30+ Beautiful CSS3 Bootstrap Image Carousel and Gallery Scripts for 2018
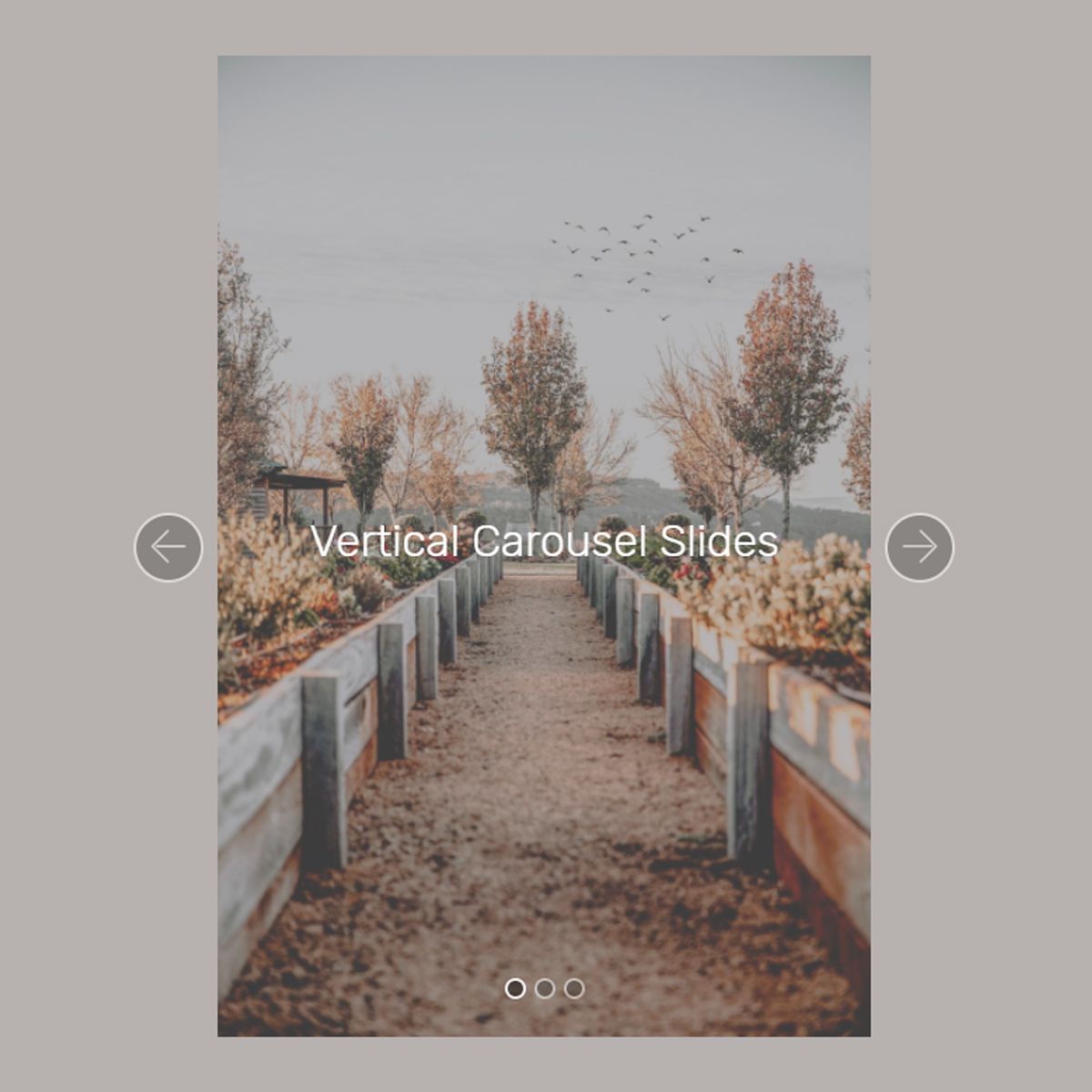
CSS3 Bootstrap Illustration Carousel
Produce a mobile-friendly, retina, touch-swipe slide carousel which presents awesome on all browsers and phones. Add pics, content, video recordings, thumbnails, switches to slides, set up autoplay, full-screen, full-width or boxed style.
