Bootstrap Popover Placement
Introduction
The versions
Bootstrap is just one of the greatest useful and totally free open-source systems to form sites. The latest version of the Bootstrap operating system is known as the Bootstrap 4. The platform is presently in its alpha-testing level still, is easily accessible to website developers worldwide. You may actually create and show modifications to the Bootstrap 4 just before its final version is introduced.
Usage of the Bootstrap 4
By using Bootstrap 4 you may establish your website now much faster than ever. At the same time, it is reasonably incredibly easier to work with Bootstrap to create your site than other programs. Having the integration of HTML, CSS, and JS framework it is among the most leading platforms for web site growth.
A number of components plus secrets in Bootstrap 4
A couple of the greatest capabilities of the Bootstrap 4 feature:
• An improvised grid structure which allows the user to get mobile device responsive sites using a fair amount of simplicity.
• A number of utility instruction sets have been featured in the Bootstrap 4 to facilitate simple studying for starters in the business of web site creation.
Factors to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been completely cut off. The developers have guaranteed that the Bootstrap 3 does get periodic upgrade and defect resolve in addition to improvements. It will be performed even after the ultimate launch of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers has provided that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for various web browsers as well as operating systems has been provided in the Bootstrap 4
• The global sizing of the font is improved for relaxed reading and web-site advancement practical experience
• The renaming of numerous components has been accomplished to ensure a speedier and more reliable web development system
• Through new customizations, it is achievable to develop a much more interactive web site along with low efforts
Bootstrap Popover Placement
And promptly let us go to the essential subject.
When you want to incorporate various supporting info on your web site you can surely put into action popovers - just incorporate small-sized overlay content.
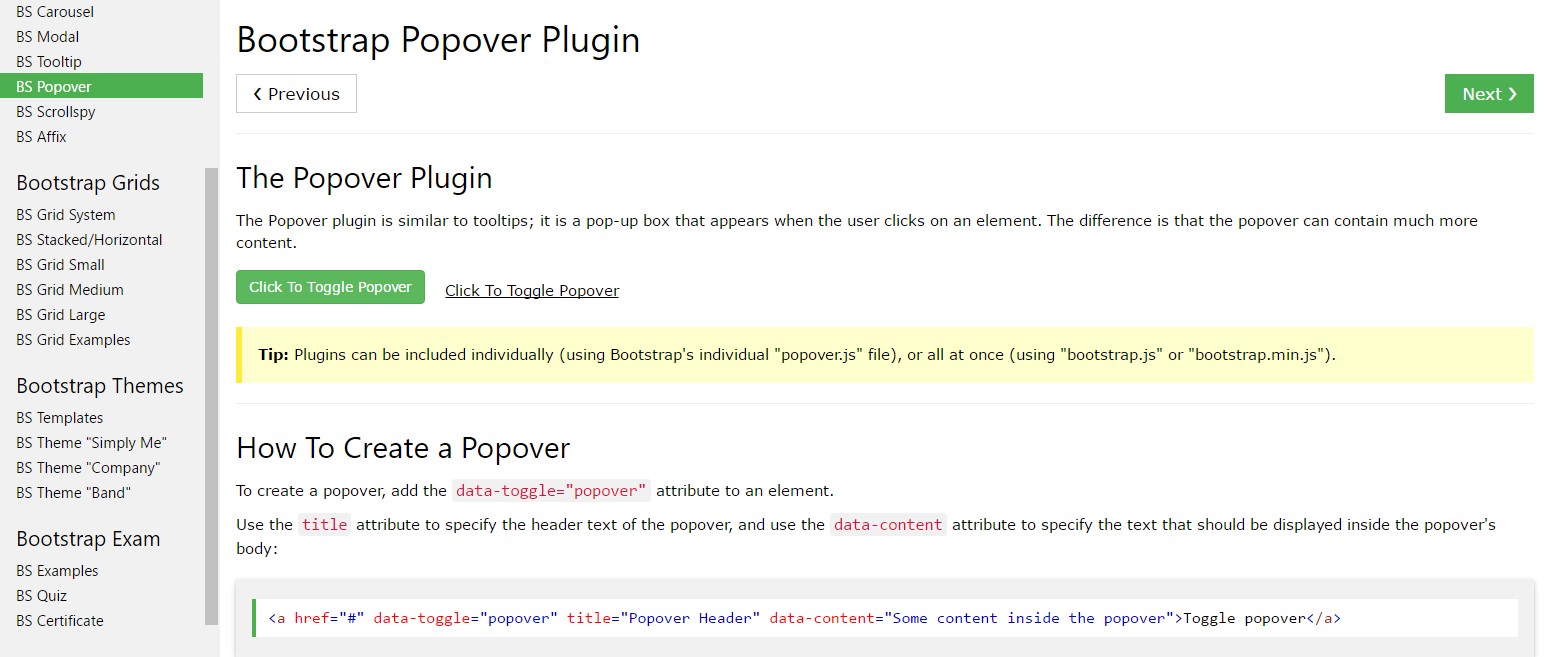
How you can apply the popover plugin:
- Bootstrap Popover Placement rely at the 3rd side library Tether for locating. You will need to utilize tether.min.js just before bootstrap.js needed for popovers to function!
