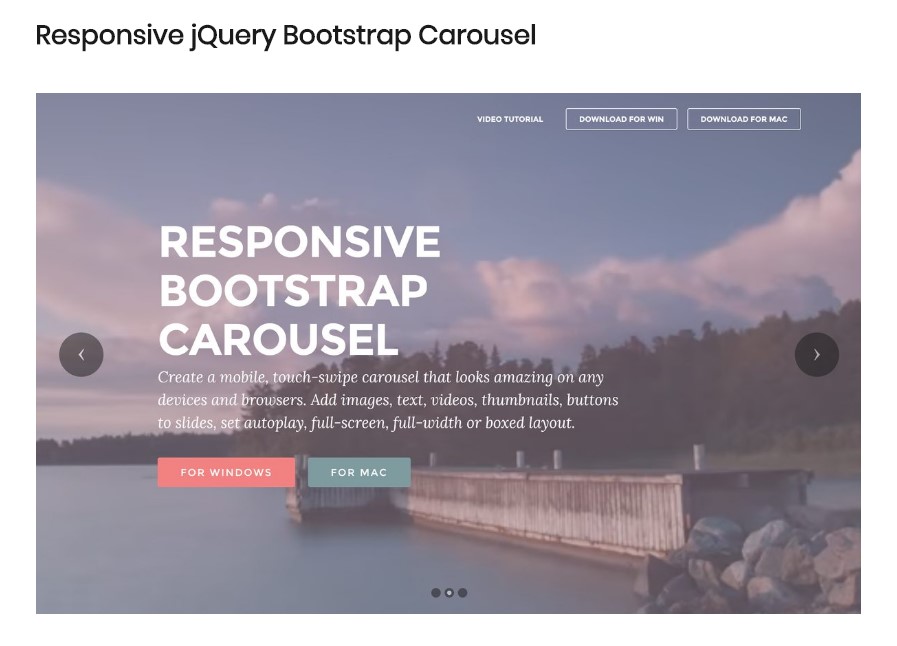
Bootstrap Carousel Using
Intro
Who does not enjoy slipping photos along with a number of interesting subtitles and text message explaining what they mean, far better relaying the text message or why not actually indeed more effective-- in addition coming with a handful of switches too calling the site visitor to have some action at the very beginning of the page considering that these kinds of are normally placed in the starting point. This stuff has been really managed in the Bootstrap framework with the integrated carousel element which is totally supported and very easy to acquire along with a plain and clean structure.
The Bootstrap Carousel Example is a slideshow for cycling throughout a variety of material, constructed with CSS 3D transforms and a bit of JavaScript. It works with a number of pics, text, or custom markup. It as well features support for previous/next commands and indications.
How to apply the Bootstrap Carousel Image:
All you really need is a wrapper feature along with an ID to have the entire carousel component carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels really don't promptly normalize slide sizes. As such, you may need to work with additional utilities or even custom made looks to properly shape content. Although slide carousels maintain previous/next regulations and indicators, they're not clearly demanded. Custom and add in considering that you see fit.
