Bootstrap Collapse Form
Overview
While you wihtout a doubt know, Bootstrap efficiently builds your website responsive, making use of its components as a reference for setting up, proportions, and so forth.
Finding out this, if we are to make a menu putting to use Bootstrap for front-end, we will have to follow a number of the standards and standards determined by Bootstrap to make it instantly form the features of the webpage to leave responsive correctly.
Among one of the most useful options of employing this particular framework is the creation of menus displayed as needed, baseding on the acts of the users .
{ A very good system for utilizing menus on tiny screens is to attach the options in a type of dropdown that only opens any time it is turned on. That is , build a button to activate the menu as needed. It is certainly pretty not difficult to execute this by having Bootstrap, the functions is all at the ready.
Bootstrap Collapse Group plugin permits you to button content on your pages using a few classes with the help of certain valuable JavaScript. ( useful source)
Exactly how to use the Bootstrap Collapse Content:
To generate the Bootstrap Collapse Button into small-sized display screens, simply put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you have the ability to cause the menu vanish upon the smaller screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything present in this feature will be rendered inside of the framework of the menu. With cutting down the computer display, it compresses the inner elements and hides, showing only with clicking on the
<button class = "navbar-toggle">Through this the menu definitely will appear although will definitely not do the job when moused click. It's because this features in Bootstrap is employed with JavaScript. The excellent info is that we do not actually must write a JS code line at all, but also for all things to work we ought to include Bootstrap JavaScript.
At the bottom of the page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
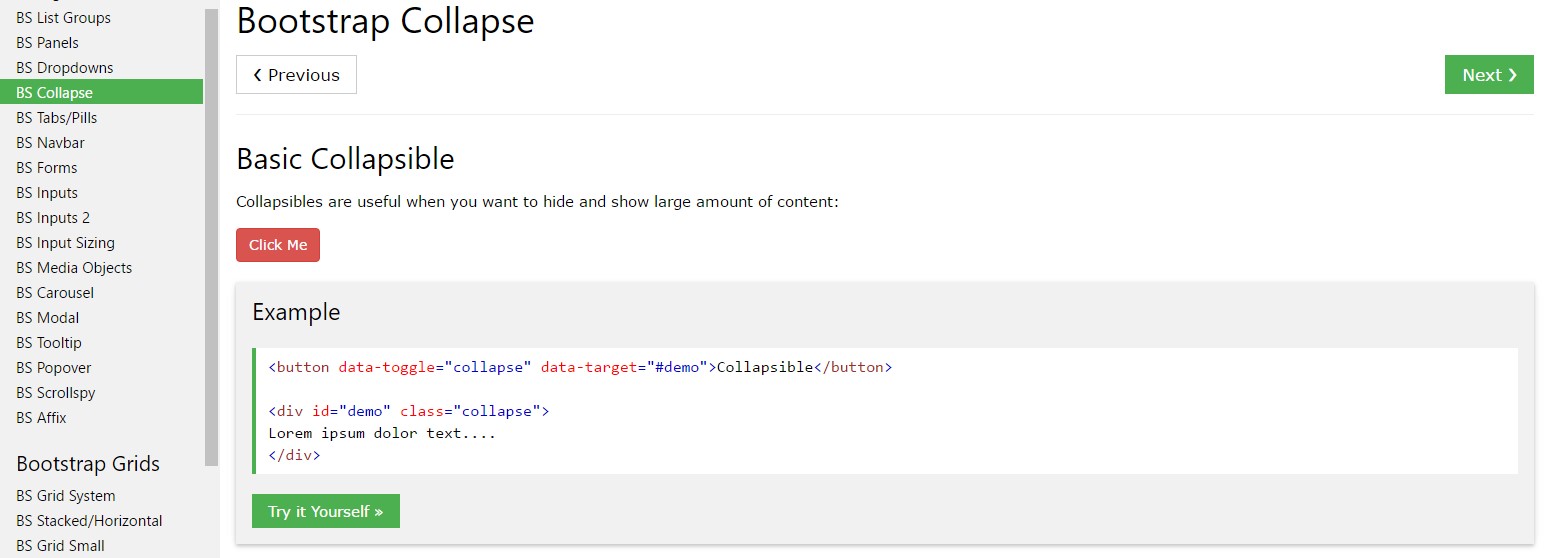
