Bootstrap Button groups toogle
Overview
Inside the web pages we make we commonly have a number of attainable options to show or a couple of actions which in turn may possibly be eventually required pertaining to a specific product or a topic so it would be pretty beneficial in case they had an simple and convenient method designating the controls tasked with the user taking one way or a different in a compact group with common visual appeal and styling.
To maintain this sort of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has whole help to the so knowned as Bootstrap Button groups set which commonly are just exactly what the name explain-- groups of buttons wrapped like a individual element with all of the elements in looking almost the similar and so it is really easy for the site visitor to select the right one and it's much less bothering for the sight due to the fact that there is no free space among the certain features in the group-- it seems like a single button bar having many different options.
The way to use the Bootstrap Button groups list:
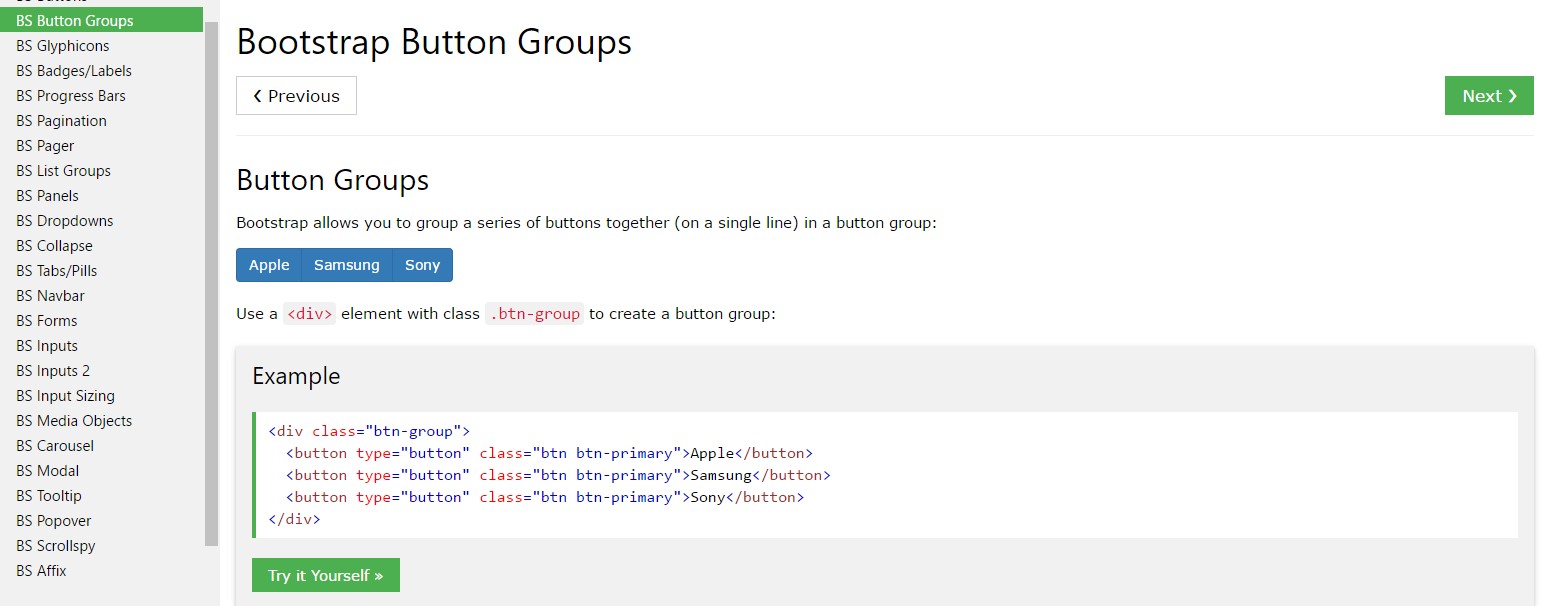
Making a button group is actually really simple-- all you require is an element along with the class
