Bootstrap Multiselect Modal
Overview
Forms are a considerable component of the webpages we develop-- a priceless approach we can certainly get the visitors involved within whatever we are showcasing and supply them an easy and handy solution sending back some words, information or even put an order just in case we are actually applying the web page as an internet store. Carefully crafting the form's layout we're trying to picture precisely how the site visitor would locate it most easy and enjoyable having an action on it due to the fact that if it is certainly too basic it could be tough to summarize the submissions though assuming that it's too complex the user may be in fact get exhausted and forced away-- in this way the harmony definitely matters. Let's just imagine for instance a standard product which can be likewise set up with multiple attachments and the users gets requested to choose which ones should really occur. Wouldn't it be definitely great if this could be finisheded in a single element not making them endlessly scroll down and checking out checkboxes or
Yes/NoThe so admired and very most famous Bootstrap framework in its own new 4th edition ( presently up to alpha 6) has you covered upholding all of the native HTML5 form elements supplying cool designing and format solutions for a real design flexibility but since it is certainly not a magic stick solution there are really some small and very specific stuff like the
<select>How to put into action the Bootstrap Multiselect Set:
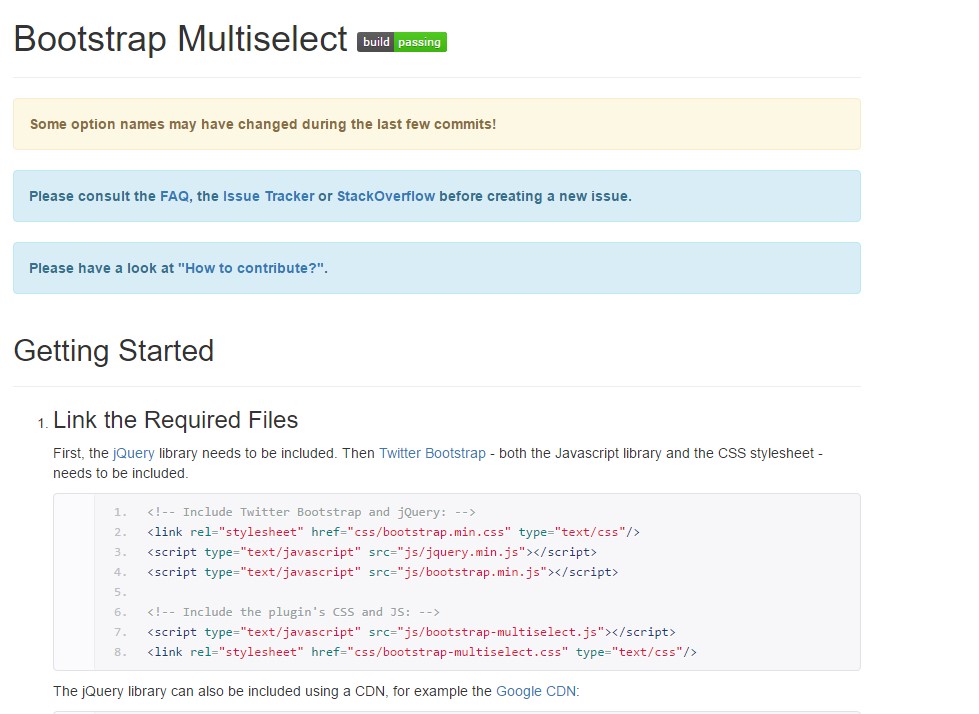
Let's get a fast glimpse exactly how it functions:
Incorporating it: In turn the plugin to perform you need to feature the jQuery Javascript library and accomplish it right before incorporating the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Making use of it: Like been mentioned-- pretty straightforward-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you need to execute is calling the plugin inside of a single line
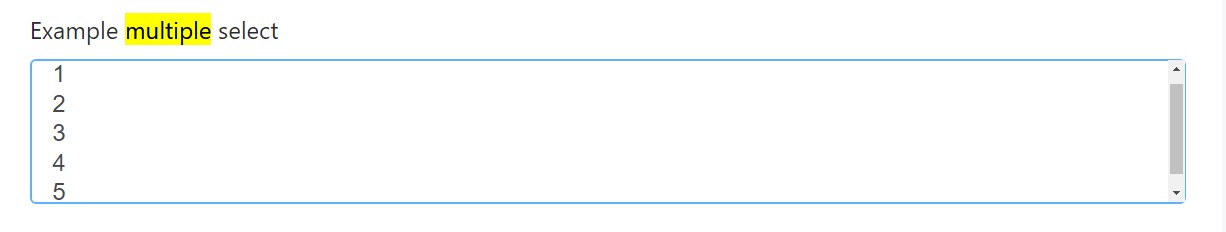
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
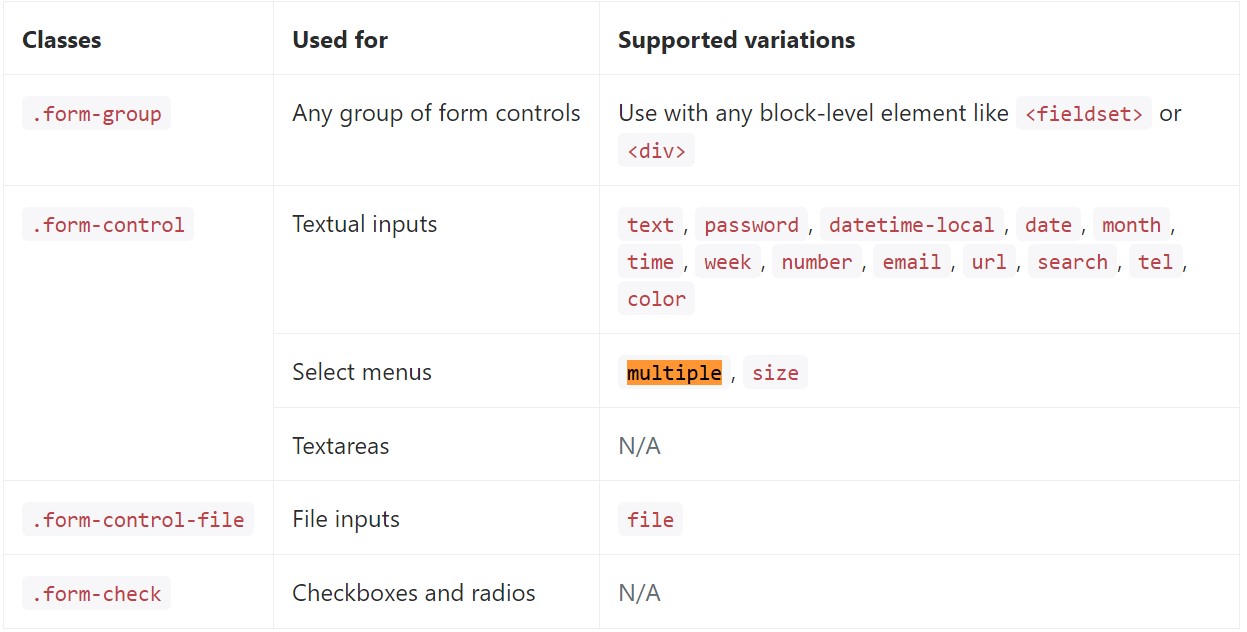
</div>Listed below is a full listing of the exclusive form controls supported by means of Bootstrap and the classes that customize them. Supplementary documentation is obtainable for each group.

Conclusions
That's it-- you have a operating and pretty good appearing dropdown along with a checkbox in front of each selection-- all the visitors need to do right now is clicking the ones they need. In the case that you want to produce things much more intriguing-- check out the plugin's docs to view just how adding some easy limitations can surely spice items up even further.
Examine a couple of video clip information relating to Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not actually do the job using Bootstrap V4 alpha