Be sure to establish a special id on the
.carouselSingle slides
Here's a Bootstrap Carousel Example with slides solely . Consider the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You are able to in addition set the time every slide gets shown on page by putting in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow with regulations
The navigation around the slides becomes done via specifying two hyperlink components having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to assure the regulations will function appropriately but to additionally confirm the site visitor knows these are certainly there and realizes what they are performing. It also is a excellent idea to apply a number of
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- applying the concrete pics that should take place within the slider. Each and every picture element ought to be wrapped within a
.carousel-item.item classIncluding in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
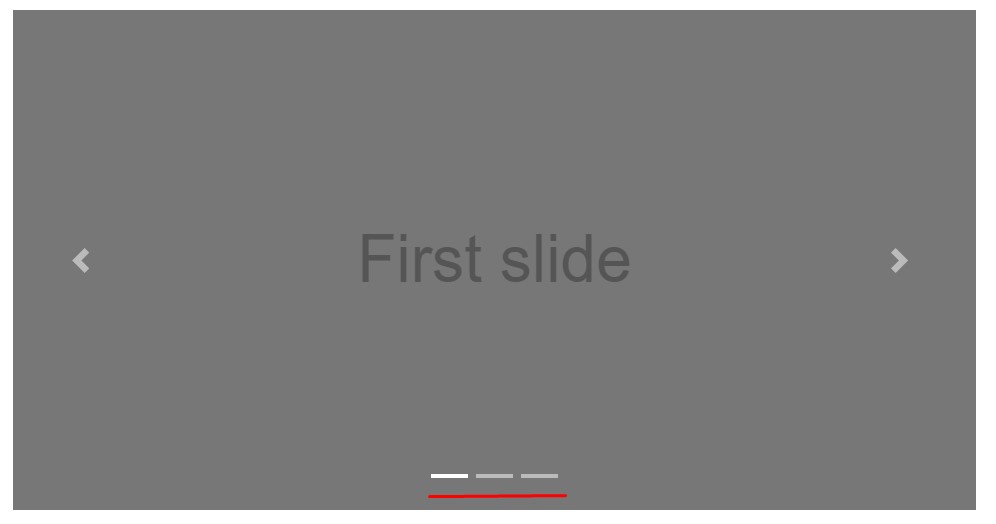
</div>Making use of indications
You may additionally incorporate the indicators to the slide carousel, alongside the controls, too
Inside the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
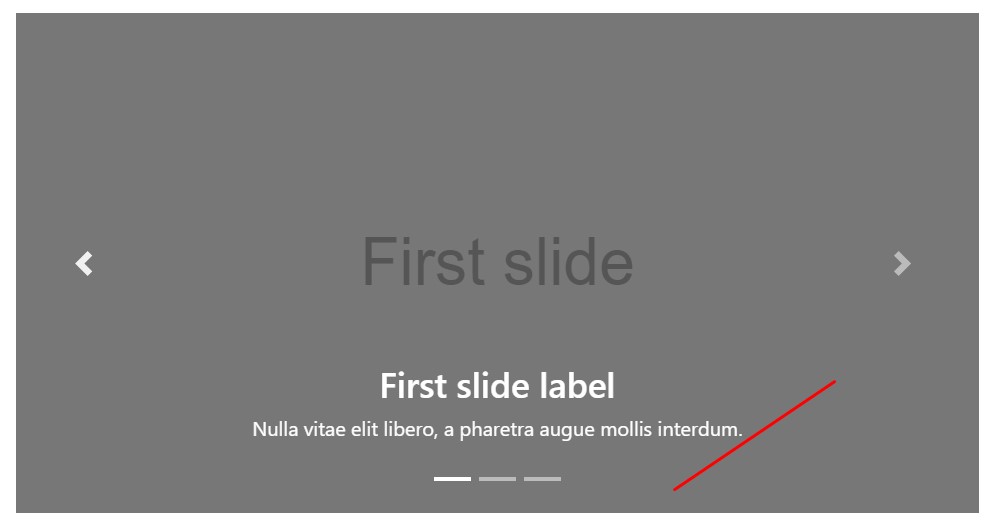
</div>Add in a few captions as well.
Include subtitles to your slides with ease through the .carousel-caption feature inside any .carousel-item.