Click on the switches listed here to present and cover one more element with class improvements:
-
.collapse-
.collapsing-
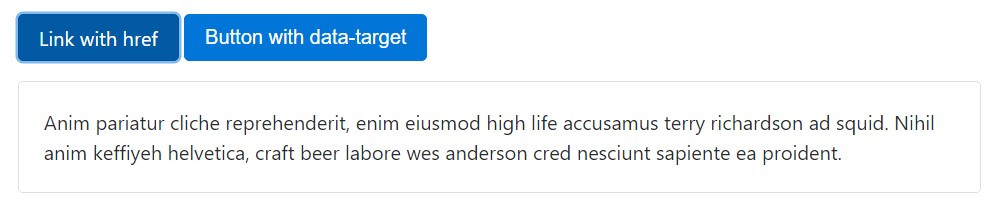
.collapse.showYou may utilize a hyperlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
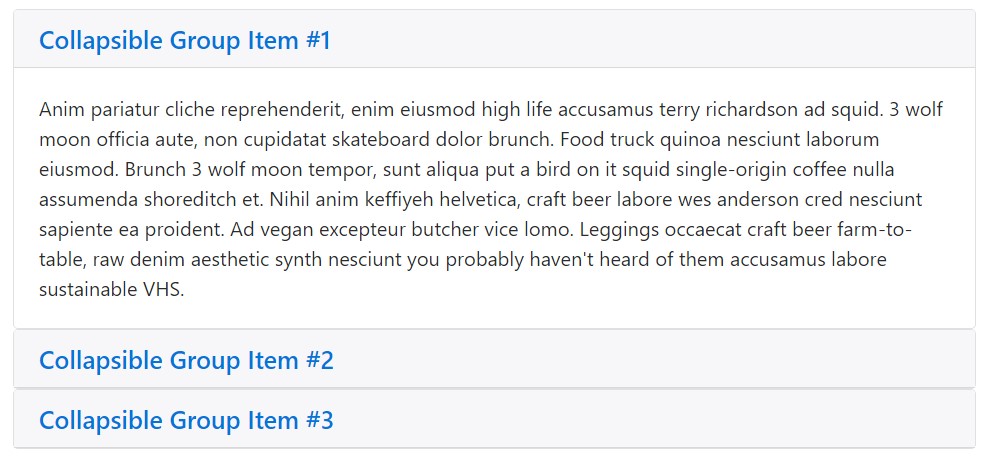
</div>Accordion example
Enhance the default collapse behaviour to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, if your control feature is targeting a single collapsible feature-- such as the
data-targetidaria-controlsidApplication
The collapse plugin utilizes a handful of classes to take care of the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be discovered in
_transitions.scssBy means of data attributes
Just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"Via JavaScript
Enable manually using:
$('.collapse').collapse()Possibilities
Features can be pass on with data attributes as well as JavaScript. For data attributes, attach the selection title to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your content as a collapsible element. Receives an optional possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to presented or else concealed.
.collapse('show')
.collapse('show')Shows a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Events
Bootstrap's collapse class reveals a few activities for fixing into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We make use of Bootstrap JavaScript implicitly, for a useful and swift effect, without great programming work we will certainly have a great outcome.
Though, it is not actually only handy when it comes to designing menus, yet also another elements for showing or covering up on-screen parts, depending on the decisions and requirements of users.
Generally these capabilities are additionally helpful for concealing or else revealing large sums of information, equipping more dynamism to the site and also keeping the layout cleaner.
Take a look at a few online video training about Bootstrap collapse
Connected topics:
Bootstrap collapse approved records

Bootstrap collapse article

Bootstrap collapse difficulty