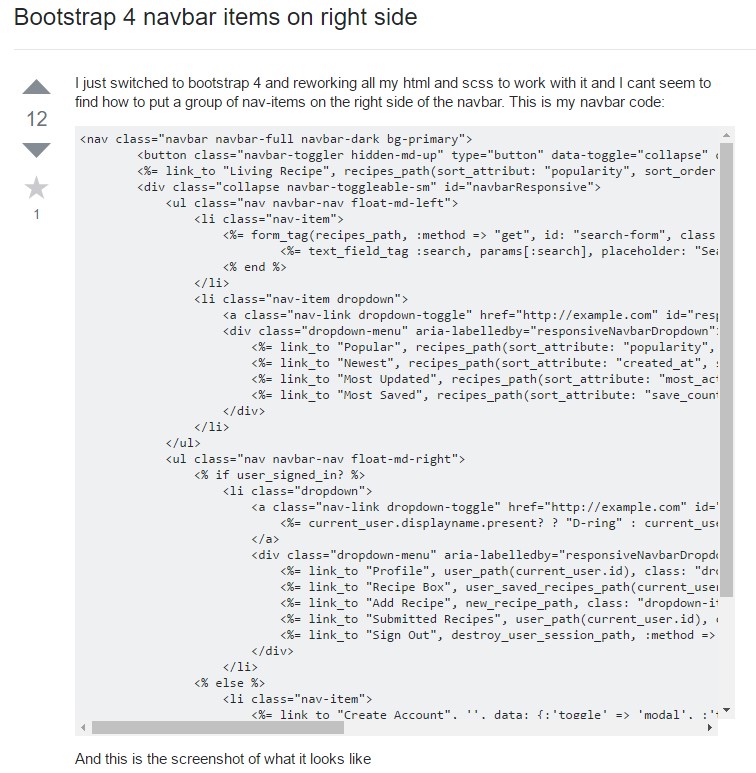
Bootstrap Menu on the right side