Bootstrap Modal Mobile
Overview
In some cases we actually need to set up the concentration on a targeted details keeping anything others obfuscated behind making certain we have really obtained the website visitor's interest or maybe have plenties of details wanted to be readily available through the web page yet so massive it definitely will bore and push back the ones digging the page.
For this sort of events the modal component is certainly invaluable. Precisely what it performs is presenting a dialog box having a great field of the monitor diming out anything else.
The Bootstrap 4 framework has everything needed for creating such feature having least efforts and a basic user-friendly construction.
Bootstrap Modal is structured, though flexible dialog assists powered via JavaScript. They assist a variety of help samplings from user notification to fully custom made material and provide a number of helpful subcomponents, scales, and a lot more.
The way Bootstrap Modal Event performs
Before getting started using Bootstrap's modal component, ensure to read through the following for the reason that Bootstrap menu decisions have currently replaced.
- Modals are built with HTML, CSS, and JavaScript. They are actually set up over anything else within the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately close the modal.
- Bootstrap only holds a single modal window at a time. Nested modals aren't maintained while we think them to remain poor user experiences.
- Modals usage
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusContinue reading for demos and application instructions.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To reach the similar effect, employ some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need a trigger-- an anchor or tab to get clicked on in turn the modal to get revealed. To achieve so just assign
data-toggle=" modal"data-target="#myModal-ID"Example
And now let us generate the Bootstrap Modal in itself-- first we want a wrapper element incorporating the whole aspect-- specify it
.modalA good idea would be at the same time bring in the
.fadeYou would in addition desire to bring in the similar ID that you have defined in the modal trigger given that on the other hand if those two don't match the trigger will not actually fire the modal up.
Right after that has been completed we may need an extra component coming with the actual modal information-- appoint the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might probably would like to put in a close tab within the header delegating it the class
.closedata-dismiss="modal"Basically this id the design the modal parts have within the Bootstrap framework and it basically has continued to be the similar in both Bootstrap version 3 and 4. The brand-new version comes with a plenty of new solutions however it seems that the developers crew believed the modals do the job well enough the manner they are in this way they pointed their attention out of them so far.
And now, lets us have a look at the several types of modals and their code.
Modal elements
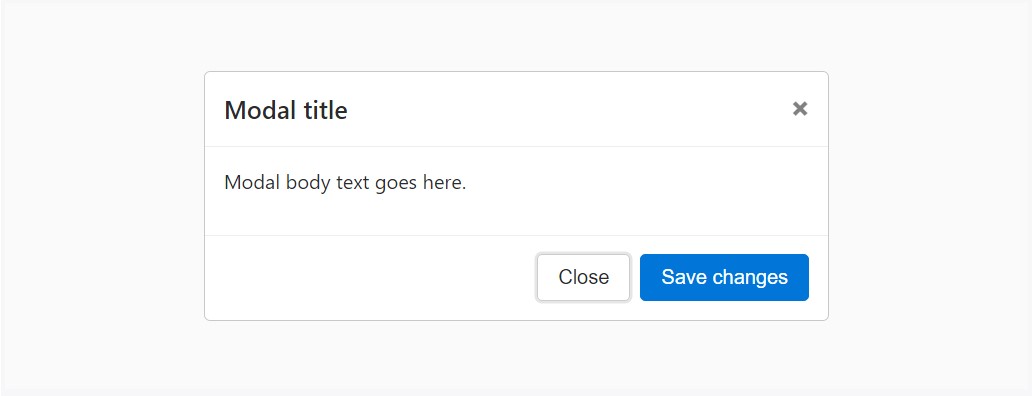
Here is a static modal example ( representing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
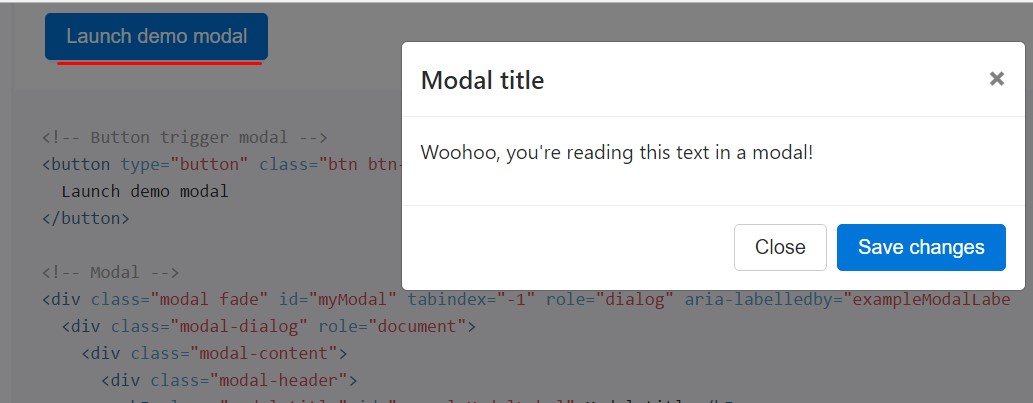
