Bootstrap Jumbotron Example
Introduction
In some cases we desire showcasing a sentence deafening and obvious from the very start of the page-- such as a promotion related information, upcoming party notification or whatever. In order to develop this particular announcement understandable and loud it's as well probably a smart idea situating them even above the navbar just as type of a general subtitle and announcement.
Utilizing such features in an appealing and most important-- responsive method has been actually thought of in Bootstrap 4. What the most recent version of one of the most prominent responsive system in its current fourth edition must face the necessity of stating something with no doubt fight ahead of the web page is the Bootstrap Jumbotron Css component. It becomes styled with huge message and a number of heavy paddings to attain well-maintained and pleasing appeal. ( more hints)
How you can employ the Bootstrap Jumbotron Carousel:
To involve this sort of component in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly made your Jumbotron element-- still empty so far. By default it becomes designated with a little rounded corners for friendlier appeal and a pale grey background color - currently everything you need to do is simply covering some material just like an attractive
<h1><p>Situations
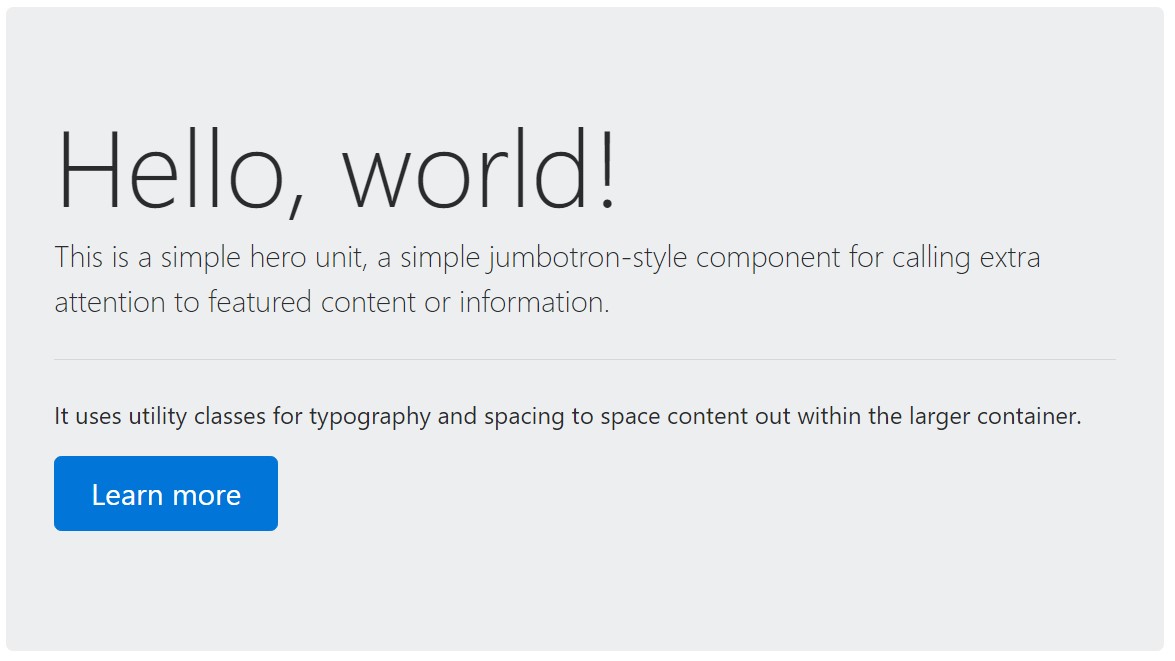
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To establish the jumbotron complete width, and also with no rounded corners , put in the
