Bootstrap Switch Value
Overview
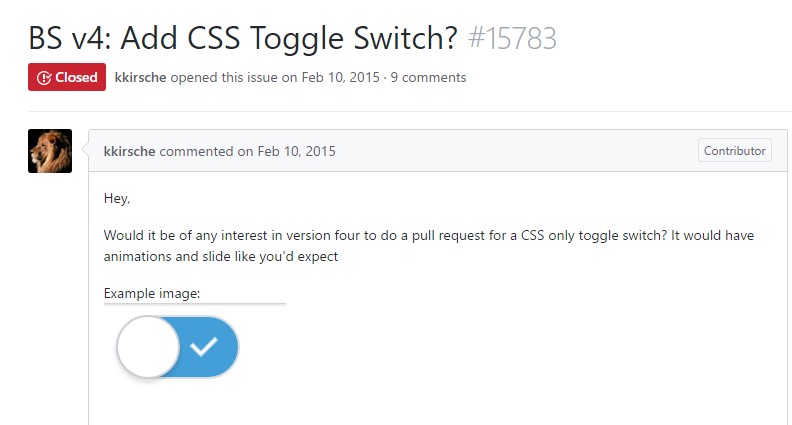
Each and every day| Every day} we waste almost identical time applying the Internet on our computers and mobile phones. We got so used to all of them so even several typical issues directly from the daily talks get relocated to the phone and receive their answers as we keep on speaking with yet another real world individual-- just like it is intending to rain today or maybe just what time the movie begins. So the mobile devices with the comfort of holding a number of explanations in your pocket inevitably got a component of our life and with this-- their structured for providing easy touch navigating through the internet and correcting various settings on the gadget in itself with the same as the real world things graphical user interface like the hardware switches designated switch controls.
These are in fact just common checkboxes under the hood but styling in a way closer to a reality hardware makes it far more convenient and intuitive to employ because there may perhaps well probably be a person unknowning just what the thick in a box means yet there is generally basically none which in turn have never ever turned the light turning up the Bootstrap Switch Class. ( learn more here)
How to put into action the Bootstrap Switch Form:
Considering that when something becomes verified to be operating in a sphere it commonly becomes in addition moved to a very similar one, it is actually form of common from a while the requisite of applying this sort of Bootstrap Switch Button appearance to the checkboxes in our standard HTML pages additionally-- naturally in basically restricted situations whenever the total form line goes along through this particular component.
Whenever it pertains to the most well-liked framework for creating mobile friendly web pages-- its fourth edition which is currently inside of alpha release will most likely include a few natural classes and scripts for carrying this out job however as far as knowned this particular is continue to in the to do checklist. But there are simply some useful 3rd party plugins which in turn can assist you understand this appearance quickly. In addition many programmers have presented their approaches just as markup and designing examples over the internet.
Over here we'll look at a third party plugin including helpful style sheet and also a script file that is pretty customizable, simple to use and most significantly-- pretty well documented and its webpage-- loaded with clear example snippets you are able to utilize like a initiating point for being familiar with the plugin more effectively and afterwards-- obtaining clearly just what you had in mind for styling your form controls at the beginning. However just as typically-- it is actually a give and take game-- like the Bootstrap 4 framework itself you'll have to spend time understanding the thing, examining its own alternatives right before you definitely choose of it is actually the one for you and exactly how exactly to apply exactly what you need to have with its help.