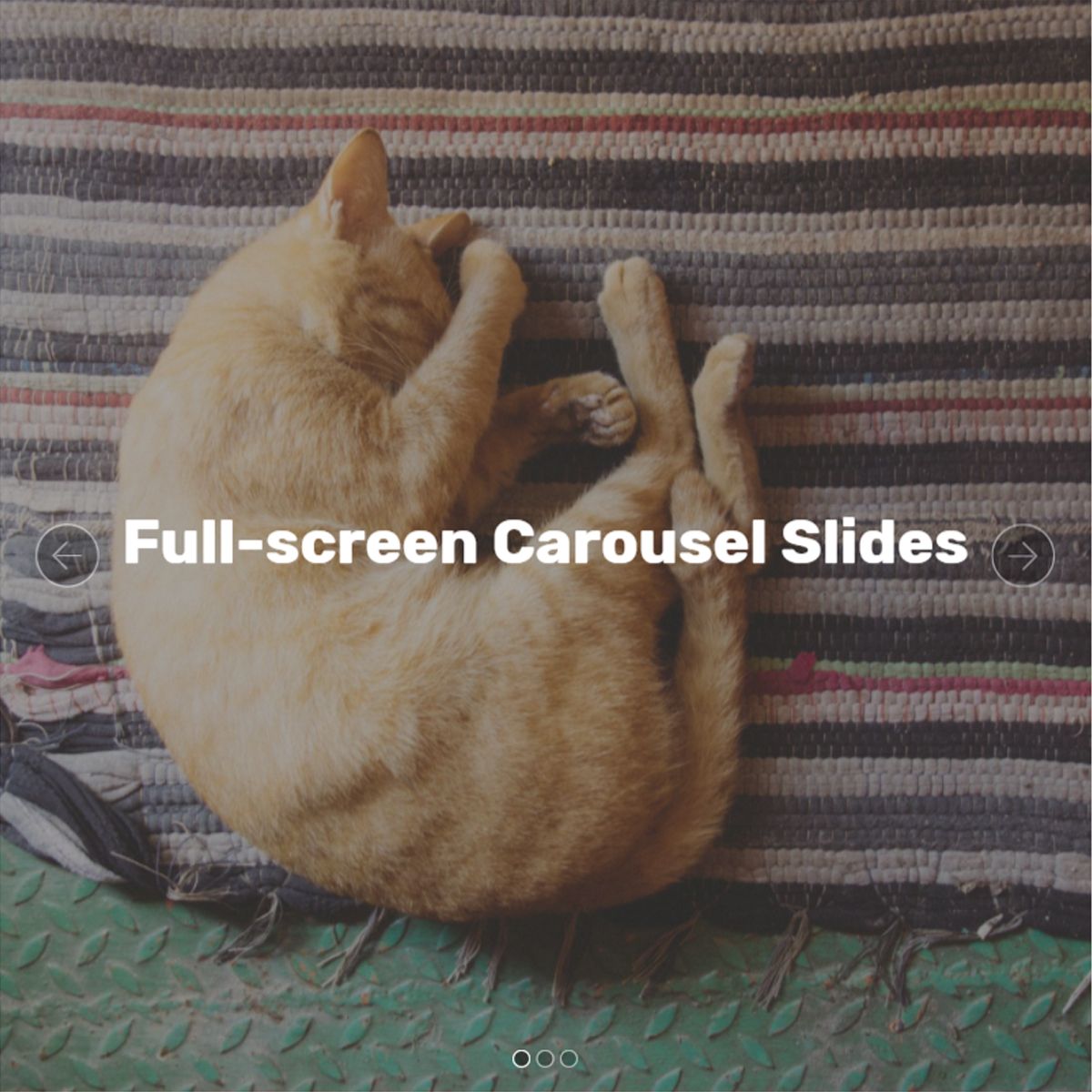
Mobile Bootstrap Picture Carousel
This particular Bootstrap slideshow theme is well-maintained, cutting-edge and simple-- excellent for a site with a smart style, or one which intends to display a cutting-edge layout ethos. The slideshow photos are really huge, which makes this design template suitable for image-focused internet sites, just like photo portfolios as well as shopping websites.
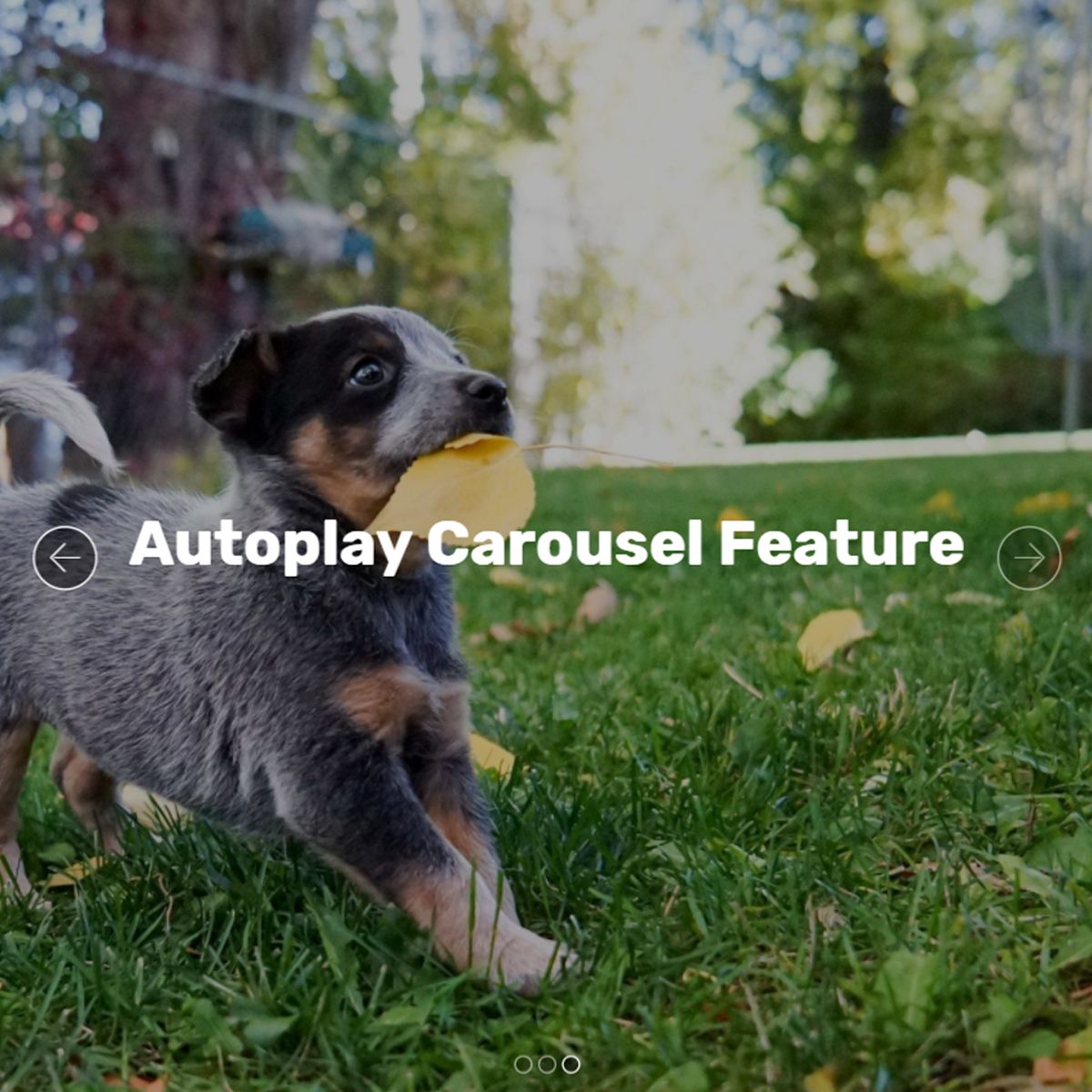
Free Bootstrap Illustration Slideshow
This Bootstrap slideshow design template is clean, modern and simple-- ideal for a internet site with a smart theme, or one which intends to expose a cutting-edge design ethos. The slideshow illustrations are really large, that makes this theme most ideal for image-focused websites, such as photography portfolios as well as shopping websites.