- Popovers require the tooltip plugin as a dependence .
- Popovers are opt-in for functioning reasons, so you need to initialize them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Triggering popovers on hidden features will definitely just not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Excellent, let us view ways in which they do the job with some examples. ( additional hints)
You need to provide tether.min.js prior to bootstrap.js in order for popovers to operate!
Illustration: Enable popovers all over
One idea to activate all popovers in a page would be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Utilizing the container method
Whenever you obtain some styles on a parent element which interfere with a popover, you'll want to specify a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
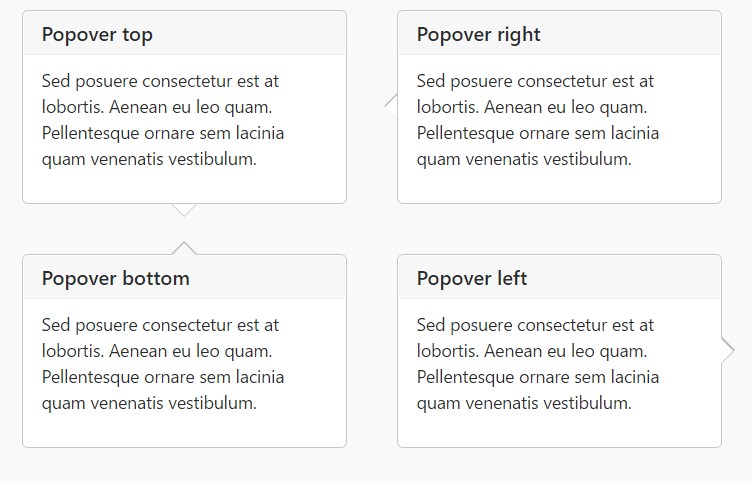