.btn-group.btn-group-verticalThe overal size of the buttons inside a group may possibly be universally dealt with so using assigning a single class to the entire group you can certainly receive either large or small buttons in it-- simply incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard illustration
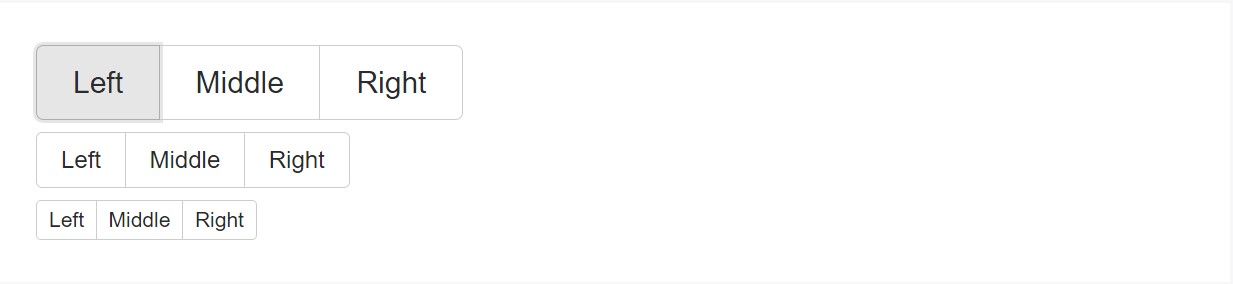
Wrap a group of buttons having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
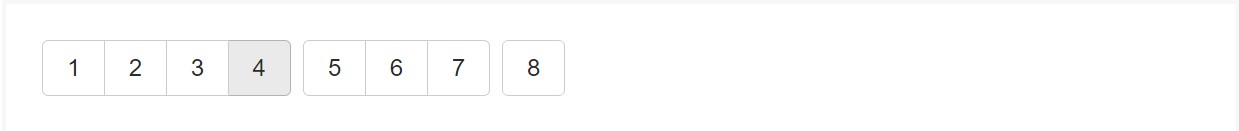
Integrate packages of Bootstrap Button groups panel into button toolbars for more complicated elements. Use utility classes functioning as needed to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
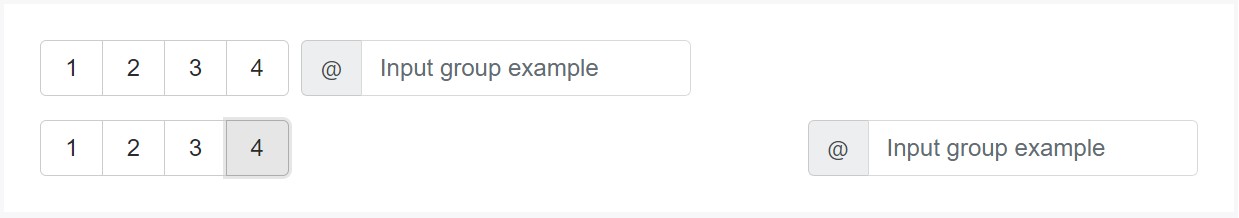
</div>Feel free to merge input groups along with button groups within your toolbars. Similar to the good example mentioned earlier, you'll very likely demand special utilities though to space stuffs correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of employing button scale classes to each and every button in a group, simply add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
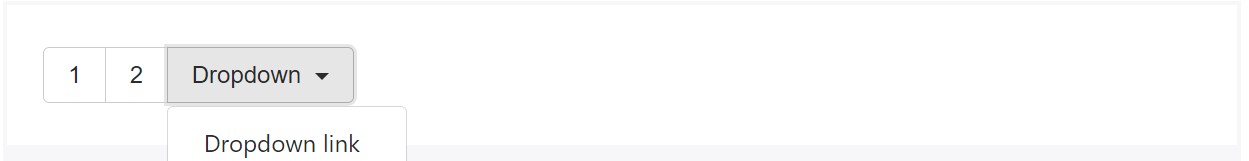
