Bootstrap Clearfix Class
Introduction
Potential in our look means and more ideal flexibleness-- that is actually what's never sufficient when we're laying out the very future layout for our brand new project due to the fact that there always is a bold visual appeal idea or even couple of them we leave to give a try to utilizing next time. Yet the thought something isn't quite finished still remains until we look for a method actually utilizing this fantastic idea we had while the project was still being certainly designed on a notepad.That is simply ways in which some smart workarounds just like the Bootstrap Clearfix Using get to life so as to produce perhaps not the greatest at all times however still functioning approaches and help us implement the things we at first were wanted. ( learn more)
The ways to utilize the Bootstrap Clearfix Usage:
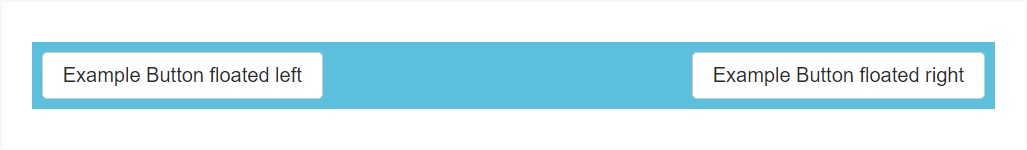
Basically precisely what Clearfix executes is fighting the zero height container difficulty whenever it relates to containing floated features-- for example-- in the event that you have simply two components in a container one floated left and the other one - right and you wish to style the component containing them with a specific background color without having the help of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color going on over the floated components nevertheless the background colored element is in fact the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin provided so to obtain the wanted result from the above case study all you need to have is just putting the class
.clearfixGood examples
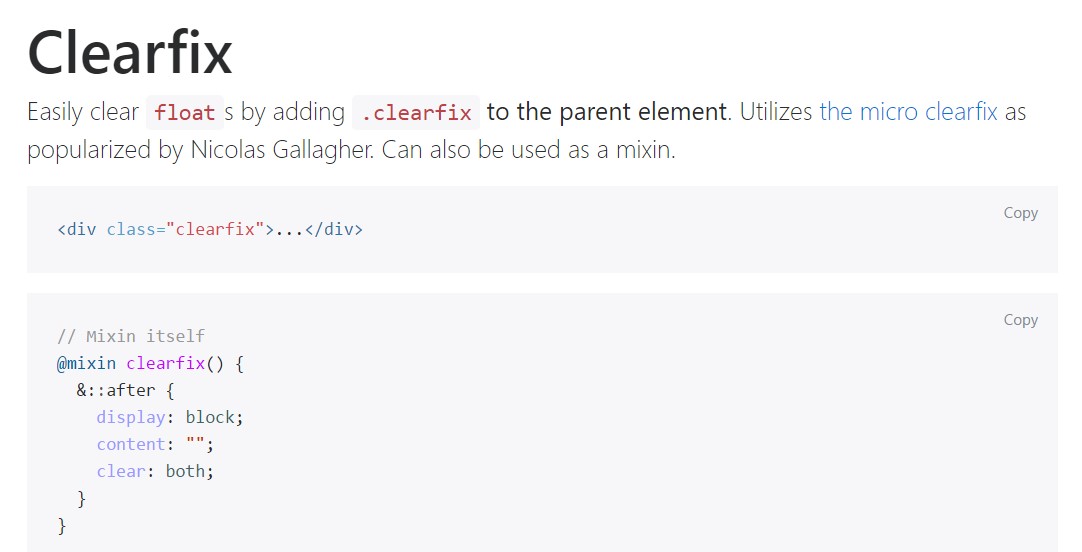
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following situation displays just how the clearfix can be applied. With no the clearfix the wrapping div would not span around the switches which in turn would lead to a defective format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Options
In the most recent version of the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported yet eventually will most probably get less and less worked with and quite possibly -- even abandoned given that the dev team has made a decision accepting the flexbox design for much of the common webpage elements-- it is actually a so much more strong and contemporary solution for sizing, applying and spreading a particular element's children without the need of floats and for that reason-- the
.clearfixThis technique is bright new for the latest alpha 6 of Bootstrap 4 and could be looked at relatively a bold step since it additionally implies going down the IE9 support for and finest visual aspect of the pages produced on current internet browsers only but as the technology transformation proceeds this doesn't appear like a hidden issue anyway. Naturally there still be certain instances when we are going to still require the good classic float solutions so the moment we handle that-- we also have the
.clearfixConclusions
So currently you realize what the # within Bootstrap 4 indicate-- do have it in thoughts when you encounter unforeseen visual appeal of some wrappers having floated elements however the most effective thing to perform is actually putting in com time looking at the way the new star in town-- flexbox creates the things accomplished because it delivers a fistful of pretty neat and easy design sollutions to obtain our webpages to the very next level.
Review a couple of on-line video information regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix official documents

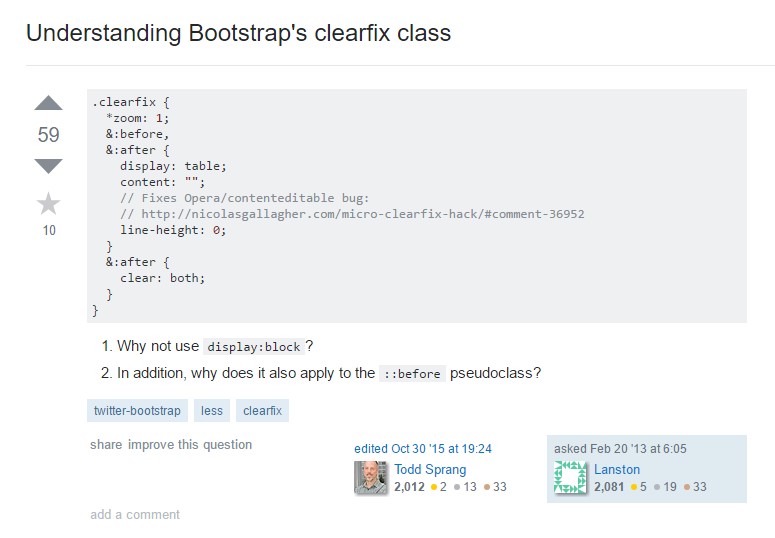
Knowing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes