Bootstrap Slider Button
Overview
Mobility is one of the most impressive thing-- it obtains our attention and holds us evolved about for some time. For how much time-- well everything relies on what's definitely moving-- in the case that it's something attractive and awesome we view it longer, in case that it's uninteresting and dull-- well, there really usually is the close tab button. So once you think you possess some excellent web content around and wish it incorporated in your web pages the picture slider is often the one you initially remember. This particular element turned truly so favored in the last couple of years so the online world literally go drowned along with sliders-- simply just browse around and you'll find out nearly every second webpage starts off with one. That's the reason that newest web design orientations concerns demonstrate a growing number of designers are really attempting to removed and replace the sliders with other explanation signifies just to include a little more character to their webpages.
Quite possibly the great true lies someplace between-- like implementing the slider component yet not really with the good old packing the all element area images yet maybe some with opaque places to create them it just like a individual components and not the entire background of the slider moves-- the resolution is wholly right up to you and without a doubt is varied for every project.
Anyway-- the slider component stays the practical and very most handy resolution whenever it relates to bring in some moving pictures accompanied along with effective message and invite to action buttons to your web pages. ( useful source)
How you can utilize Bootstrap Slider Carousel:
The image slider is a part of the principal Bootstrap 4 system and is perfectly sustained by both the style sheet and the JavaScript files of recent version of still some of the most famous responsive framework around. Each time we speak about image sliders in Bootstrap we really take up the element functioning as Carousel-- which is just exactly the exact thing simply just with a diverse name.
Producing a carousel element using Bootstrap is quite easy-- all you have to do is use a practical system-- to begin wrap the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the little components revealing you the placement each and every illustrations gets in the Bootstrap Slider Carousel -- you can likewise click on them to jump to a exact picture. For you to put in indicators element make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can absolutely also add in the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component demanded
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeTitles
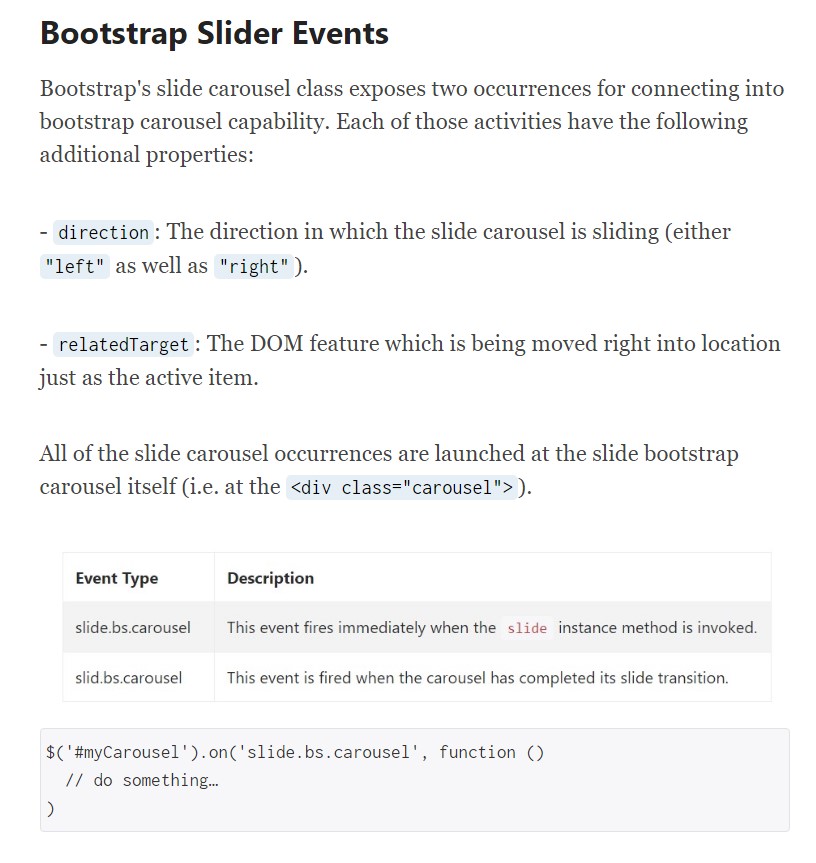
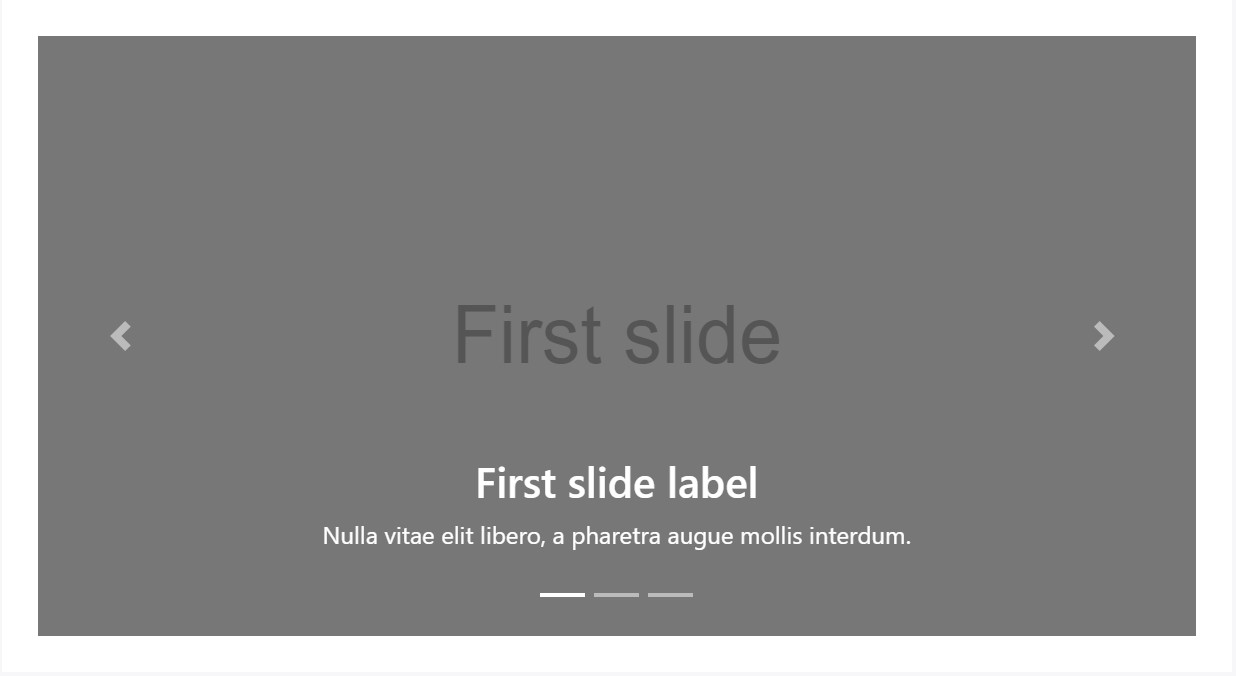
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in titles to your slides easily by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally inside the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
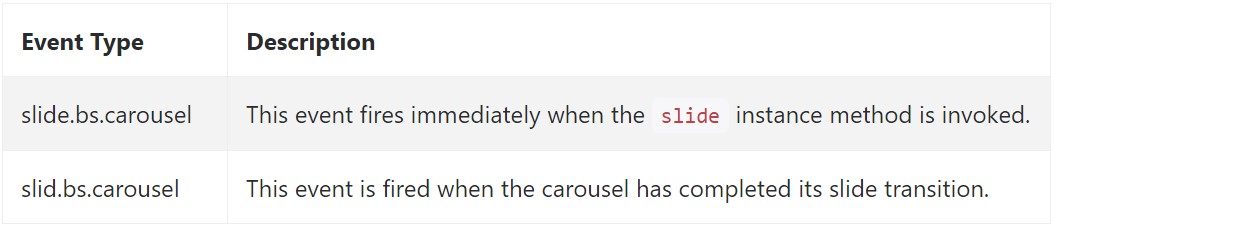
Bootstrap's slide carousel class displays two activities for hooking in carousel functionality. Each of the activities have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel occurrences are launched at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is actually the construction an image slider (or carousel) must have using the Bootstrap 4 system. Currently everything you require to do is think about several eye-catching images and text message to put within it.
Check out a few video clip short training about Bootstrap slider:
Connected topics:
Bootstrap slider approved information

Bootstrap slider short training

Mobirise Bootstrap slider