.jumbotron-fluid.container.container-fluid
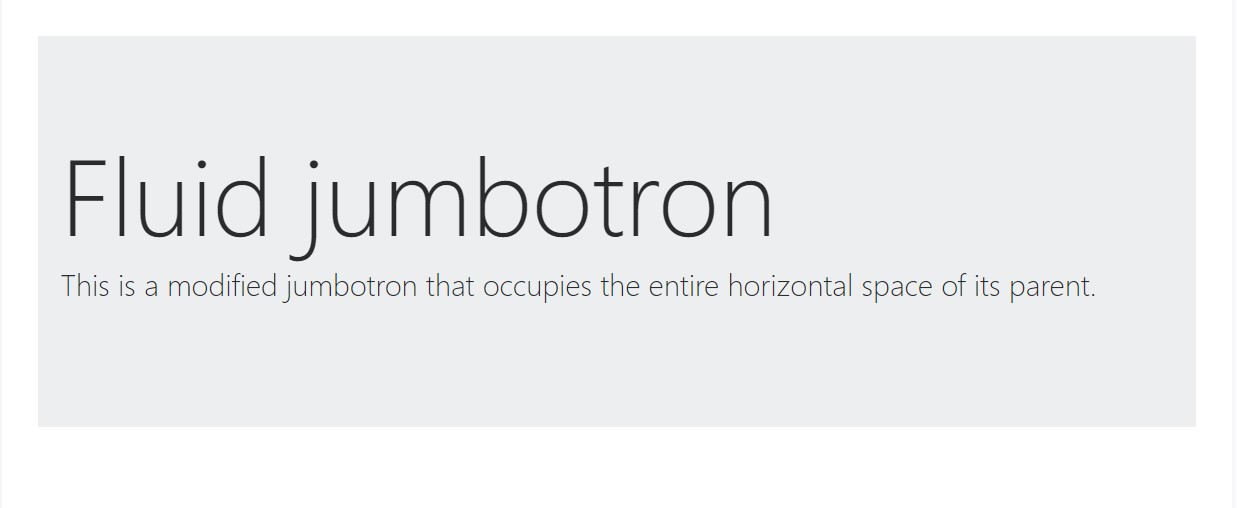
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another thing to note
This is definitely the simplest method delivering your website visitor a plain and deafening message employing Bootstrap 4's Jumbotron element. It needs to be carefully used again taking into account all the possible widths the page might perform on and primarily-- the smallest ones. Here is why-- like we examined above generally some
<h1><p>This mixed with the a little bit larger paddings and a few more lined of text content might just trigger the components filling in a mobile phone's whole entire display highness and eve stretch beneath it which might eventually disorient and even frustrate the website visitor-- specifically in a hurry one. So once more we return to the unwritten demand - the Jumbotron information must be short and clear so they get the visitors in place of pressing them out by being very shouting and aggressive.
Final thoughts
And so right now you realise just how to create a Jumbotron with Bootstrap 4 plus all the feasible ways it can certainly disturb your customer -- currently the only thing that's left for you is carefully figuring its material.
Check a few video clip training about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved documents

Bootstrap Jumbotron short training

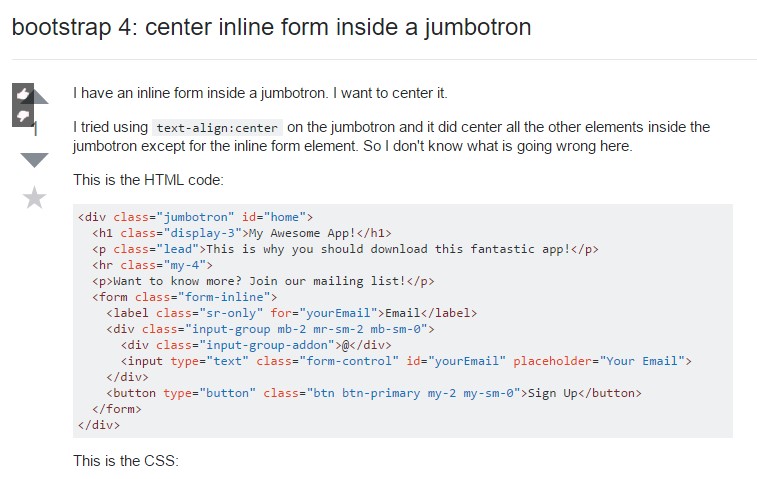
Bootstrap 4: focus inline form within a jumbotron