Responsive Bootstrap Illustration Slider
This image gallery has a trendy charm and an unusual coloration. The result is really exceptional and beautiful! There is really no framing effect to the slides, allowing the images to take on the total quantity of space.
HTML5 Bootstrap Image Carousel
A pic carousel is definitely an ideal accessory for almost any page and can present it a refined and skilled look. Even the most essential web site layout will show up fantastic with incorporating a visual slide show.
HTML5 Bootstrap Illustration Carousel
This slider feels modern and enjoyable to utilize. The application of bullets makes this clear the way the navigating system works, so this particular slider is practical to understand and utilize.
CSS Bootstrap Photo Slider
This carousel has a basic, clean and very trendy style that utilizes black and white. Floating over the slider enables pair of navigating arrows show up, one on every edge. The pointer includes a white-colored arrowhead with a black semi-transparent circle detailed with a thin white border.
Responsive Bootstrap Illustration Slideshow
Build a mobile, retina, touch-swipe slider that seems marvelous on all of web browsers and phones. Include pictures, content, video footages, thumbnails, buttons to slides, put autoplay, full-screen, full-width or boxed layout.
Free Bootstrap Image Slider
This particular Bootstrap slideshow design template is well-kept, modern-day and simple-- best for a site with a smart theme, or one which intends to expose a modern-day design ethos. The slideshow photos are really big, that makes this theme ideal for image-focused internet sites, such as photography portfolios or else shopping websites.
Responsive Bootstrap Illustration Slideshow
This photo gallery has a cutting-edge elegance and an extraordinary coloration. The end result is very exceptional and appealing! There is no framing effect to the slides, allowing the pictures to occupy the max number of place.
jQuery Bootstrap Picture Slider
A picture carousel is actually an ideal accessory for nearly any page and may give it a shiny and skilled look. Even the most standard internet site idea will appear brilliant with incorporating a graphic slide show.
Free Bootstrap Image Carousel
This slider feels modern-day and exciting to implement. The application of bullets makes this clear the way the navigation system operates, so this slide carousel is easy to grasp and use.
HTML Bootstrap Illustration Slider
This particular carousel has a basic, clean and really cutting-edge layout that uses black and white. Floating over the slider lets a pair of navigational arrows show up, one on each edge. The arrowhead includes a white colored arrow with a black semi-transparent circle detailed with a thin white border.