In the case that you are going to apply a code shown below - a training modal demo will be generated as showned on the image. It will definitely go down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
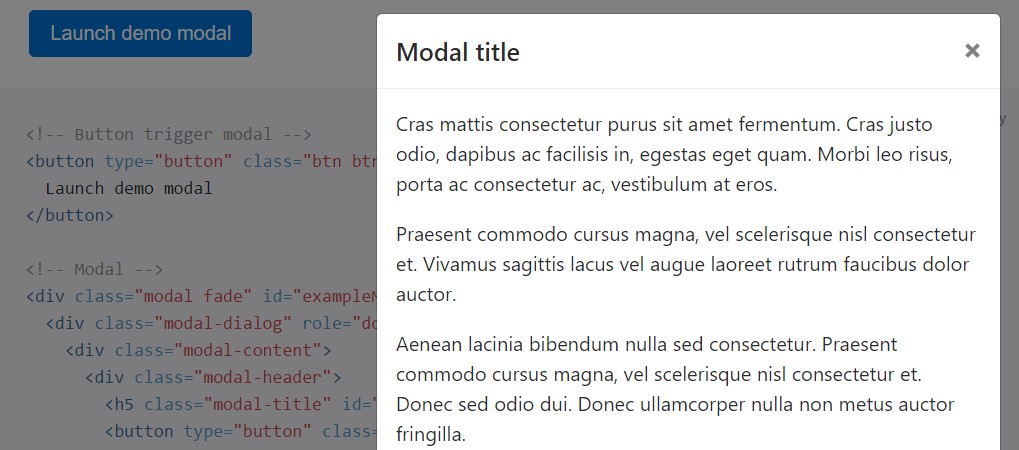
</div>Scrolling long web content
In cases where modals get very long with regard to the user's viewport or device, they scroll independent of the webpage itself. Try the demo listed here to discover what we mean ( additional resources).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
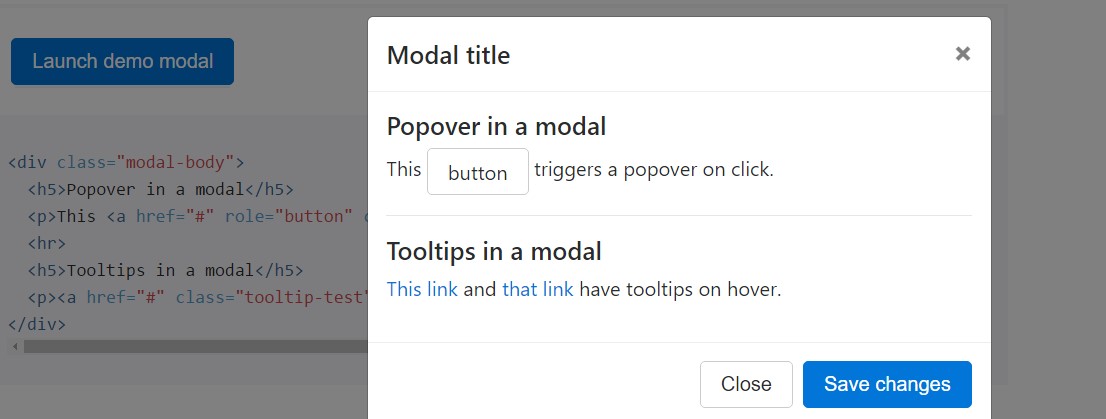
</div>Tooltips plus popovers
Tooltips plus popovers can easily be positioned within modals as needed. While modals are shut off, any tooltips and popovers within are likewise immediately dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
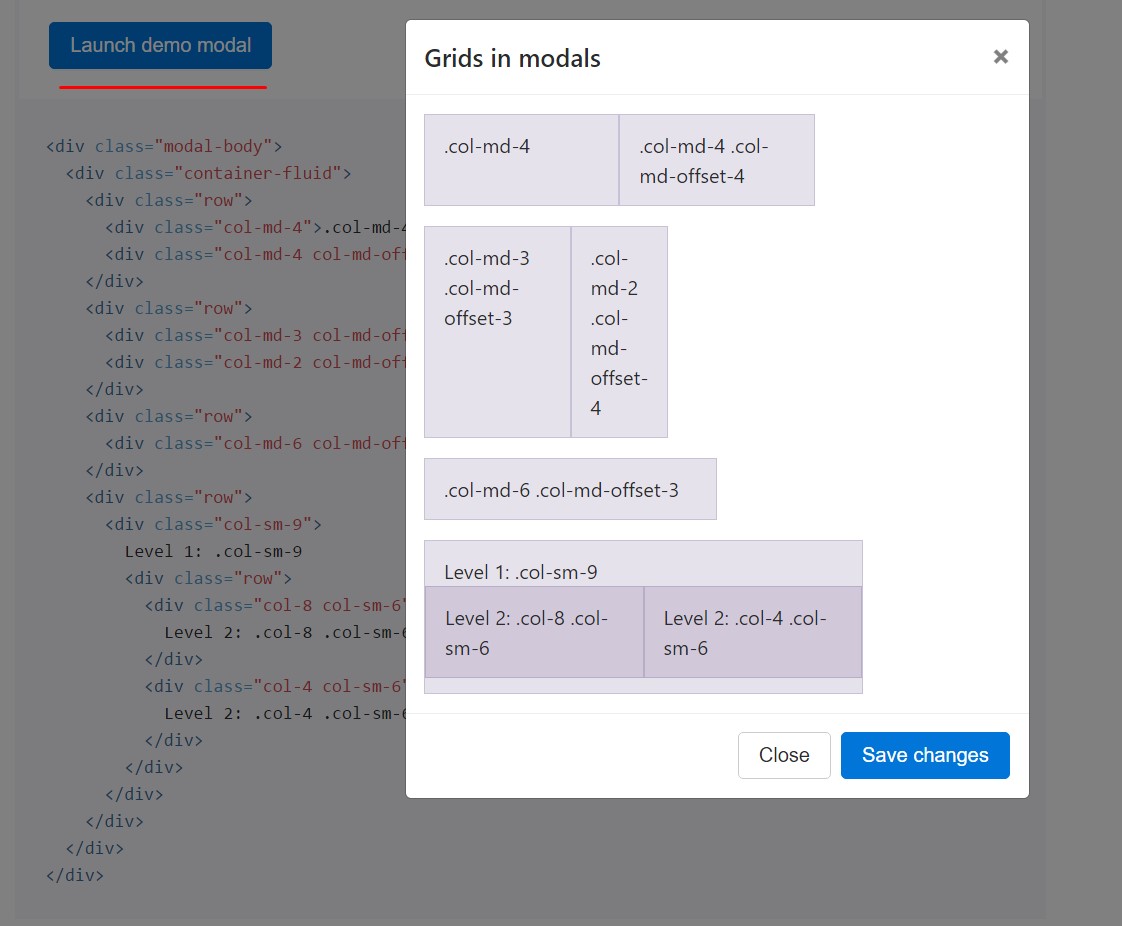
</div>Practicing the grid
Work with the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
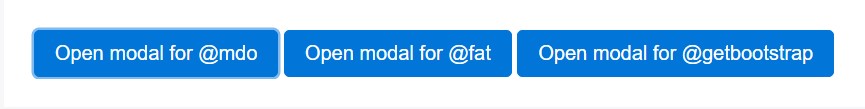
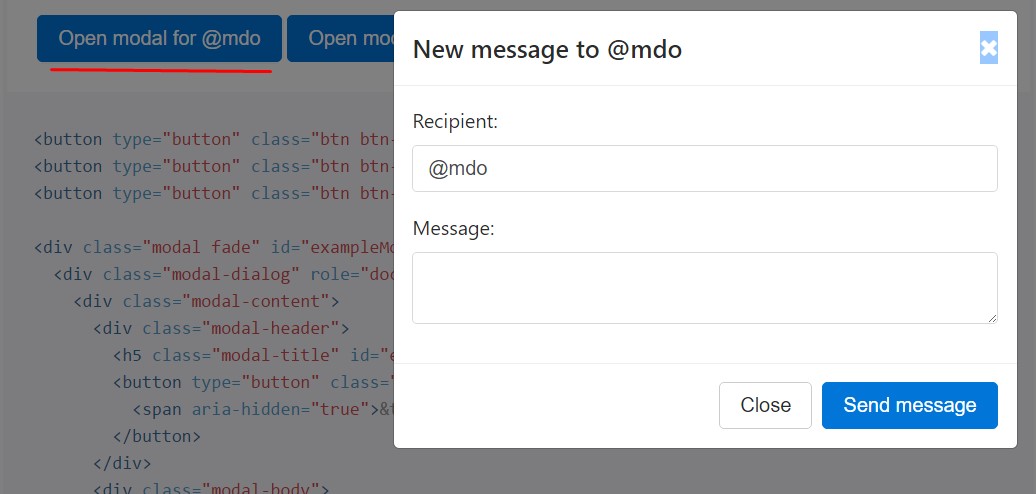
</div>Various modal content
Have a group of tabs that all cause the very same modal along with just a bit separate components? Put to use
event.relatedTargetdata-*Below is a live demonstration followed by example HTML and JavaScript. To learn more, read through the modal events docs with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just pop up instead fade in to view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
In case the height of a modal switch while it is open up, you can command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Setting YouTube videos clips
Inserting YouTube video recordings in modals demands special JavaScript not within Bootstrap to instantly put an end to playback and even more.