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
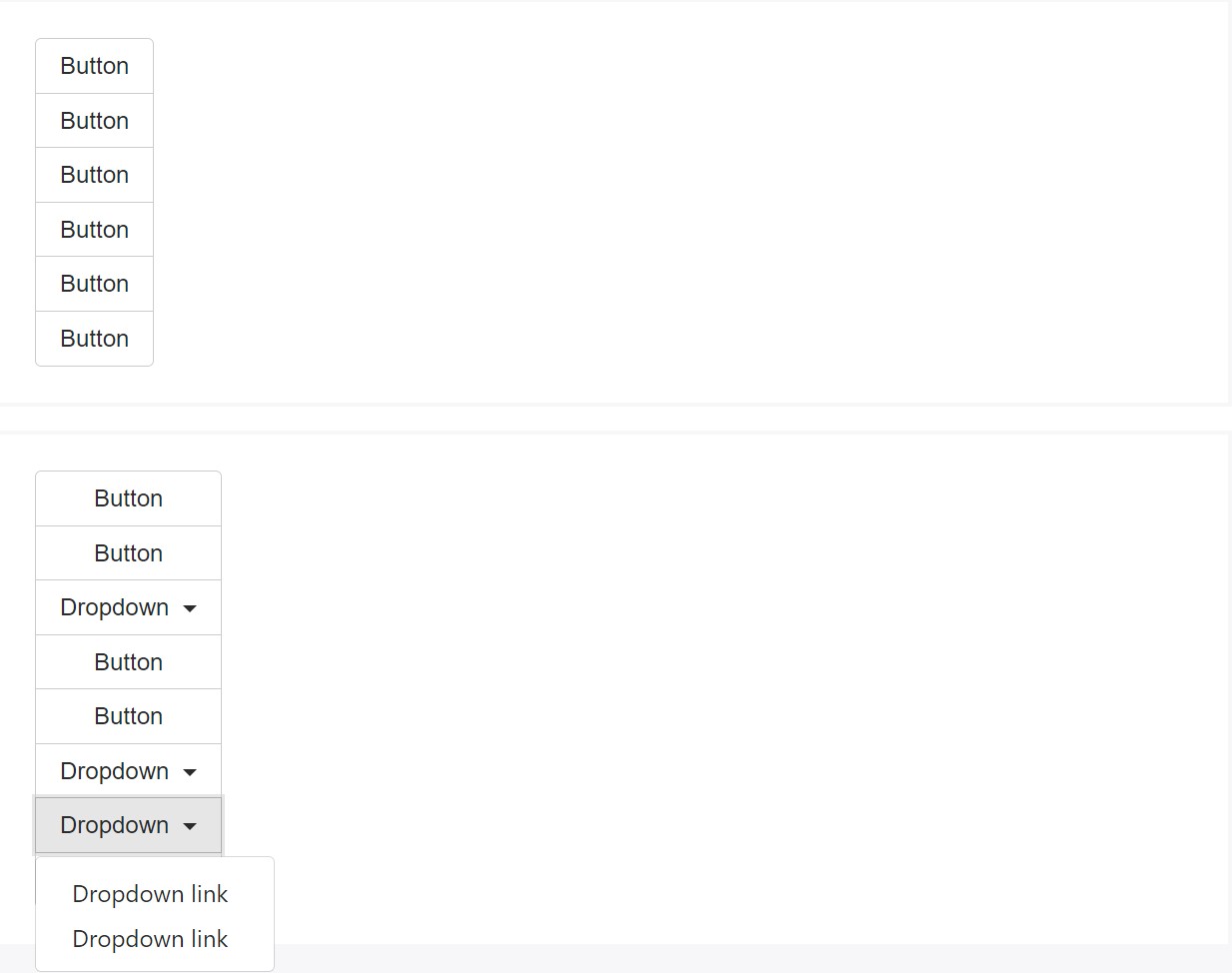
</div>Vertical variation
Produce a set of buttons appear vertically stacked as opposed to horizontally. Split button dropdowns are not actually assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the special setup ( plus other components), a bit of specific casing is necessitated for tooltips as well as popovers within button groups. You'll need to determine the option
container: 'body'Another factor to mention
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is normally the method the buttons groups get designed with the aid of one of the most well-known mobile friendly framework in its recent version-- Bootstrap 4. These can possibly be fairly useful not only showcasing a couple of achievable possibilities or a paths to take but additionally as a secondary navigation items happening at specific places of your webpage having regular appearance and easing up the navigating and total user look.
Check out a number of youtube video training relating to Bootstrap button groups:
Connected topics:
Bootstrap button group official records

Bootstrap button group training

Support buttons through Bootstrap v4