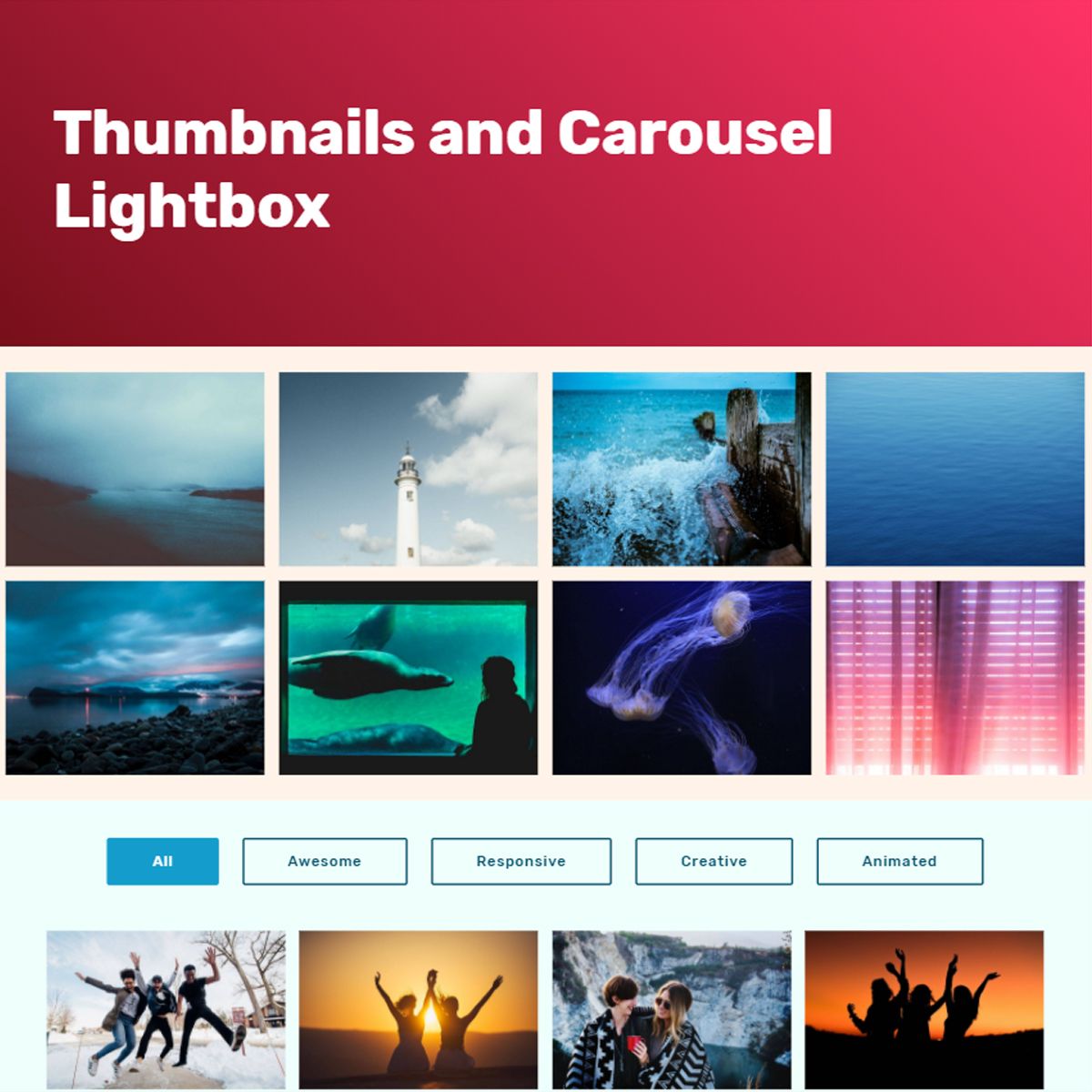
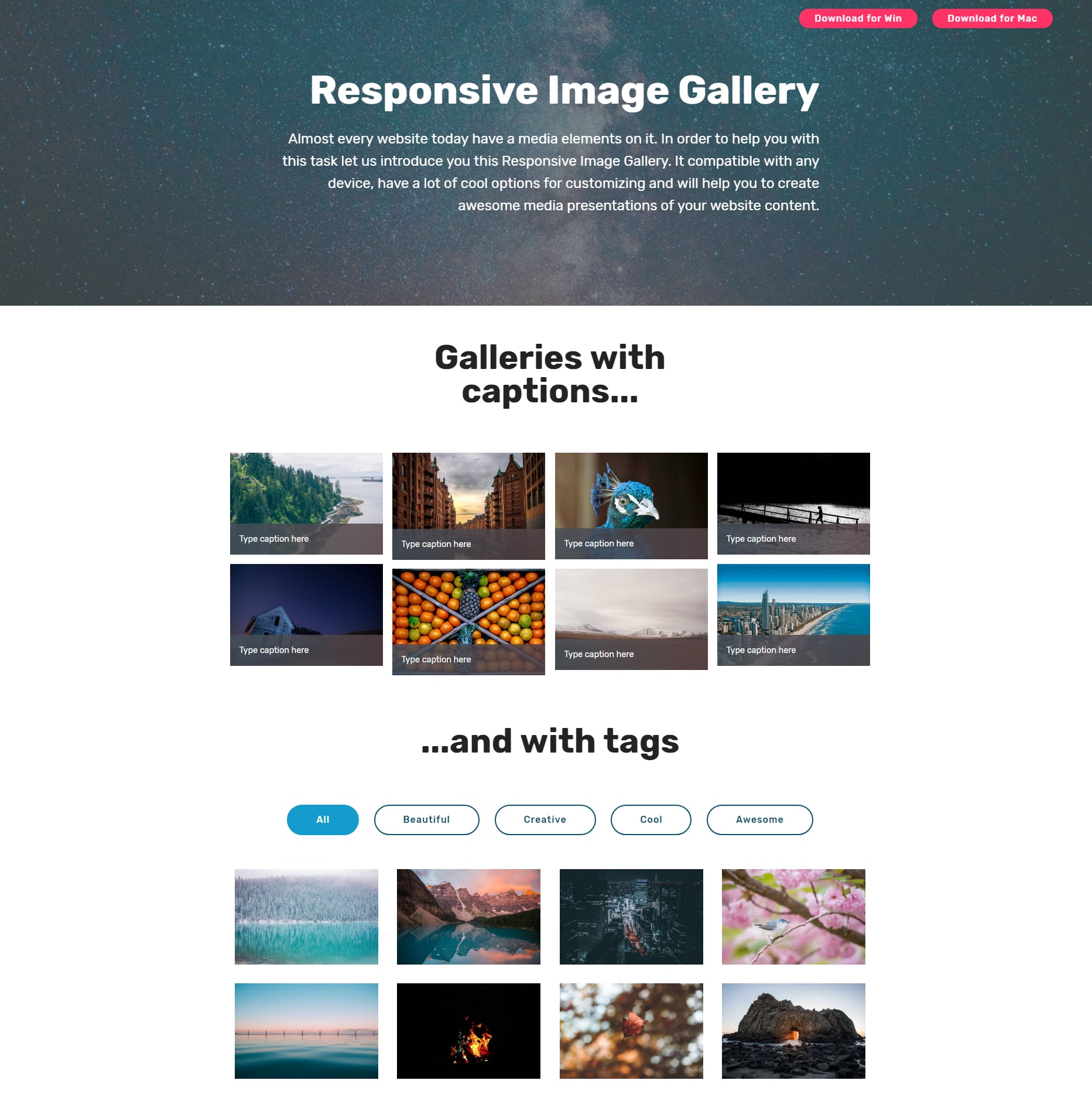
JavaScript Bootstrap Illustration Gallery
Nearly each and every web site these days have a media components on it. In order to support you with this kind of job let us recommend you this Responsive Photo Gallery. It works with any kind of gadget, have a plenty of cool approaches for modifying and will definitely support you to build great media demonstrations of your site material.