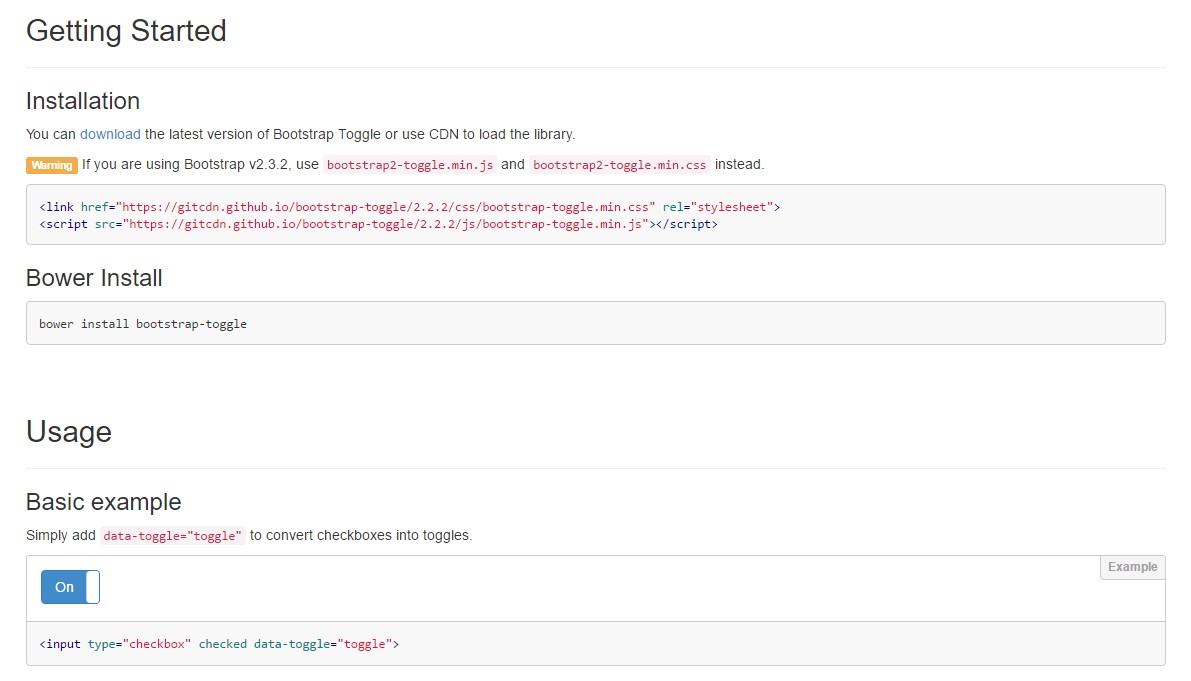
The plugin is named Bootstrap Toggle and dates back form the first editions of the Bootstrap system growing along with them so in the main webpage http://www.bootstraptoggle.com you will likewise see some prehistory Bootstrap versions standards along with a download url to the styles heet and the script file wanted for involving the plugin in your projects. These particular files are actually likewise hosted on GitHub's CDN so if you select you can surely additionally use the CDN links which are actually additionally given. ( read more)
Toggle states provided from Bootstrap switches
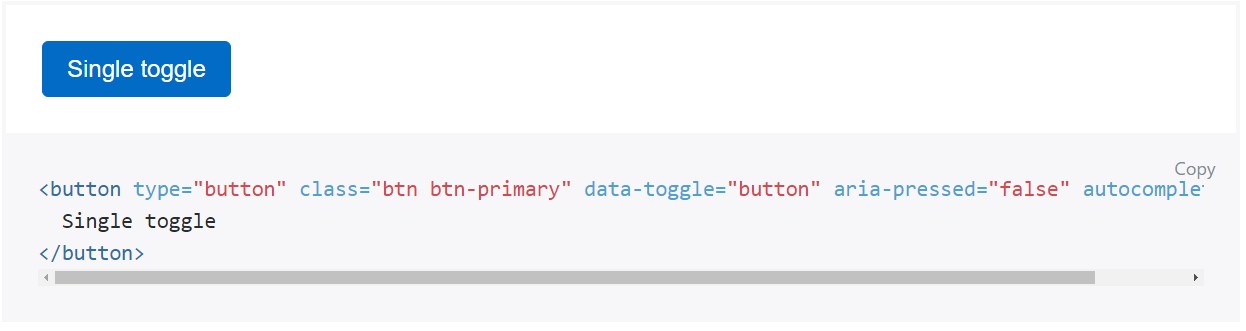
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is certainly a great idea incorporating the style sheet link inside your web pages # tag and the # - in the end of webpage's # to get them load simply just once the entire web page has been read and displayed.