Four opportunities are offered: high point, right-handed, bottom, and left straightened.
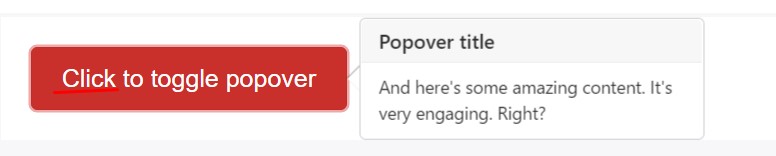
Live demonstration

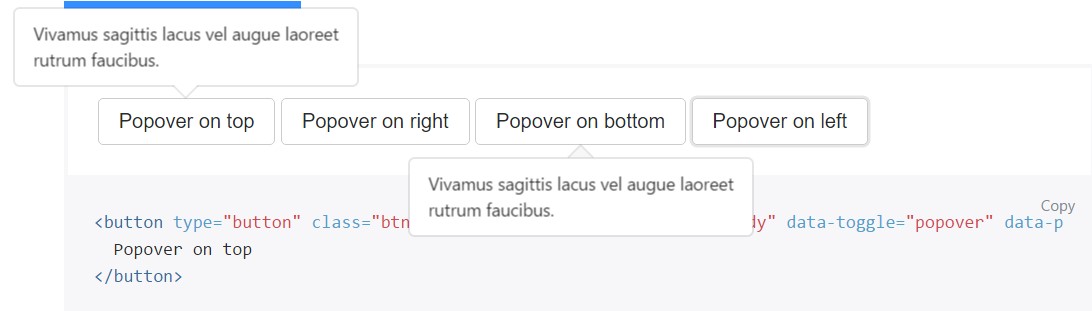
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on next mouse click
Apply the
focusTargeted markup expected for dismiss-on-next-click
For appropriate cross-browser and cross-platform actions, you will need to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Permit popovers by using JavaScript
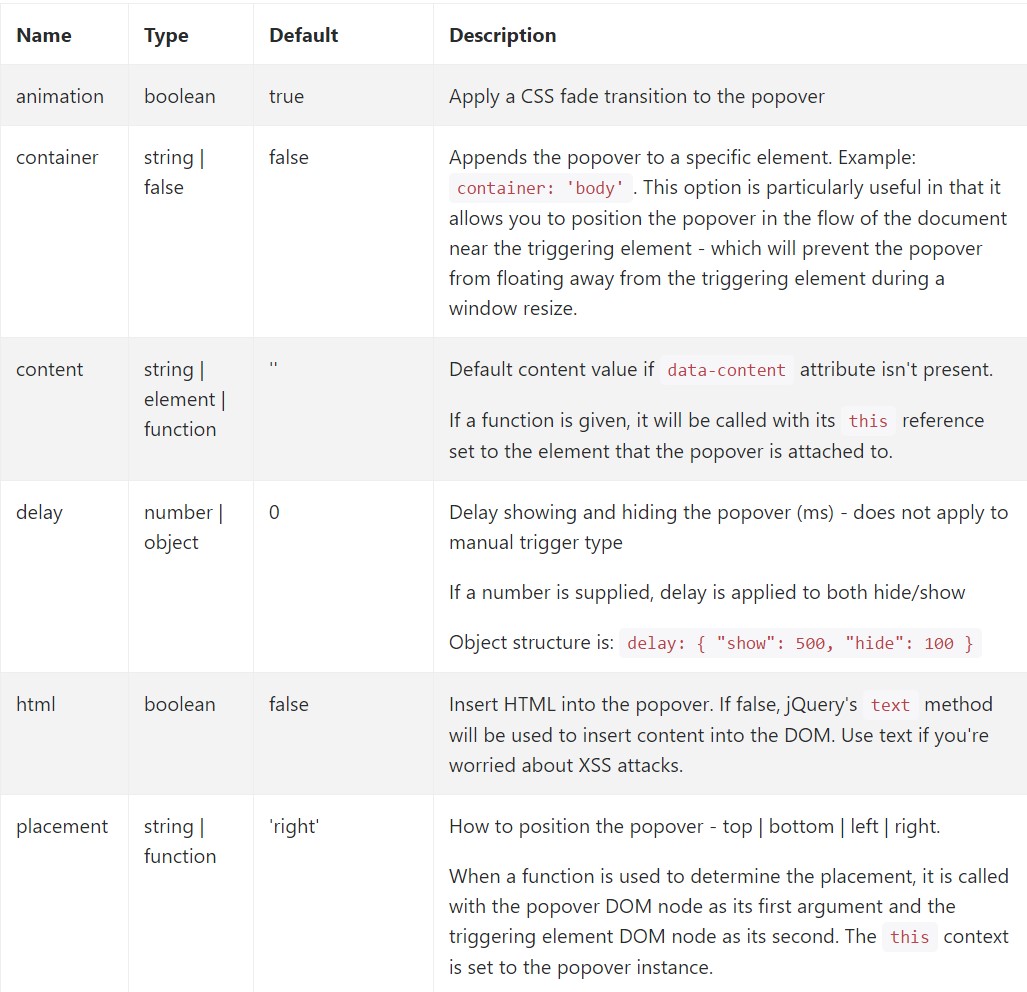
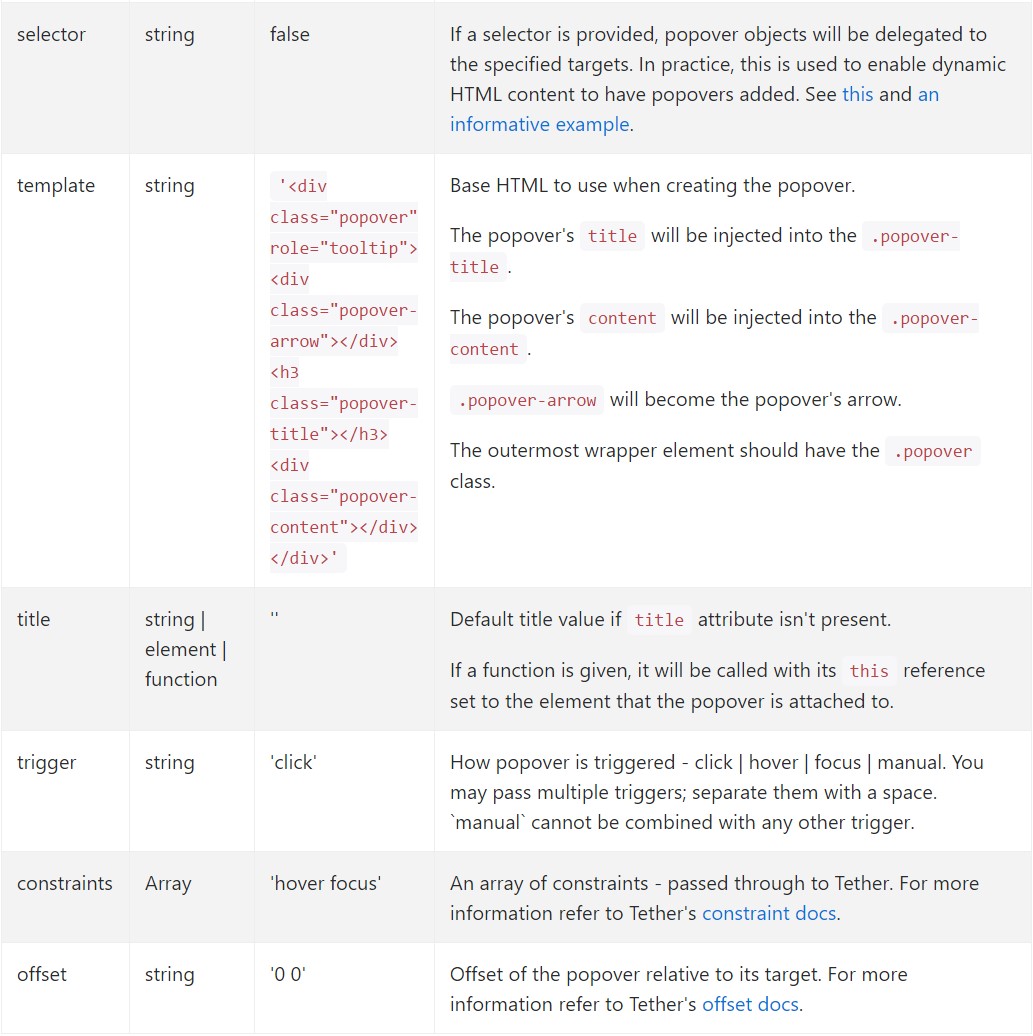
$('#example').popover(options)Possibilities
Selections can possibly be passed via data attributes or JavaScript. For information attributes, add the option name to
data-data-animation=""

Data attributes for individual popovers
Selections for particular popovers can alternatively be pointed out through the usage of data attributes, being illustrated above.
Techniques