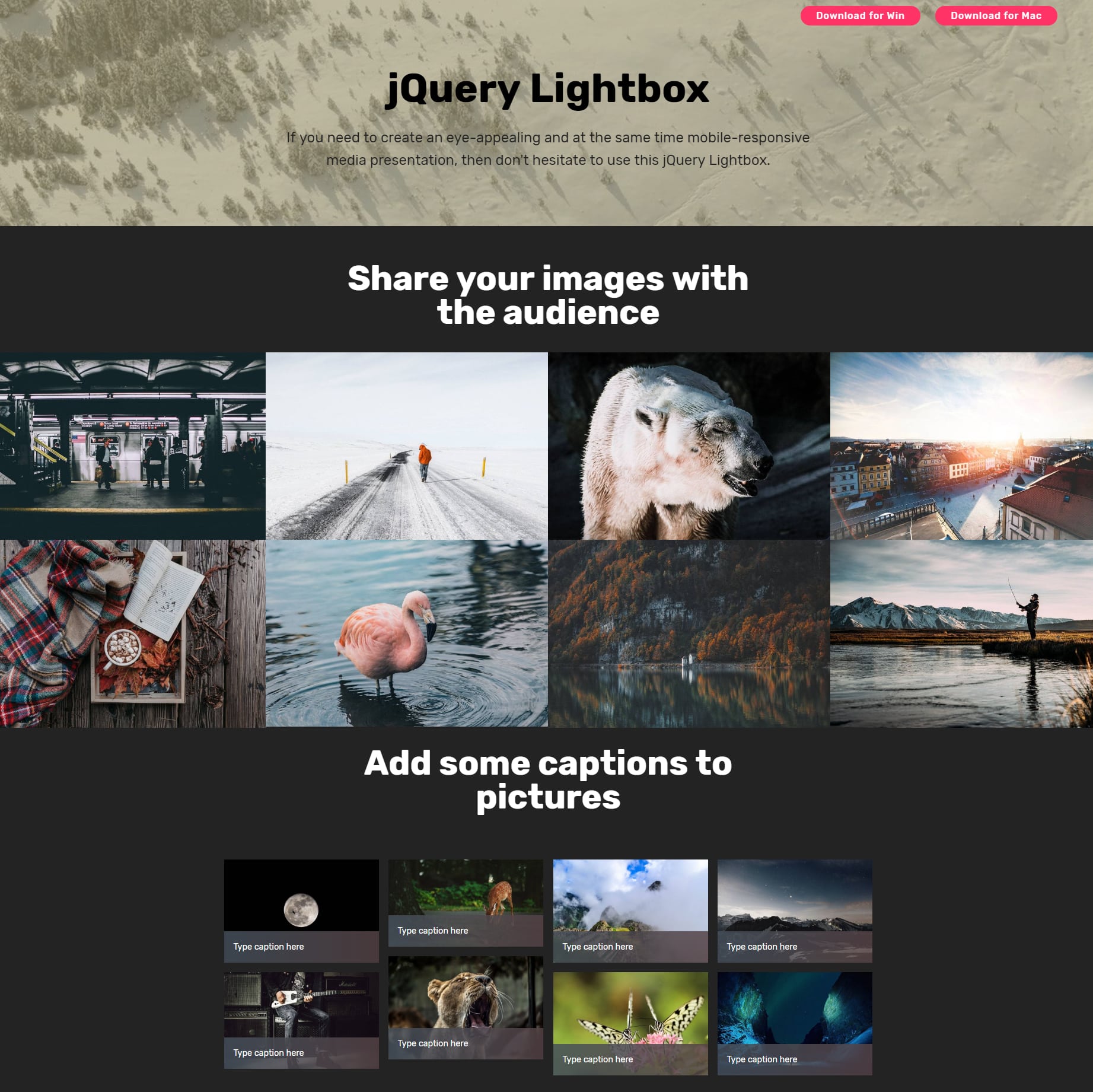
jQuery Bootstrap Photo Gallery
When you require to build an eye-appealing and also mobile-responsive media presentation, then do not hesitate to apply this jQuery Lightbox.
