Bootstrap Layout Form
Overview
In the last several years the mobile devices became such critical part of our lives that the majority of us cannot certainly visualize just how we had the ability to get around without them and this is certainly being stated not only for calling others by speaking just as if you remember was definitely the primary function of the mobiles however in fact linking with the whole world by having it directly in your arms. That is definitely why it additionally turned into very necessary for the most normal habitants of the World wide web-- the web pages have to present just as excellent on the small-sized mobile display screens as on the regular desktop computers that at the same time got even wider making the size difference even larger. It is supposed someplace at the start of all this the responsive systems come to show up supplying a helpful solution and a handful of creative tools for having webpages behave regardless of the device seeing them.
However what's certainly most important and bears in the roots of so called responsive web design is the strategy itself-- it is really totally various from the one we used to have for the corrected width pages from the very last several years which consequently is a lot identical to the one in the world of print. In print we do have a canvas-- we specified it up once first of the project to evolve it up probably a few times as the work goes on yet near the bottom line we finish up utilizing a media of size A and also art work with size B positioned on it at the pointed out X, Y coordinates and that's it-- the moment the project is done and the sizes have been changed all of it ends.
In responsive web design however there is simply no such aspect as canvas size-- the possible viewport dimensions are as practically unlimited so setting up a fixed value for an offset or a dimension can possibly be great on one display however pretty irritating on another-- at the other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own most current fourth version supply is certain smart ways the web pages are being actually created so they automatically resize and also reorder their specific parts adapting to the space the viewing display screen provides and not moving far away from its width-- through this the website visitor gets to scroll only up/down and gets the material in a practical size for reading without needing to pinch focus in or out to see this part or yet another. Why don't we discover how this ordinarily works out. ( click this)
The ways to use the Bootstrap Layout Responsive:
Bootstrap incorporates several elements and possibilities for arranging your project, consisting of wrapping containers, a strong flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework works with the CRc structure to take care of the webpage's material. If you are really just starting this the abbreviation gets much easier to bear in mind because you will possibly sometimes question at first which component provides what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework applies when it comes to making the webpages responsive. Each responsive web page features containers keeping basically a single row along with the required quantity of columns inside it-- all of them together developing a special web content block on web page-- like an article's heading or body , list of material's features and so forth.
Why don't we look at a single material block-- like some features of what ever being certainly listed out on a web page. First we are in need of covering the entire thing in a
.container.container-fluidAfter that inside of our
.container.rowThese are applied for taking care of the placement of the material components we place within. Since the latest alpha 6 edition of the Bootstrap 4 system incorporates a designating strategy called flexbox along with the row element now all variety of positionings setup, grouping and sizing of the web content may possibly be achieved with simply just incorporating a practical class however this is a entire new story-- for now do understand this is the component it's done with.
At last-- in the row we should put a number of
.col-Basic configurations
Containers are definitely one of the most standard layout component inside Bootstrap and are necessitated when utilizing default grid system. Pick from a responsive, fixed-width container ( guaranteeing its own
max-width100%While containers can be embedded, a lot of Bootstrap Layouts layouts do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Check out some responsive breakpoints
Due to the fact that Bootstrap is built to be mobile first, we use a fistful of media queries to create sensible breakpoints for formats and interfaces . These kinds of breakpoints are mainly founded on minimum viewport widths and make it possible for us to size up components just as the viewport modifications .
Bootstrap generally utilizes the following media query ranges-- as well as breakpoints-- inside Sass files for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write source CSS within Sass, all of the Bootstrap media queries are actually accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while utilize media queries that work in the additional course (the provided display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are in addition available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single area of screen dimensions employing the minimum required and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition offered through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact display screen dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap parts implement
z-indexWe do not suggest customization of such values; you evolve one, you likely must transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops that allow click-dismissing-- have the tendency to reside on a low
z-indexz-indexExtra suggestion
Through the Bootstrap 4 framework you have the ability to install to five different column appearances baseding on the predefined in the framework breakpoints yet normally 2 to 3 are quite enough for obtaining finest visual aspect on all of the displays. ( visit this link)
Final thoughts
And so right now hopefully you do have a general suggestion what responsive web design and frameworks are and precisely how one of the most popular of them the Bootstrap 4 framework handles the webpage information in order to make it display best in any screen-- that is definitely just a quick glimpse but It's believed the awareness exactly how the things work is the greatest base one should step on before looking in the details.
Take a look at a number of video clip tutorials regarding Bootstrap layout:
Related topics:
Bootstrap layout formal records

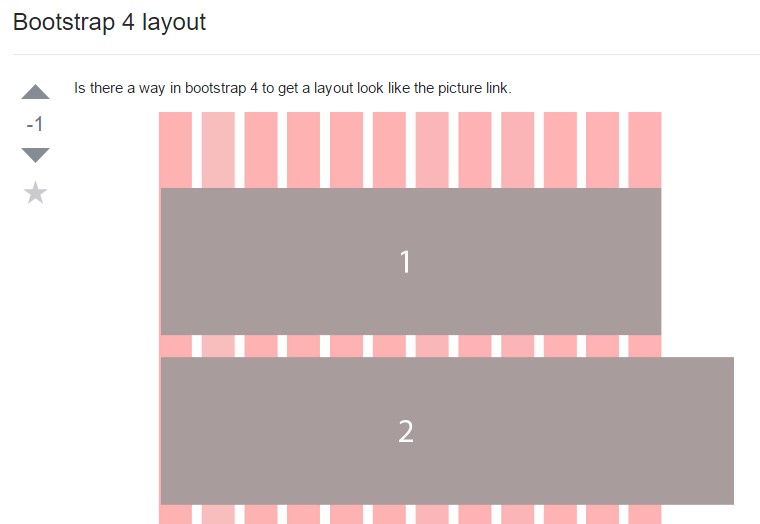
A way within Bootstrap 4 to set a intended format

Design examples throughout Bootstrap 4