To bring in a number of titles, information and also switches to the slide put in an additional
.carousel-captionThey can absolutely be efficiently hidden on compact viewports, as demonstrated below, together with optionally available screen services. We cover all of them firstly using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tips
A cute technique is when you want a hyperlink or possibly a switch upon your web page to direct to the slide carousel and yet also a special slide within it to be detectable at the moment. You are able to definitely accomplish this simply by selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
By data attributes
Work with data attributes to effectively regulate the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Employ slide carousel manually having:
$('.carousel').carousel()Solutions
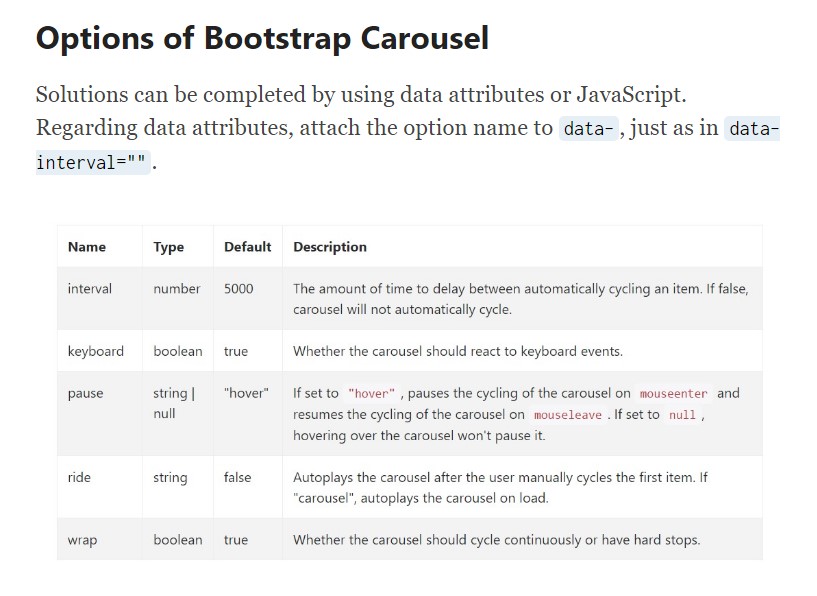
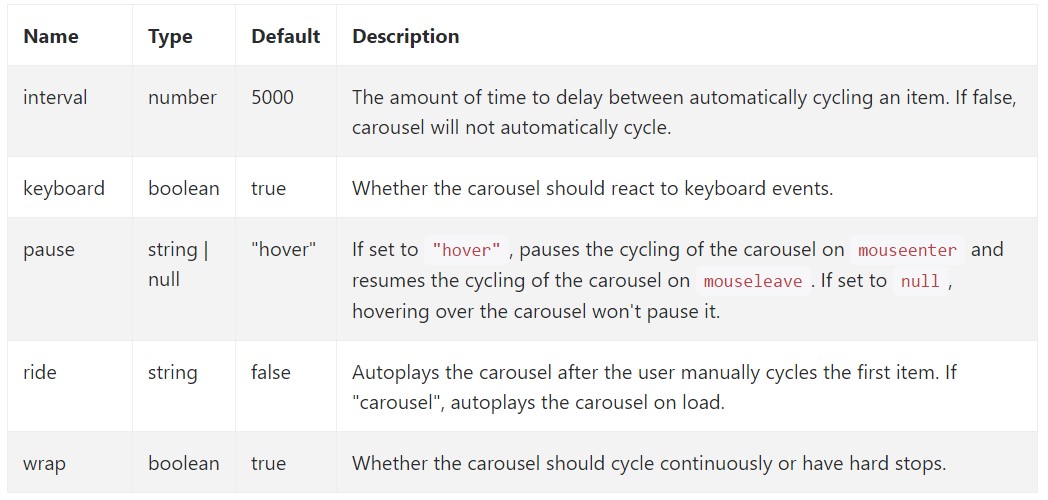
Selections can be completed by means of data attributes or JavaScript. Regarding data attributes, append the option title to
data-data-interval=""
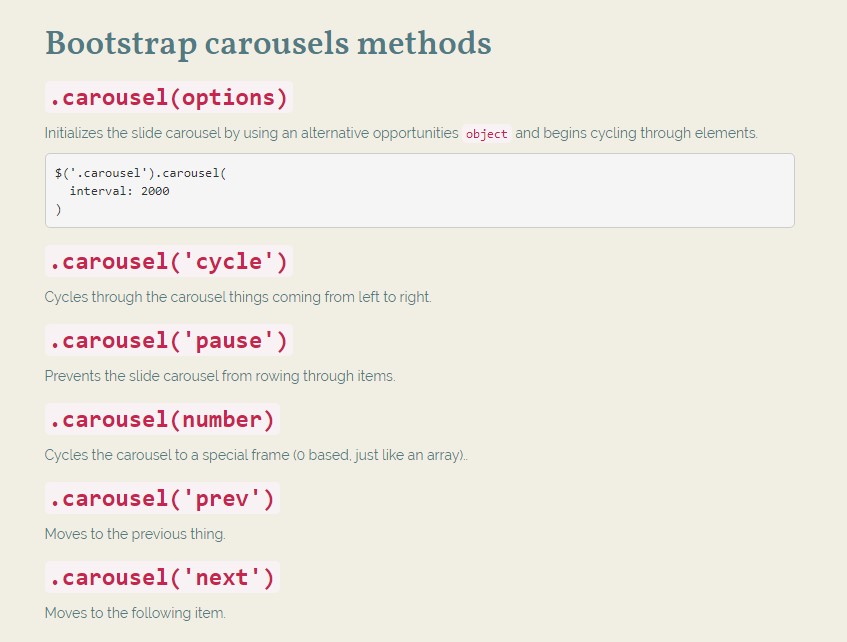
Approaches
.carousel(options)
.carousel(options)Initializes the slide carousel utilizing an extra possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from cycling through items.