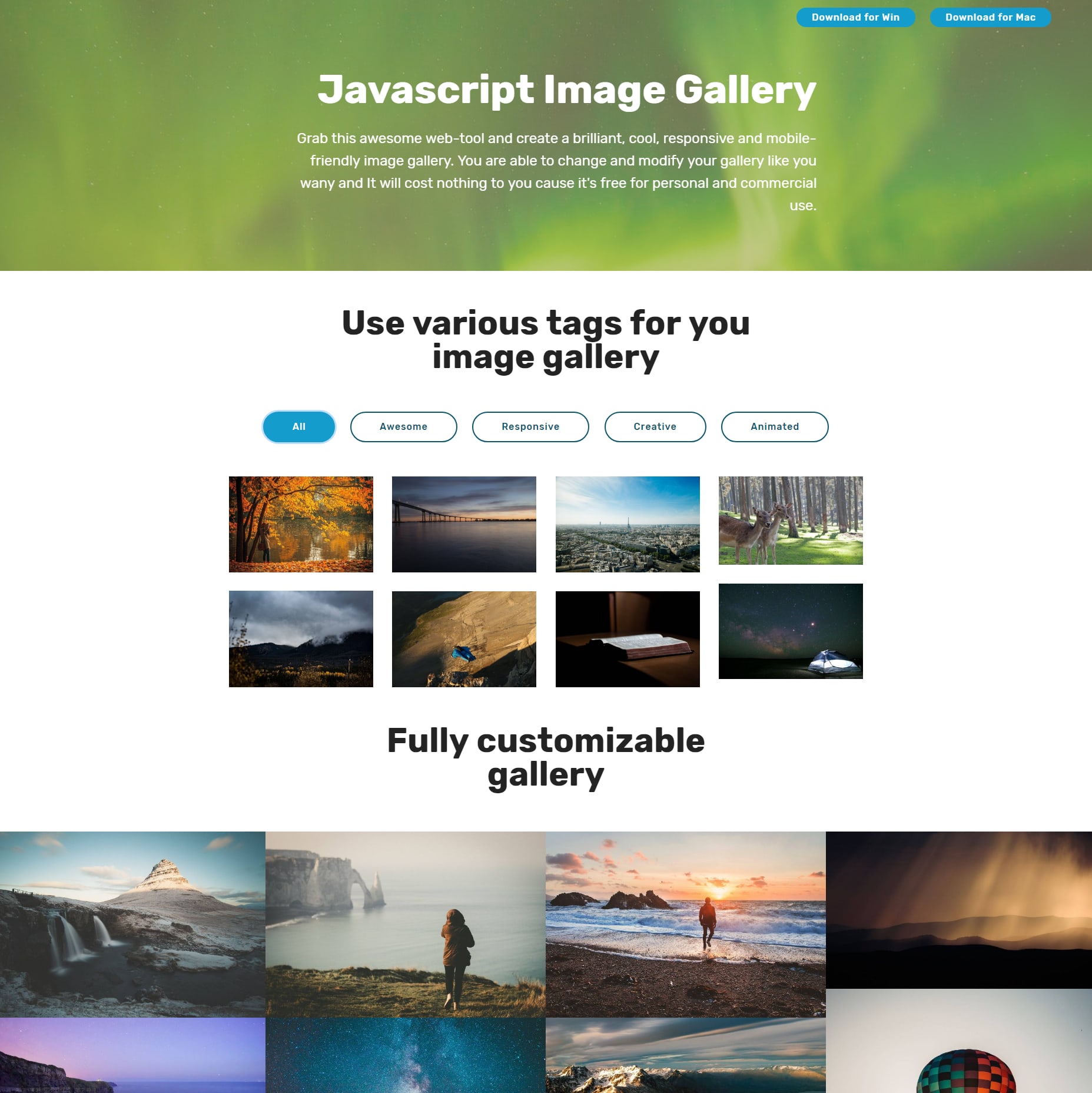
Mobile Bootstrap Picture Gallery
Grab this impressive web-tool and create a bright, trendy, responsive and mobile-friendly Javascript Photo Presentation. You have the ability to alter and modify your gallery just like you wish and it will cost absolutely nothing to you because it is cost-free for private and commercial use.
