Bootstrap Tooltip Function
Intro
In certain instances, specifically on the desktop it is a great idea to have a slight callout with some tips arising when the site visitor puts the mouse pointer over an element. This way we make certain the appropriate information has been certainly presented at the proper moment and eventually greatly improved the user experience and convenience when utilizing our webpages. This kind of behavior is managed by the tooltip element that has a constant and trendy to the whole entire framework styling look in the current Bootstrap 4 version and it's actually very easy to bring in and set up them-- why don't we discover just how this gets performed . ( learn more)
Issues to realize when employing the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely upon the 3rd party library Tether for positioning . You ought to provide tether.min.js prior to bootstrap.js needed for tooltips to do the job !
- Tooltips are opt-in for performance factors, so you must activate them by yourself.
- Bootstrap Tooltip Modal along with zero-length titles are never displayed.
- Identify
container: 'body'elements ( just like input groups, button groups, etc).
- Activating tooltips on concealed elements will certainly not function.
- Tooltips for
.disableddisabled- Once activated from website links which span several lines, tooltips are going to be centralized. Employ
white-space: nowrap<a>Understood all that? Fantastic, let us see precisely how they work with some instances.
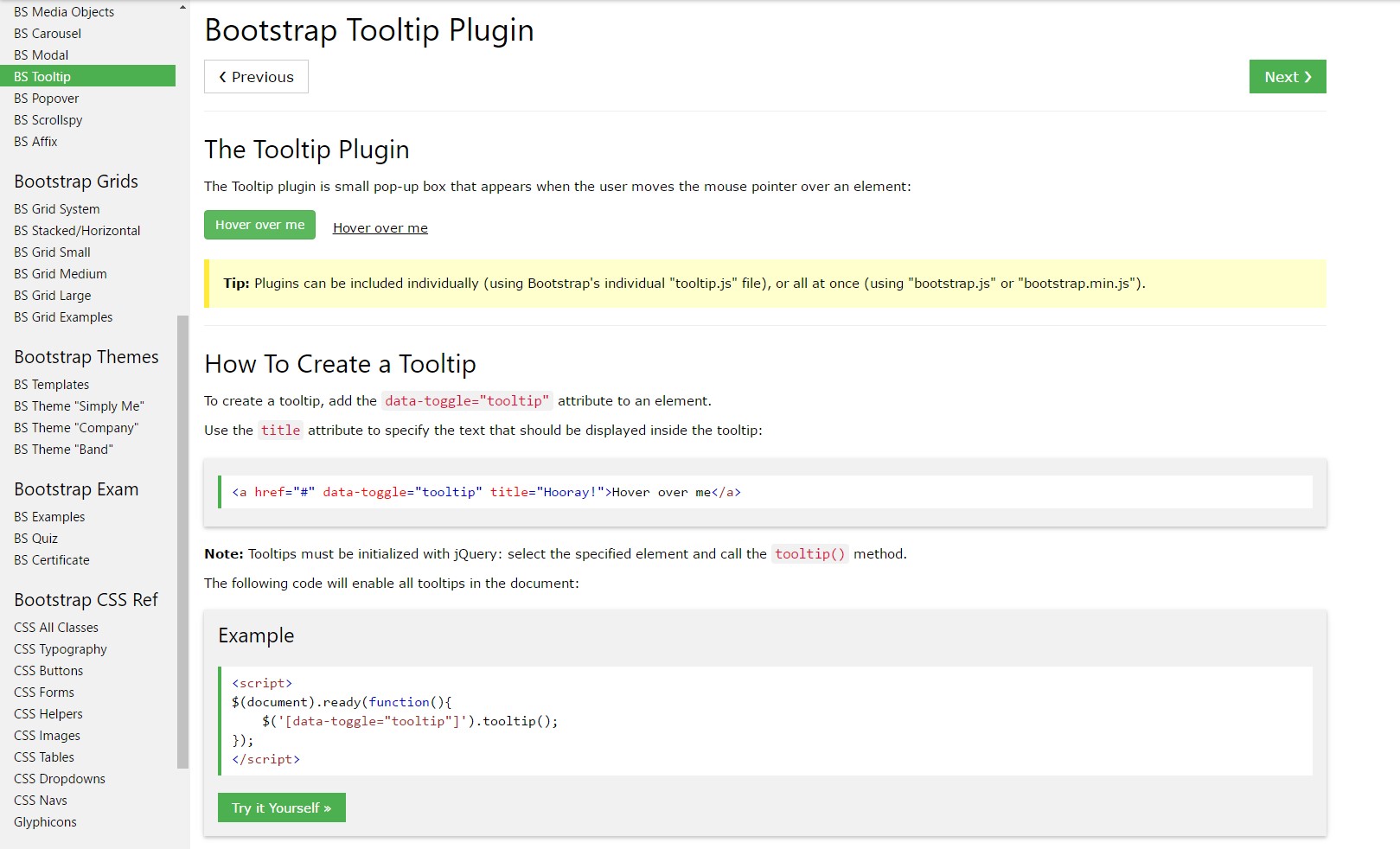
Effective ways to apply the Bootstrap Tooltips:
Firstly in order to get use of the tooltips functionality we must allow it considering that in Bootstrap these particular features are not enabled by default and require an initialization. To execute this provide a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact do is obtaining what's within an component's
title = ””<a><button>Once you have turned on the tooltips functionality to select a tooltip to an element you must add in two mandatory and only one optionally available attributes to it. A "tool-tipped" components must feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behaviour has stayed nearly the exact same in both the Bootstrap 3 and 4 versions due to the fact that these actually do work pretty effectively-- completely nothing much more to become demanded from them.