.carousel(number)
.carousel(number)Cycles the carousel to a certain frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior thing.
.carousel('next')
.carousel('next')Moves to the next item.
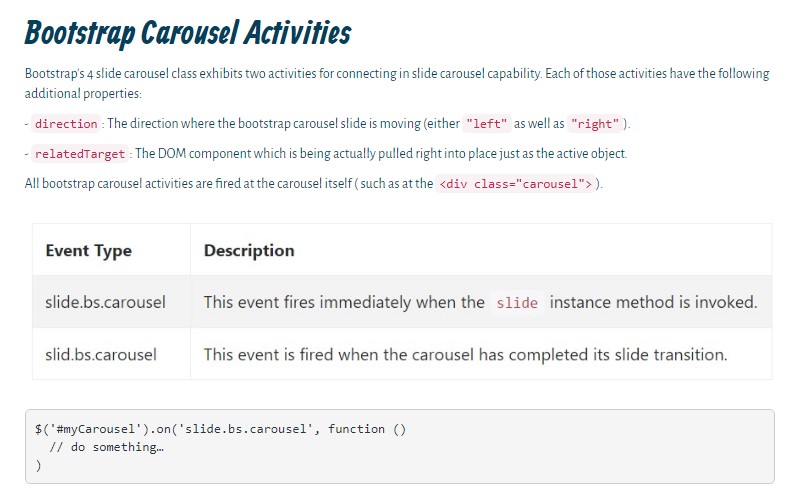
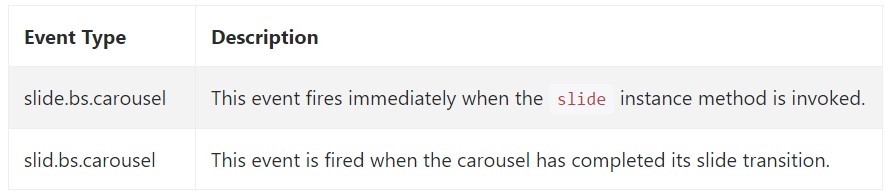
Events
Bootstrap's slide carousel class uncovers two events for connecteding in slide carousel functionality. Each of the events have the following supplemental properties:
direction"left""right"relatedTargetAll carousel events are fired at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the technique the slide carousel component is designed in the Bootstrap 4 framework. It is definitely uncomplicated plus really quick . However it is fairly an user-friendly and pleasing approach of presenting a numerous content in less space the slide carousel element should however be applied very carefully considering the readability of { the information and the site visitor's satisfaction.
A lot of images might be skipped being observed with scrolling downward the page and in case they flow too quick it could come to be very difficult certainly spotting them or else read through the text messages which might at some point mislead or else frustrate the site viewers or else an necessary request to activity might be missed out-- we certainly don't want this specific to happen.
Check out several video short training regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel approved documentation

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue