Bootstrap Offset Usage
Introduction
It is undoubtedly wonderful whenever the web content of our web pages simply just fluently arranges over the whole width accessible and handily switches size and also disposition when the width of the screen changes however occasionally we need allowing the elements some space around to breath without any excess elements around them considering that the balance is the secret of obtaining light and helpful look conveniently delivering our information to the ones checking the page. This free living space coupled with the responsive behavior of our webpages is definitely an important element of the layout of our webpages .
In the newest version of probably the most famous mobile friendly framework-- Bootstrap 4 there is simply a specific group of equipments applied to positioning our features exactly the places we require them and transforming this location and visual appeal baseding upon the width of the screen webpage gets displayed.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-How to put into action the Bootstrap Offset Tooltip:
The fundamental syntax of these is very easy-- you have the activity you have to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole stuff produced results
.offset-md-3.offsetAn example
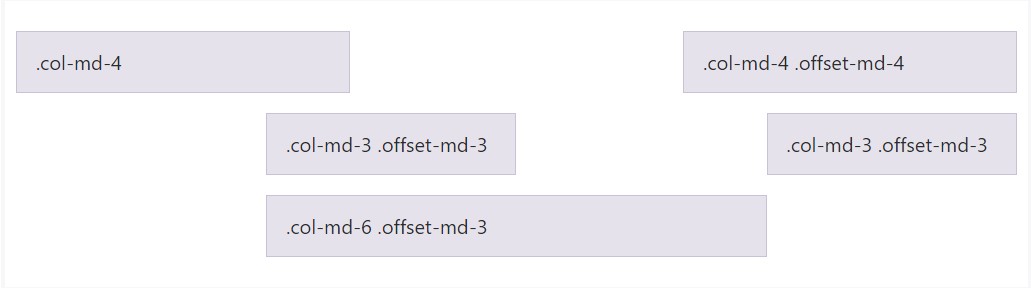
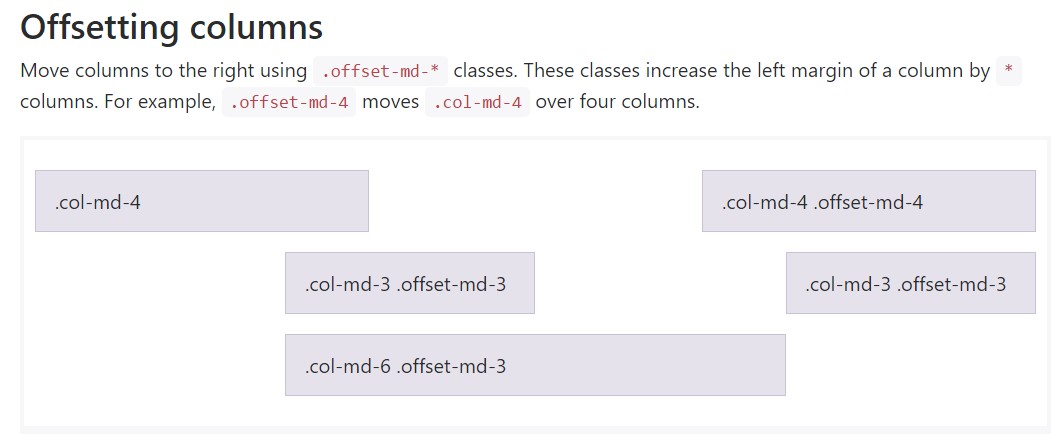
Transfer columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary aspect
Important thing to take note right here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure does the trick in situation when you ought to style a particular component. Supposing that you however for some sort of issue prefer to displace en element inning accordance with the ones neighboring it you are able to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 presents the flexbox utilities for positioning web content you are able to also apply these for reordering your content utilizing classes like
.flex-first.flex-lastConclusions
So basically that is simply the way ultimate important features of the Bootstrap 4's grid structure-- the columns become designated the preferred Bootstrap Offset Button and ordered just as you want them despite the way they come about in code. However the reordering utilities are very powerful, what must be featured initially ought to in addition be identified first-- this will likewise make it a lot easier for the guys reading your code to get around. However certainly it all depends on the certain situation and the objectives you're trying to achieve.
Inspect a few on-line video information relating to Bootstrap Offset:
Connected topics:
Bootstrap offset authoritative records

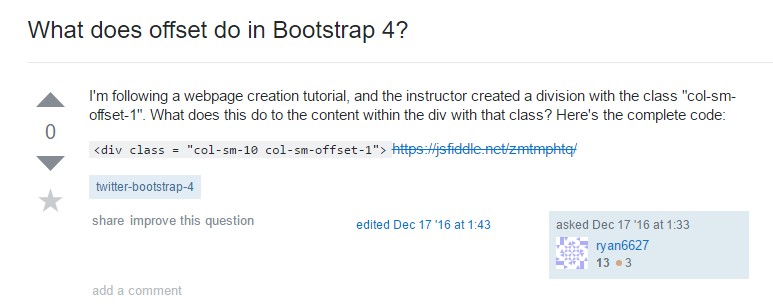
What does offset do in Bootstrap 4?

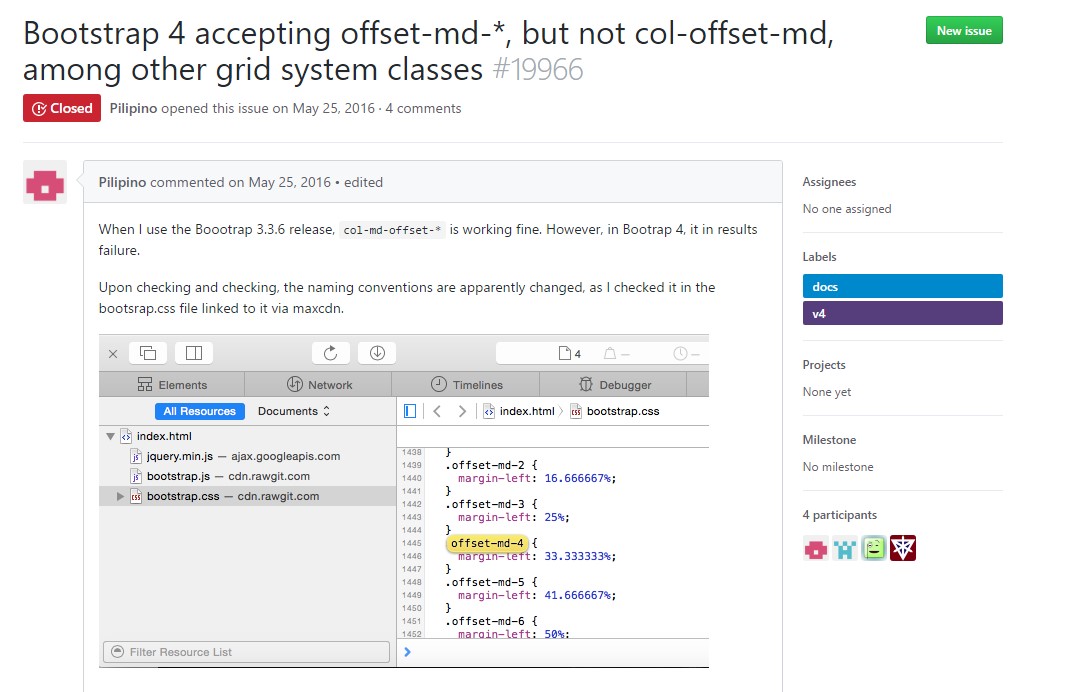
Bootstrap Offset:question on GitHub