Representations
One solution to activate all of the tooltips on a webpage would undoubtedly be to pick them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
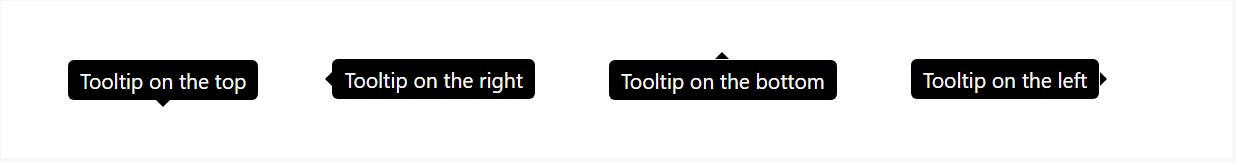
)Static Demo
Four options are available: top, right, bottom, and left coordinated.
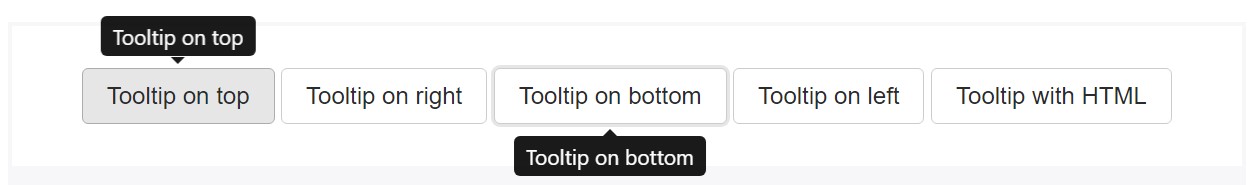
Interactive
Hover above the switches beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin develops web content and markup as needed, and by default places tooltips after their trigger element.
Cause the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a
datatitletopMaking tooltips work with keyboard plus assistive technology users.
You must simply just bring in tooltips to HTML components that are definitely usually keyboard-focusable and interactive ( like hyperlinks or form controls). Despite the fact that arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
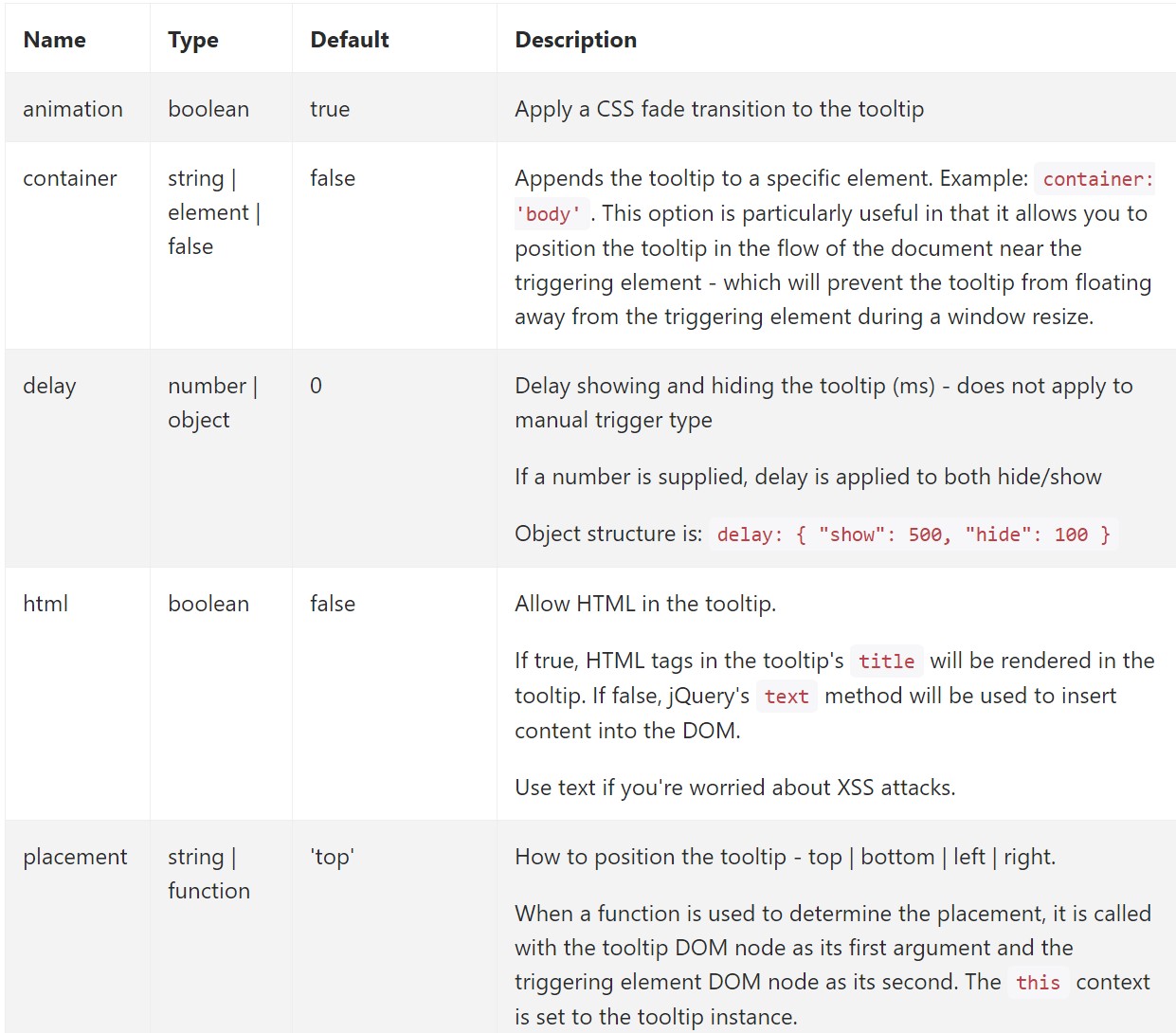
