Bootstrap Login forms Modal
Overview
Sometimes we need to protect our precious material in order to give access to only specific people to it or dynamically individualize a part of our sites baseding upon the specific viewer that has been actually observing it. But just how could we potentially know each certain website visitor's identity considering that there are simply so many of them-- we must find an efficient and simple approach learning about who is whom.
This is where the visitor accessibility management comes along first communicating with the visitor with the so knowledgeable login form element. Inside the most recent fourth version of probably the most well-known mobile friendly web site page design framework-- the Bootstrap 4 we have a plenty of elements for setting up this kind of forms and so what we are certainly intending to do right here is having a look at a specific sample exactly how can a basic login form be designed using the helpful tools the latest edition arrives with. ( learn more)
How to use the Bootstrap Login forms Modal:
For starters we need a
<form>Inside of it several
.form-groupNormally it's easier to use user's e-mail as opposed to making them discover a username to authorize to you since normally anyone realises his mail and you can constantly question your visitors another time to exclusively give you the method they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we want a
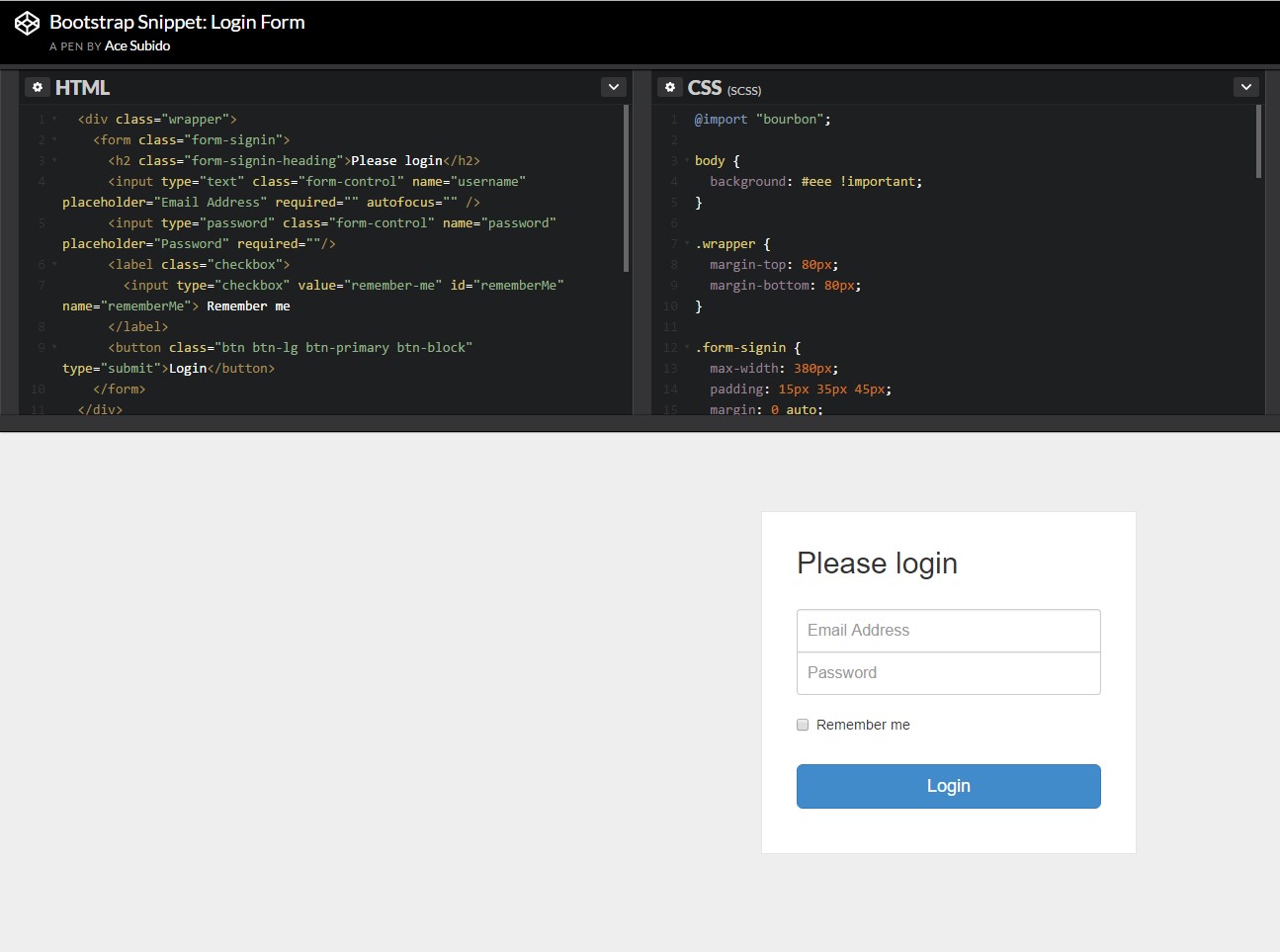
<button>type="submit"An example of login form
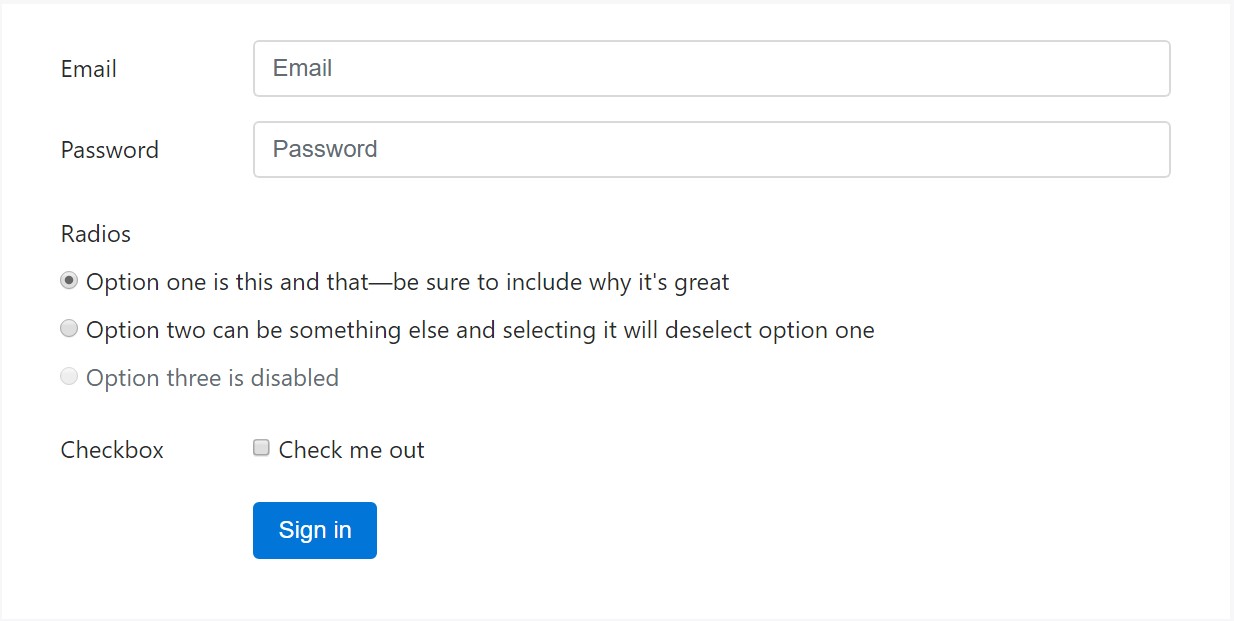
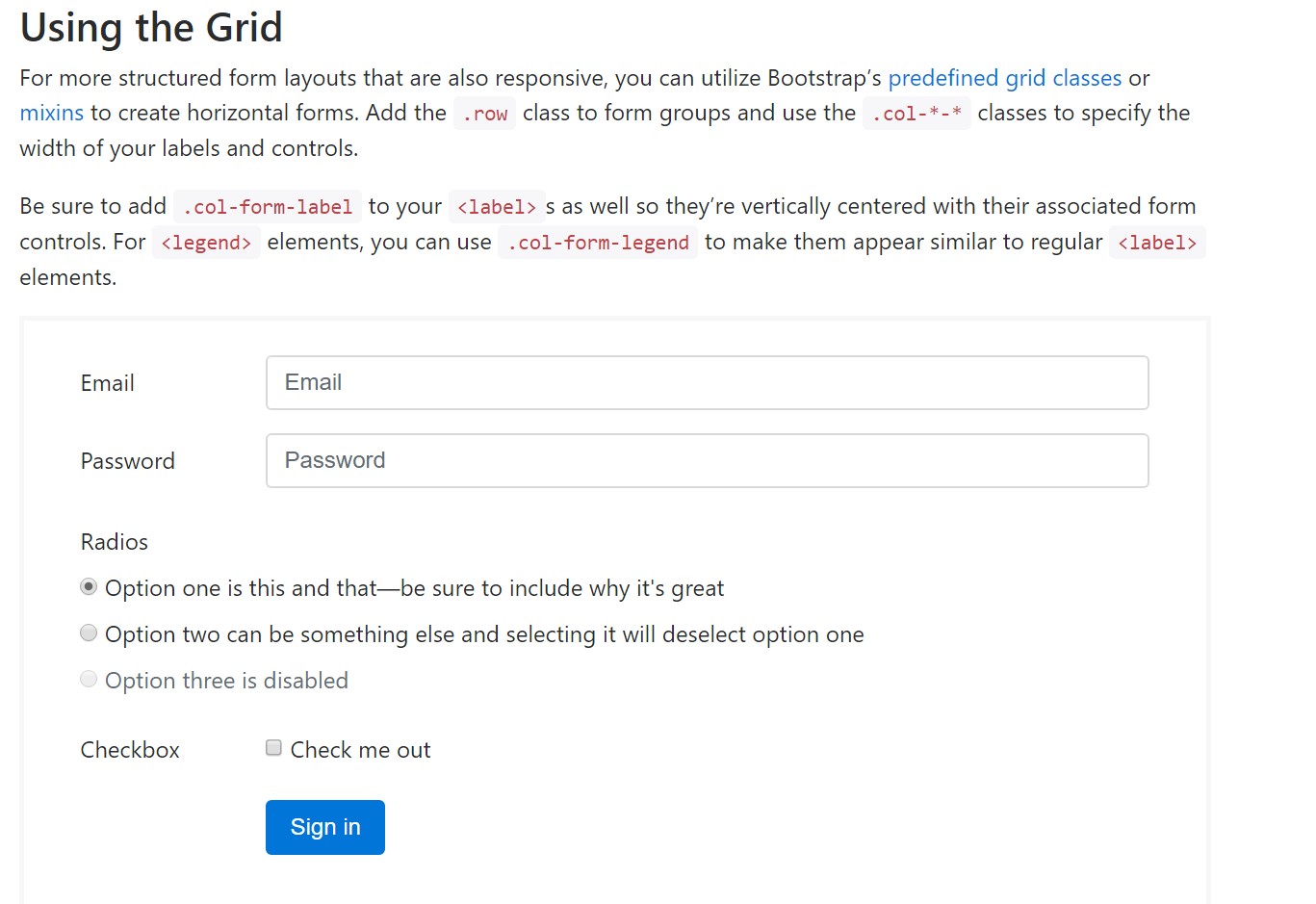
For more structured form layouts that are as well responsive, you can surely utilize Bootstrap's predefined grid classes alternatively mixins to make horizontal forms. Bring in the
. row.col-*-*Make certain to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the primary elements you'll want in order to set up a standard Bootstrap Login forms Layout through the Bootstrap 4 framework. If you desire some extra complicated visual appeals you are simply free to get a full benefit of the framework's grid system organizing the elements just about any way you would believe they need to take place.
Review several online video short training relating to Bootstrap Login forms Design:
Related topics:
Bootstrap Login Form official information

Training:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form