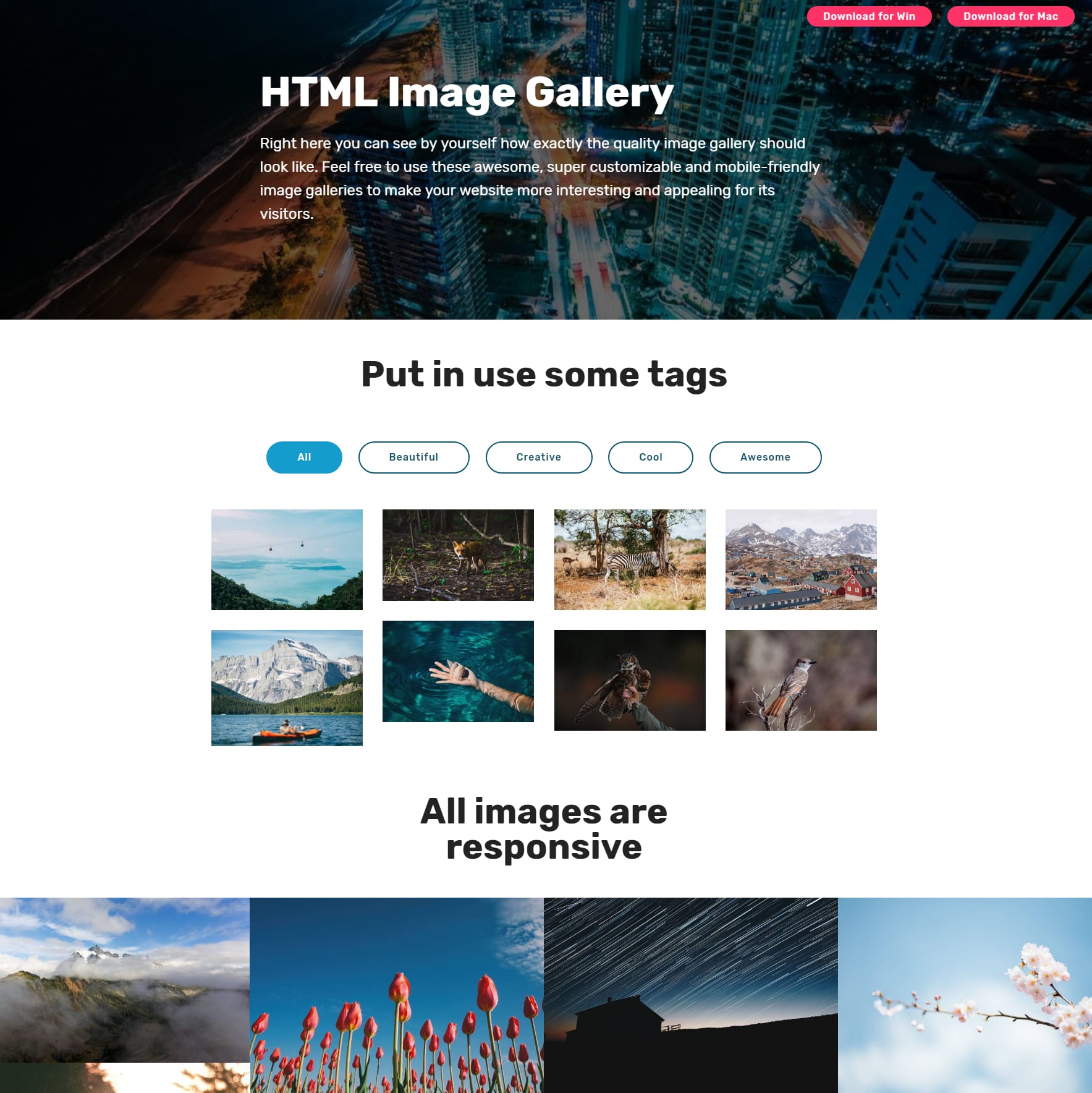
CSS Bootstrap Illustration Gallery
On this website you are able to discover by yourself just how precisely the HTML Pic Presentation should look. Don't hesitate to work with these particular awesome, super adjustable and mobile-friendly galleries to get your website more interesting and captivating for its visitors.
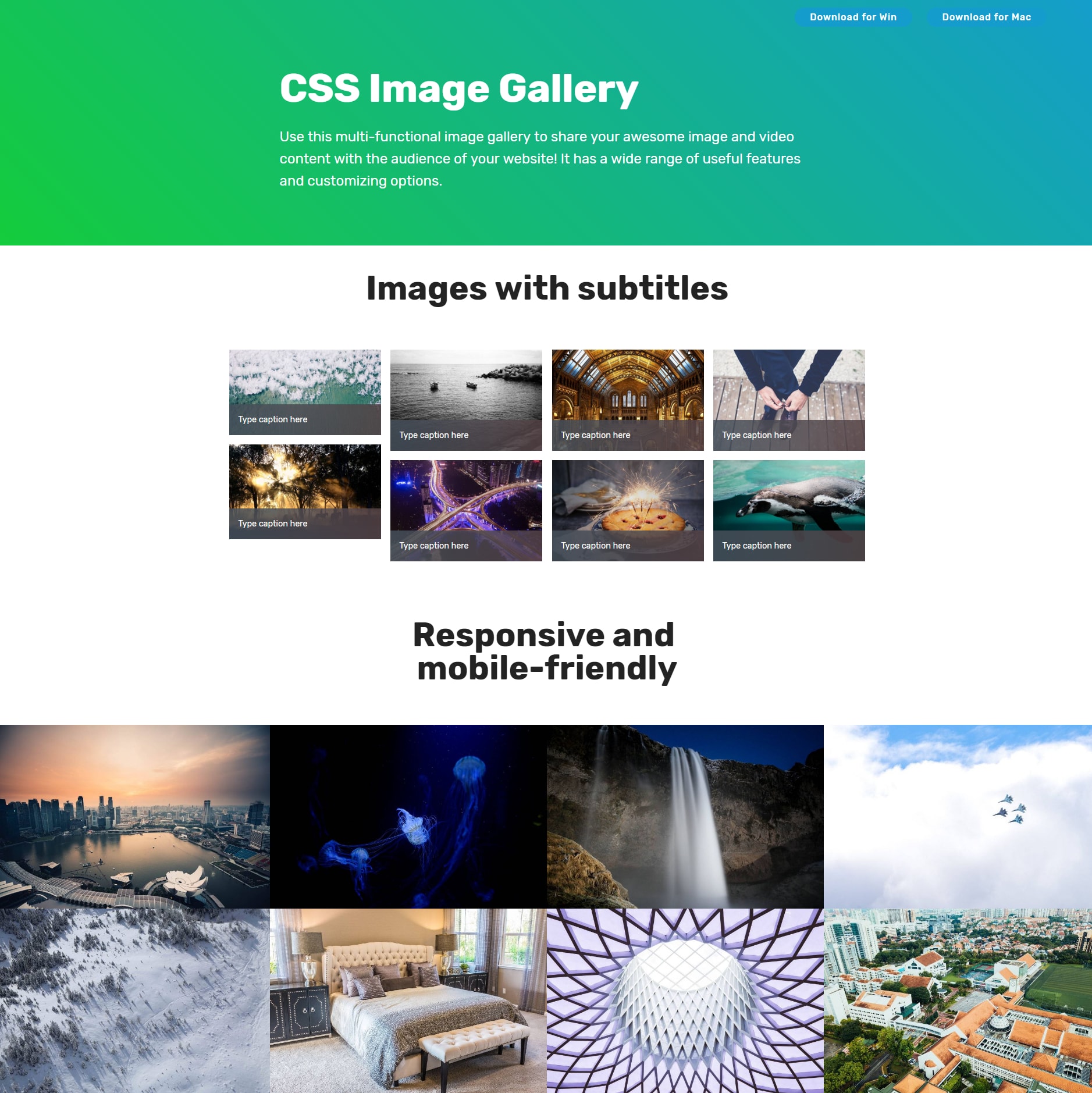
JavaScript Bootstrap Illustration Gallery
Employ this multi-functional image gallery to provide your incredible pic and web video web content with the viewers of your internet site! It has a wide variety of helpful features and individualizing features.
