Bootstrap Modal Popup Position
Intro
Commonly, whenever we make our web pages there is such content we really don't desire to arrive on them up until it is actually really wanted by the site visitors and whenever such time takes place they should have the opportunity to simply just take a simple and natural action and obtain the desired info in a matter of minutes-- quick, handy and on any kind of display size. When this is the case the HTML5 has just the best feature-- the modal. ( additional reading)
Essential items to take into account:
Right before getting started using Bootstrap's modal element, be sure to check out the following because Bootstrap menu options have already altered.
- Modals are designed with HTML, CSS, and JavaScript. They are really located above everything else in the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap typically supports one modal screen at once. Nested modals aren't assisted while we think them to remain bad user experiences.
- Modals use
position:fixeda.modal- One once more , due to
position: fixed- And finally, the
autofocusKeep viewing for demos and application guidelines.
- Caused by how HTML5 explains its own semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Jquery. To reach the similar result, apply certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to put into action the Bootstrap Modal Popup Jquery:
Modals are perfectly maintained in the current fourth edition of the most famous responsive framework-- Bootstrap and has the ability to also be designated to display in various dimensions inning accordance with developer's demands and sight but we'll get to this in just a minute. Initially let us view ways to produce one-- step by step.
Initially we require a container to handily wrap our disguised web content-- to get one make a
<div>.modal.fadeYou desire to add in several attributes additionally-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the concrete modal web content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter changing the header it is really moment for producing a wrapper for the modal material -- it must happen alongside the header element and take the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been produced it is actually time for setting up the element or elements which in turn we are planning to use to launch it up or in shorts-- create the modal appear ahead of the audiences once they decide that they want the data held within it. This generally gets accomplished utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Triggers your information as a modal. Admits an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the caller before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the user right before the modal has in fact been concealed (i.e. just before the
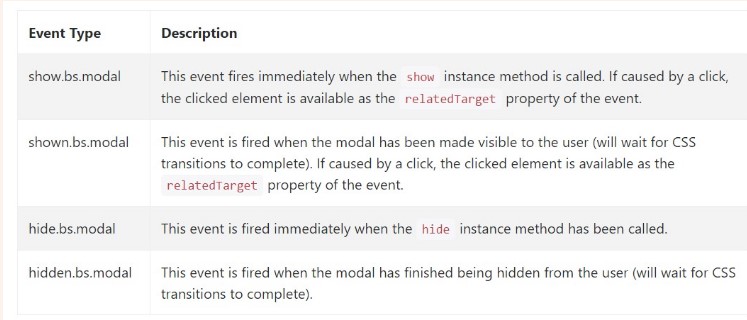
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a couple of events for entraping into modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is actually all of the essential factors you should take care about whenever designing your pop-up modal element with current 4th version of the Bootstrap responsive framework-- now go search for an item to conceal in it.
Review a couple of video information regarding Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: official information

Bootstrap Modal Popup: tutorial short training

Another practical content about Bootstrap Modal Popup