Examine a couple of youtube video training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

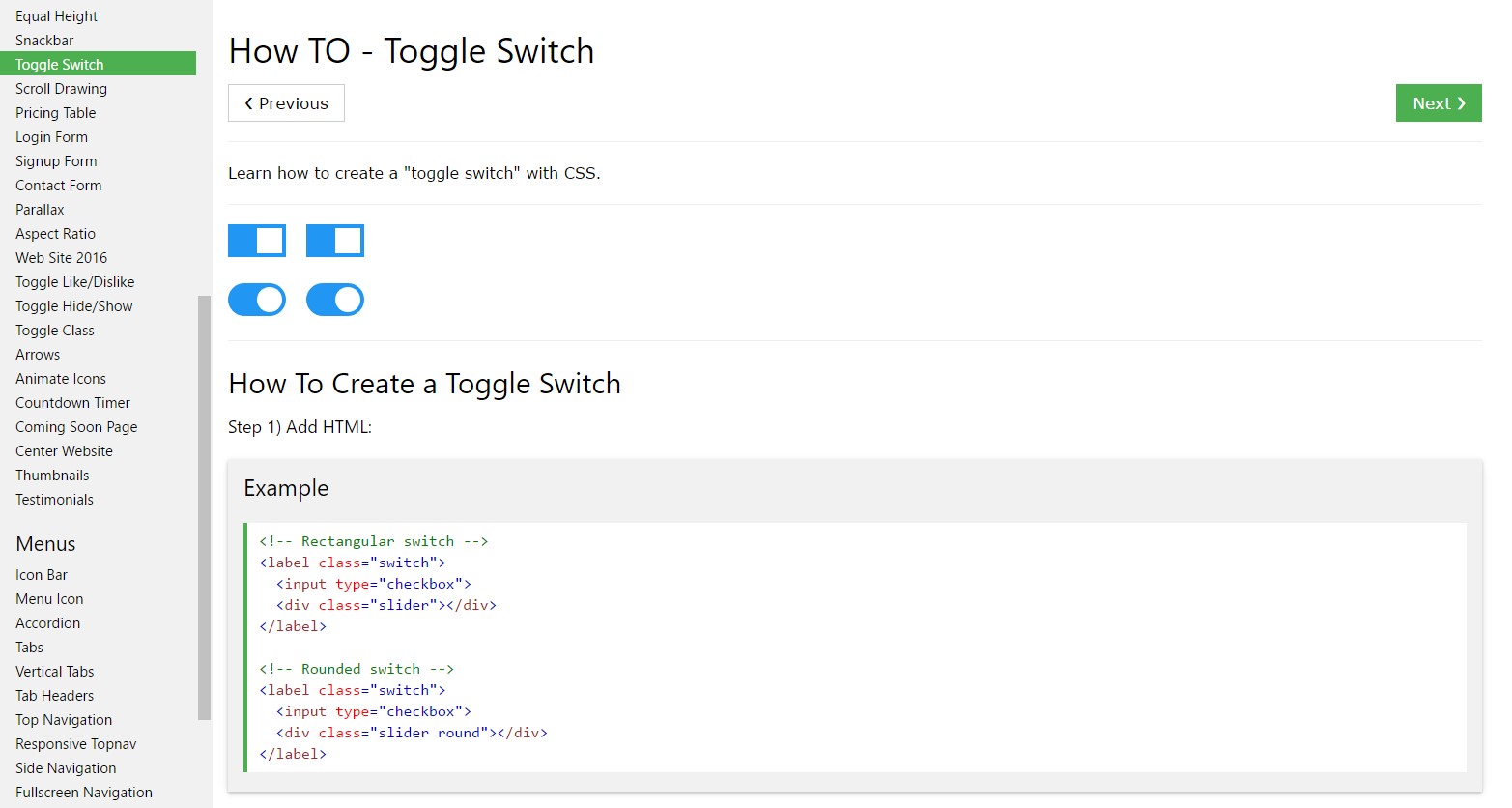
The best way to establish Toggle Switch

Adding CSS toggle switch in Bootstrap 4