$().popover(options)
Initializes popovers to the component compilation.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the caller right before the popover has really been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the user right before the popover has truly been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user right before the popover has truly been displayed or taken cover (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and wipes out an element's popover. Popovers which employ delegation ( that are established using the selector feature) can not really be individually gotten rid of on descendant trigger components.
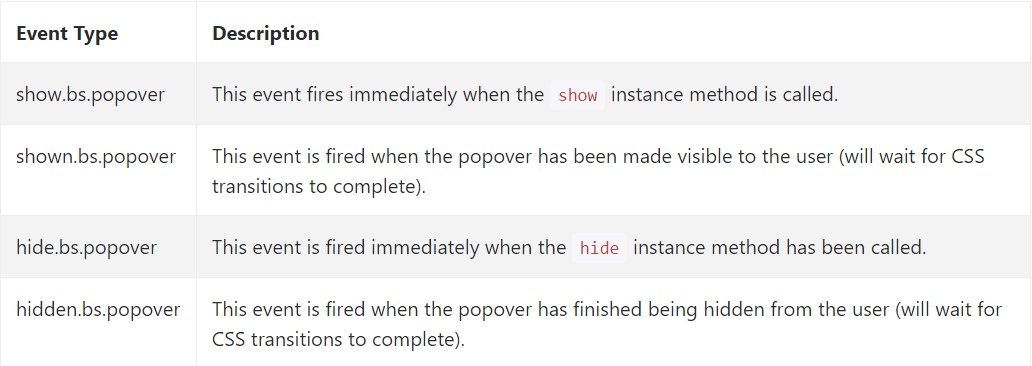
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at several video clip training relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal documentation

Bootstrap popovers article

Bootstrap Popover issue