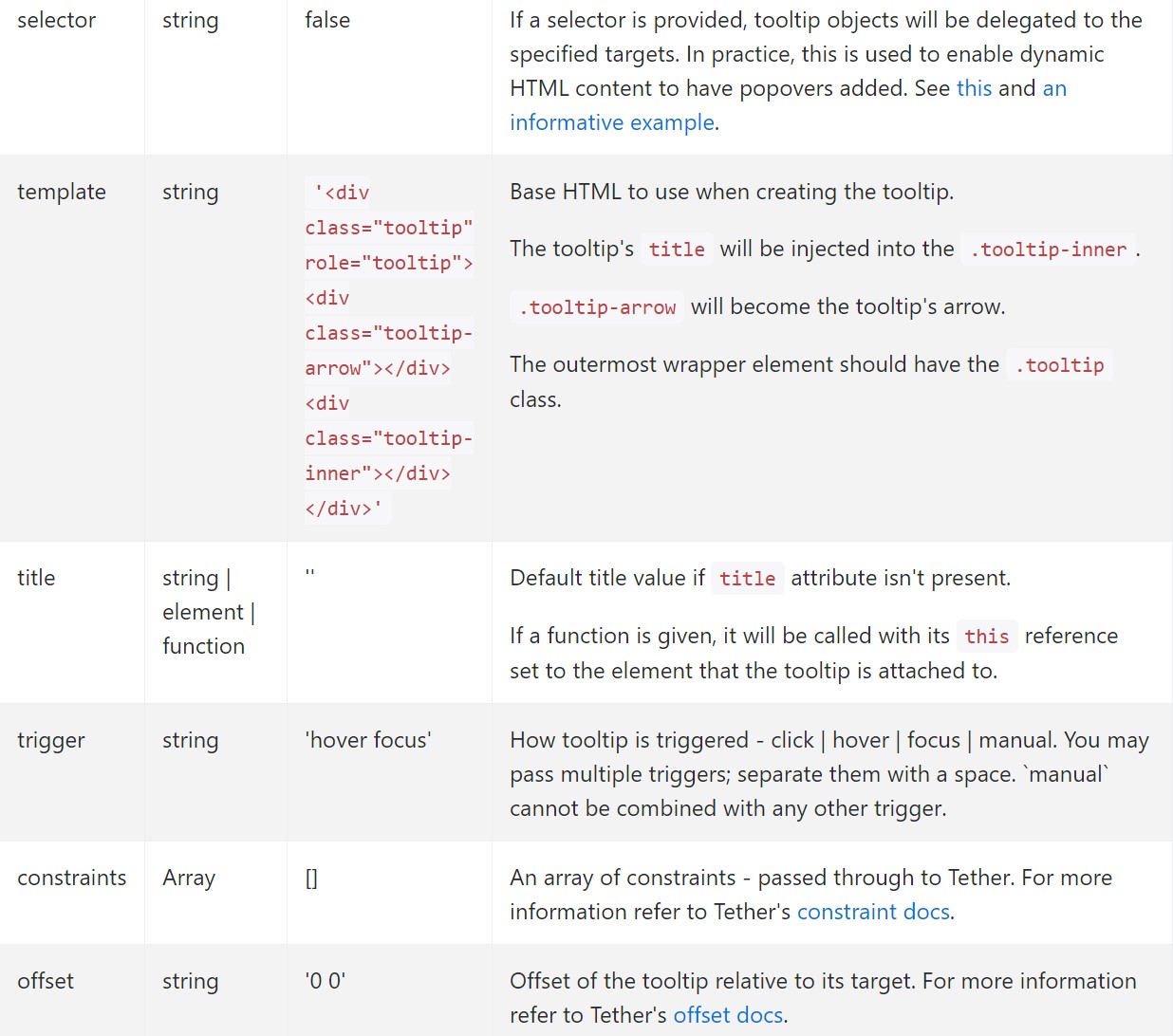
</div>Options
Selections can be passed via data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for special tooltips
Solutions for particular tooltips are able to additionally be defined with the use of data attributes, just as revealed above.
Methods
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Comes back to the caller right before the tooltip has literally been presented ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Goes back to the customer right before the tooltip has really been hidden (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller before the tooltip has actually been revealed or else hidden (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which apply delegation ( which in turn are created employing the selector solution) can not actually be separately destroyed on descendant trigger elements.
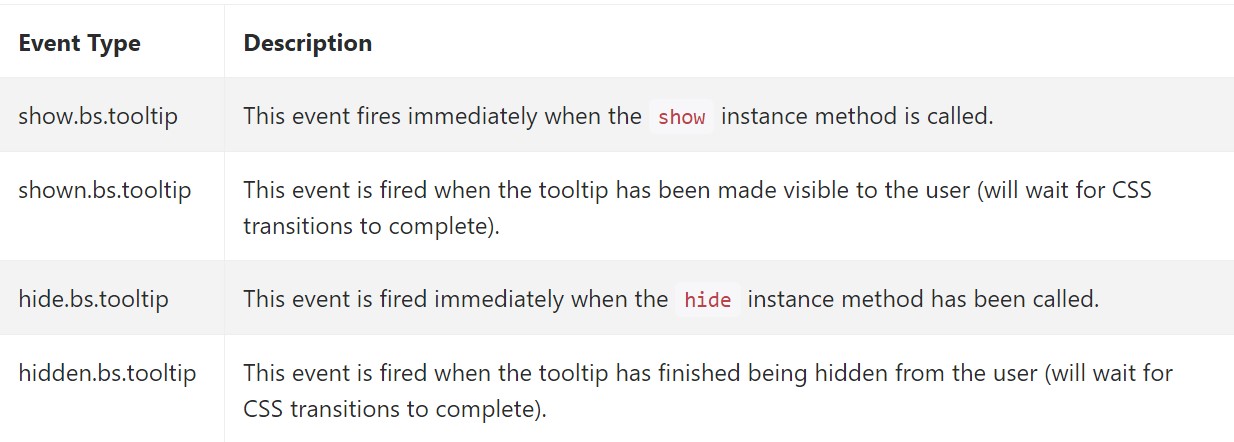
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about right here is the quantity of info that appears to be set into the # attribute and at some point-- the arrangement of the tooltip baseding upon the place of the primary component on a screen. The tooltips need to be exactly this-- small useful suggestions-- positioning way too much details might actually even confuse the site visitor rather than help getting around.
Furthermore in the event that the major component is too near to an edge of the viewport mading the tooltip at the side of this very edge might cause the pop-up text to flow out of the viewport and the information within it to turn into almost inoperative. Therefore, when it comes to tooltips the balance in working with them is crucial.
Review some video clip training relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips official records

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh