Bootstrap Breakpoints Working
Overview
Accepting in concern all the achievable display screen widths where our web pages could eventually present it is necessary to form them in a manner offering universal understandable and strong look-- typically using the support of a efficient responsive framework like easily the most well-known one-- the Bootstrap framework which most current version is right now 4 alpha 6. However what it actually executes to assist the web pages pop up excellent on any type of display screen-- let us have a glance and see.
The basic idea in Bootstrap in general is placing certain system in the limitless possible gadget display sizes ( or else viewports) positioning them in a number of variations and styling/rearranging the material as required. These are in addition called grid tiers or screen dimensions and have developed quite a bit throughout the various editions of probably the most prominent currently responsive framework around-- Bootstrap 4. ( find more)
How to employ the Bootstrap Breakpoints Responsive:
Commonly the media queries get defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
In Bootstrap 4 compared with its own predecessor there are 5 display sizes yet due to the fact that recent alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. As you very likely realise a
.row.col -Display measurements
The display dimensions in Bootstrap normally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display screen actually doesn't have a media query still the designing for it rather gets used as a common rules becoming overwritten by queries for the sizes just above. What is certainly likewise fresh in Bootstrap 4 alpha 6 is it definitely doesn't make use of any scale infix-- so the column layout classes for this display screen scale get defined just like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - uses
@media (min-width: 992px) ...-lg-And finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is actually built to be mobile first, we work with a small number of media queries to design sensible breakpoints for styles and interfaces . These types of Bootstrap Breakpoints Css are mainly based upon minimum viewport widths as well as make it possible for us to scale up factors while the viewport changes. ( helpful hints)
Bootstrap primarily utilizes the following media query stretches-- or breakpoints-- in source Sass files for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS in Sass, each media queries are certainly provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries which work in the additional route (the granted display screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are as well obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a single part of display dimensions employing the lowest and highest Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display screen size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with identifying the size of the webpage's elements the media queries come about all around the Bootstrap framework ordinarily getting defined by means of it
- ~screen size ~Inspect some online video guide relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints authoritative documents

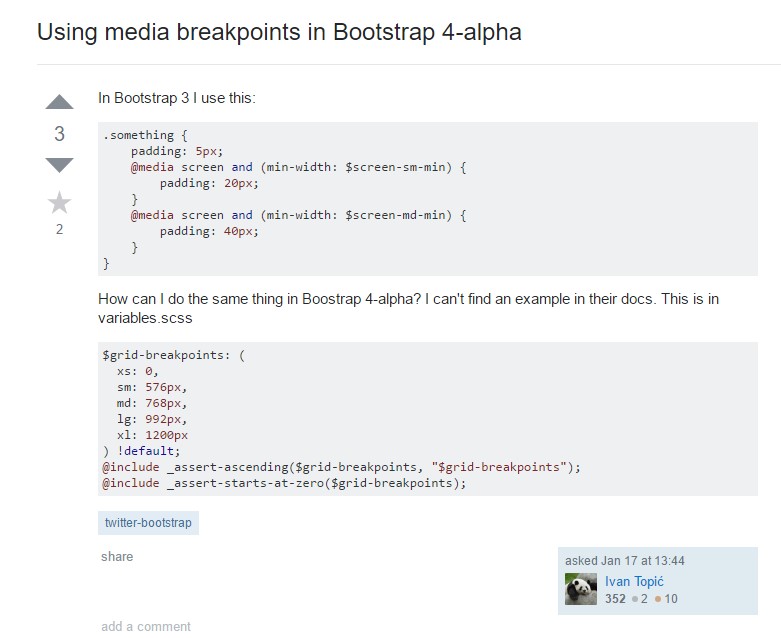
Bootstrap Breakpoints issue

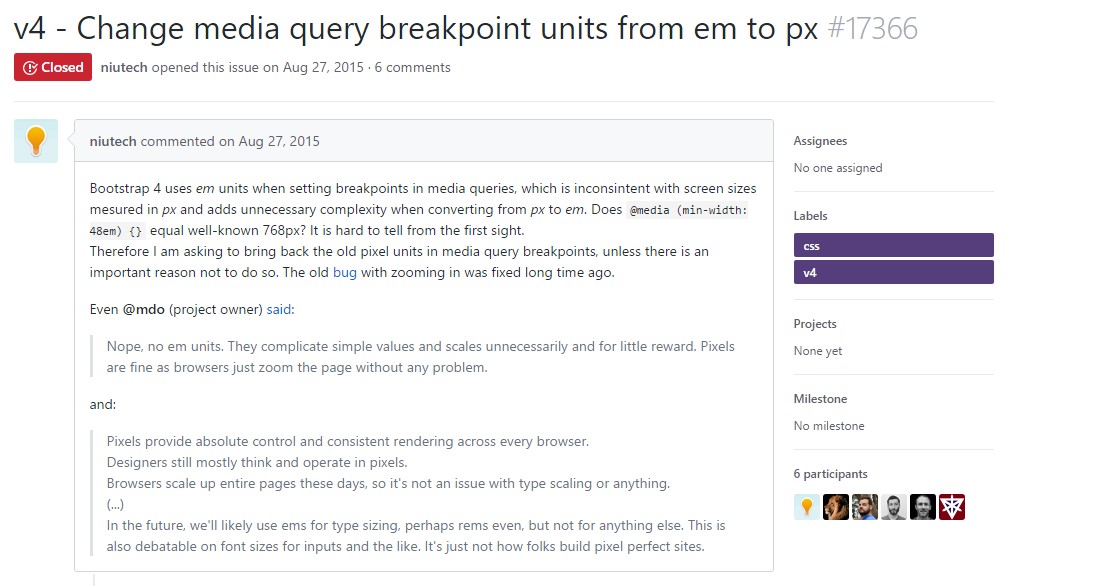
Modify media query breakpoint systems from 'em' to 'px'