Bootstrap Row Table
Intro
Just what do responsive frameworks do-- they provide us with a handy and functioning grid environment to put out the content, making sure if we define it right so it will operate and present properly on any kind of device despite the dimensions of its display screen. And much like in the construction every framework involving the most prominent one in its most recent version-- the Bootstrap 4 framework-- incorporate simply just a handful of primary features that provided and incorporated effectively have the ability to assist you design almost any attractive appeal to suit your design and vision.
In Bootstrap, in general, the grid system becomes built by three primary components which you have possibly previously encountered around checking out the code of some pages-- these are the
.container.container-fluid.row.col-Supposing that you're rather new to this whole thing and sometimes can wonder which was the correct approach these three needs to be applied inside your markup here is really a plain method-- everything you have to bear in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And considering that you'll shortly get used to watching the columns like the innermost component it is actually not change probable you would misstep what the first and the last C means. ( additional info)
Couple of words regarding the grid system in Bootstrap 4:
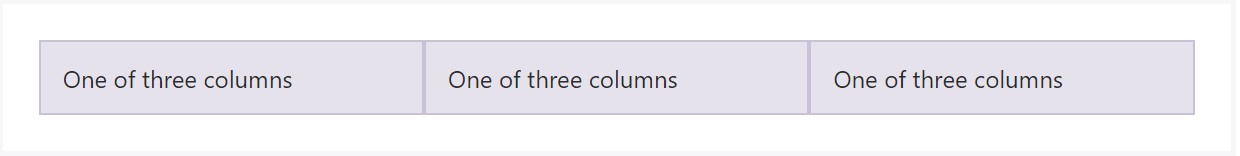
Bootstrap's grid method employs a series of containers, columns, and rows to style and fix material. It's created by using flexbox and is perfectly responsive. Below is an illustration and an in-depth take a look at ways the grid interacts.
The mentioned above sample generates three equal-width columns on small, normal, large size, and extra large devices applying our predefined grid classes. All those columns are focused in the page along with the parent
.containerHere is likely how it does work:
- Containers deliver a way to focus your site's items. Utilize
.container.container-fluid- Rows are horizontal groups of columns that ensure your columns are actually aligned correctly. We work with the negative margin method on
.row- Content needs to be set in columns, and also simply just columns can be immediate children of Bootstrap Row Panel.
- Due to flexbox, grid columns free from a set width will immediately format using equivalent widths. For example, four instances of
.col-sm- Column classes signify the amount of columns you need to apply outside of the potential 12 per row. { In such manner, in the case that you desire three equal-width columns, you can absolutely employ
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small-sized, normal, big, and extra huge.
- Grid tiers are formed on minimum widths, implying they relate to that one tier and all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes or Sass mixins for more semantic markup.
Bear in mind the limits along with problems about flexbox, like the lack of ability to utilize certain HTML elements as flex containers.
While the Containers grant us fixed in max width or else expanding from edge to edge horizontal space on screen with slight practical paddings all around and the columns grant the means to delivering the display area horizontally-- again with several paddings around the real material granting it a territory to breathe we're planning to direct our consideration to the Bootstrap Row feature and all the good solutions we are able to employ it for styling, aligning and distributing its materials using the bright brand new to alpha 6 flexbox utilities which are in fact certain classes to include to the
.row-sm--md-Efficient ways to apply the Bootstrap Row Css:
Flexbox utilities may be used for developing the structure of the components maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright positioning which in Bootstrap 4 flexbox utilities has been actually addressed as
.align-.align-items-start.row.align-items-end.align-items-centerSome other selections are lining up the items by their baselines being fixed the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of so far maintain separate grid tiers infixes-- include them right before the last word of the corresponding classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is the way this essential but at very first look not so customizable component-- the
.rowExamine a couple of online video information about Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: authoritative documents

Multiple rows inside a row with Bootstrap 4

Another problem: .row
causes horizontal overflow
.row