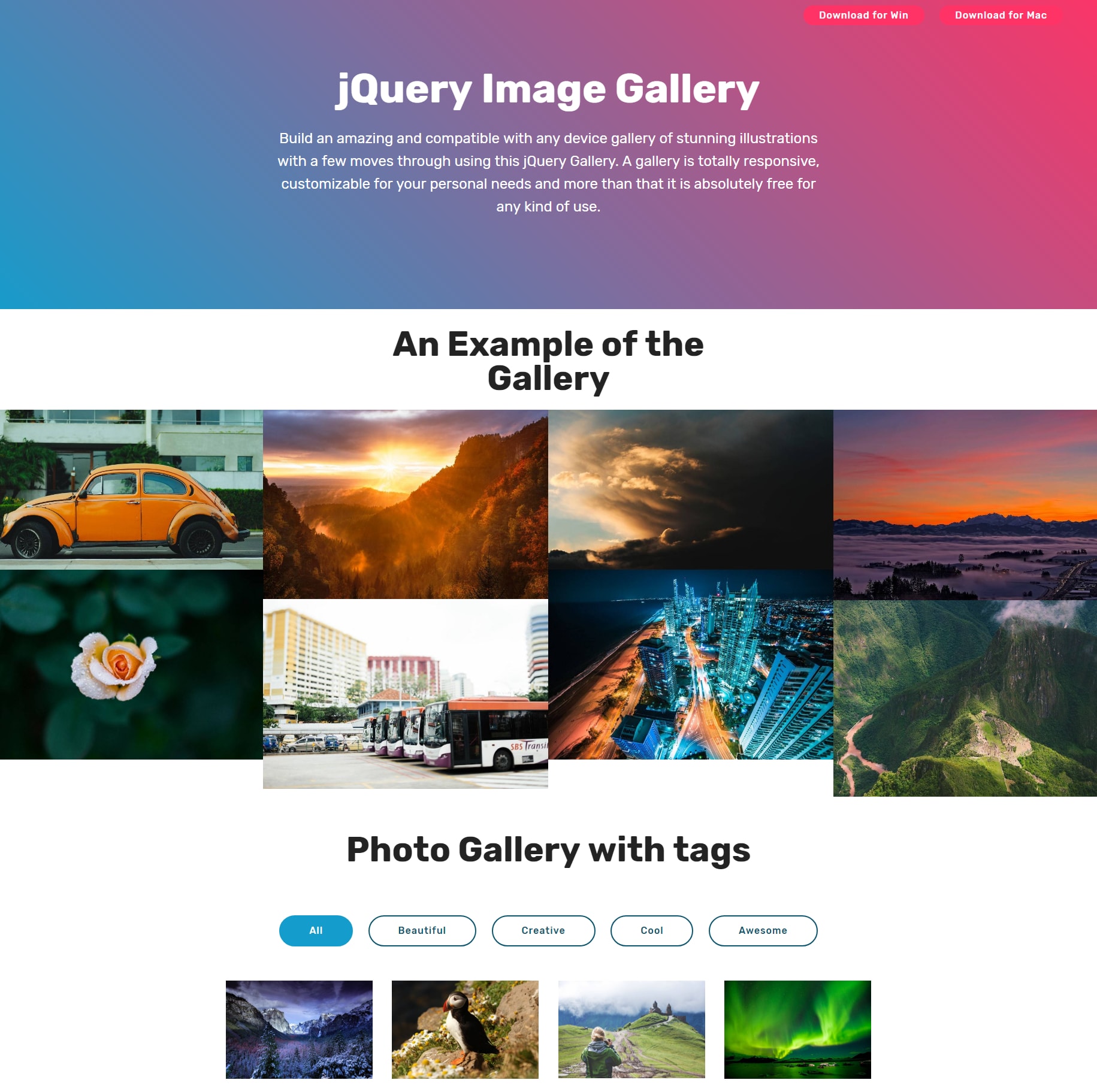
Free Bootstrap Illustration Gallery
Design an outstanding and compatible with any sort of gadget gallery of wonderful illustrations with a handful of moves via applying this specific jQuery Gallery. A gallery is entirely responsive, customizable for your personal requirements and more than that it is absolutely cost-free for any kind of use.