Bootstrap Select CSS
Introduction
Bootstrap is the most well-known system for generating completely responsive internet sites for the certain number of years now and it gets increasingly more strong, simple to use and well thought with each new edition attempting to stay up to date with the website design directions and web-site developer's requirements. The brand new Bootstrap 4 edition is much speedier and simpler to utilize in comparison to its predecessor which in turn turned into the complete favorite as soon as it comes down to mobile friendly. It is of course still simply a great thought set of designating standards and classes and not a magic stick efficient in supplying almost everything a web site creator might probably think of or a client might actually need to have-- no framework could ever complete that. ( more info)
That is actually reasons why promptly several plugins get established in order to complete the mini gaps fulfilling the requirement of specific visual aspect and activity in this particular unique situations when the primary system can not get the job done. This really is a good solution given that typically we just incorporate the basic framework information for best visual appeal and capability and the plugins arrive and get loaded via browser only when wanted providing the ideal server load and speed for our pages.
Over here we're heading to take a quick look at some of those plugins-- the Bootstrap Select Value. It offers a great expansion to the default
<select>How you can apply the Bootstrap Select Menu Plugin:
The web page you can certainly attain it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it only a bot you can surely find the CDN web links in the event that you decide not to self-host. When you have certainly related it within your page you can conveniently obtain usage of it assigning the class
.selectpicker<select>You have the ability to sort the attainable opportunities inside the dropdown menu in a number of groups-- simply just cover the
<option><optgroup>label= “ “A couple of selections could be selected at the same time-- a thick shows up beside the ones you need to have within the webpage-- in the event that you need to have this kind of behavior simply just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more great function is including a practical search box on the top of the dropdown-- by doing this in cases of a definitely extensive listing of selections the user can conveniently narrow the list down by just inputting a few letters of the name of the needed one-- the selection quickly gets filtered. To obtain his usefulness you have to select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply just a several uncomplicated examples to provide you the complete impact just how you can easily get the things accomplished-- normally, by just adding a number of words for custom attributes to the
.selectpickerLook at some youtube video short training about Bootstrap Select Jquery plugin:
Linked topics:
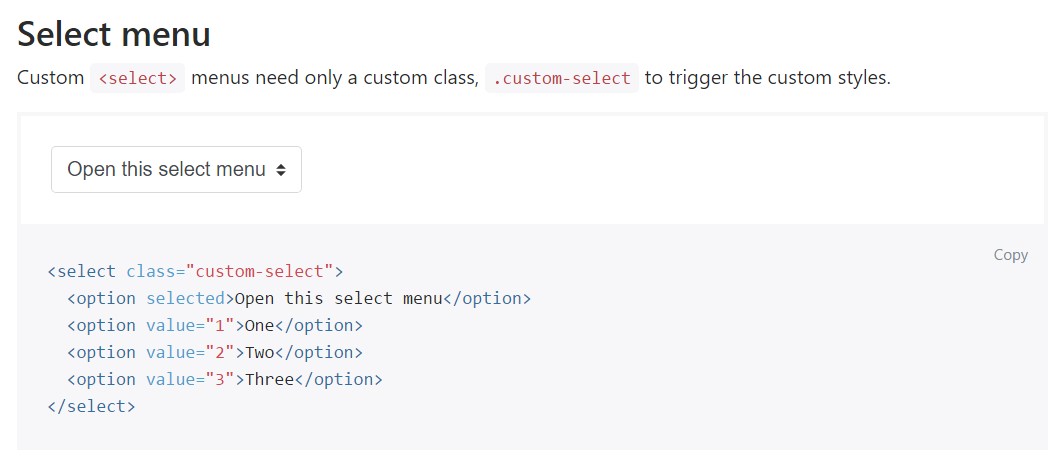
For example of the select menu

Select plugin concern

Standard treatment of the select plugin