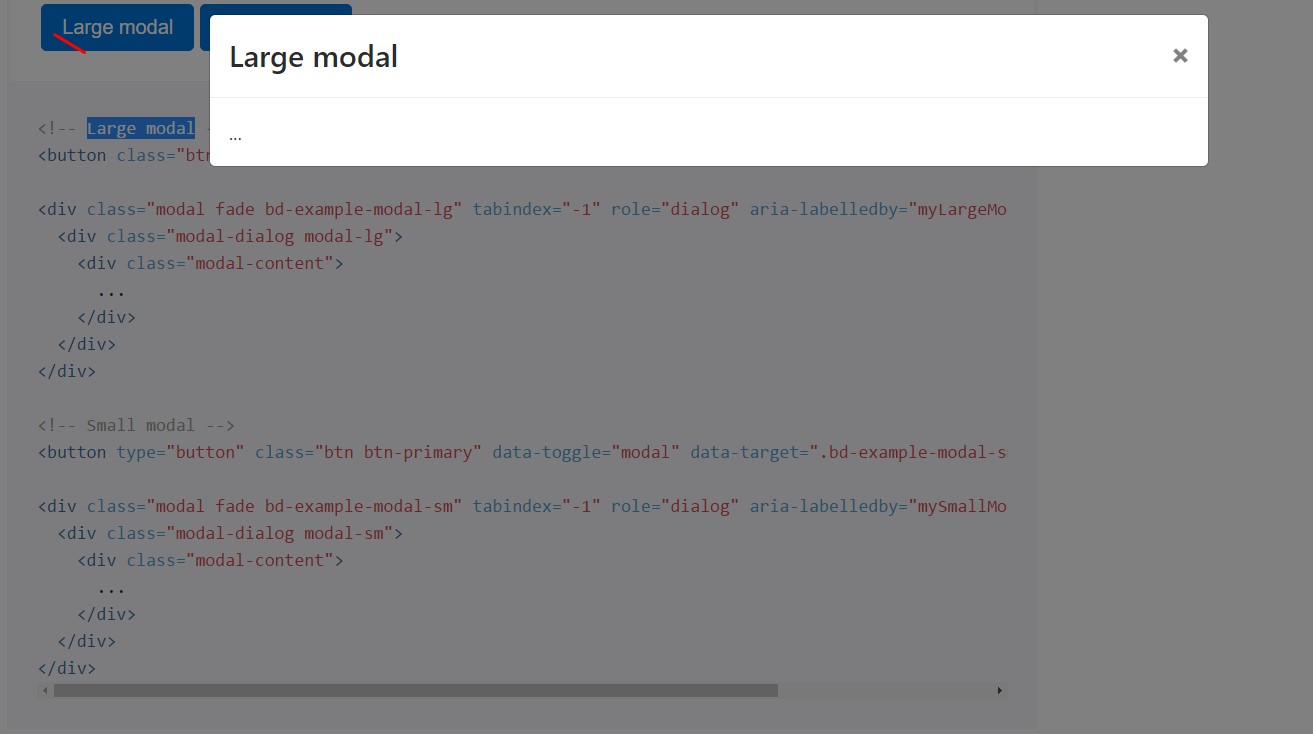
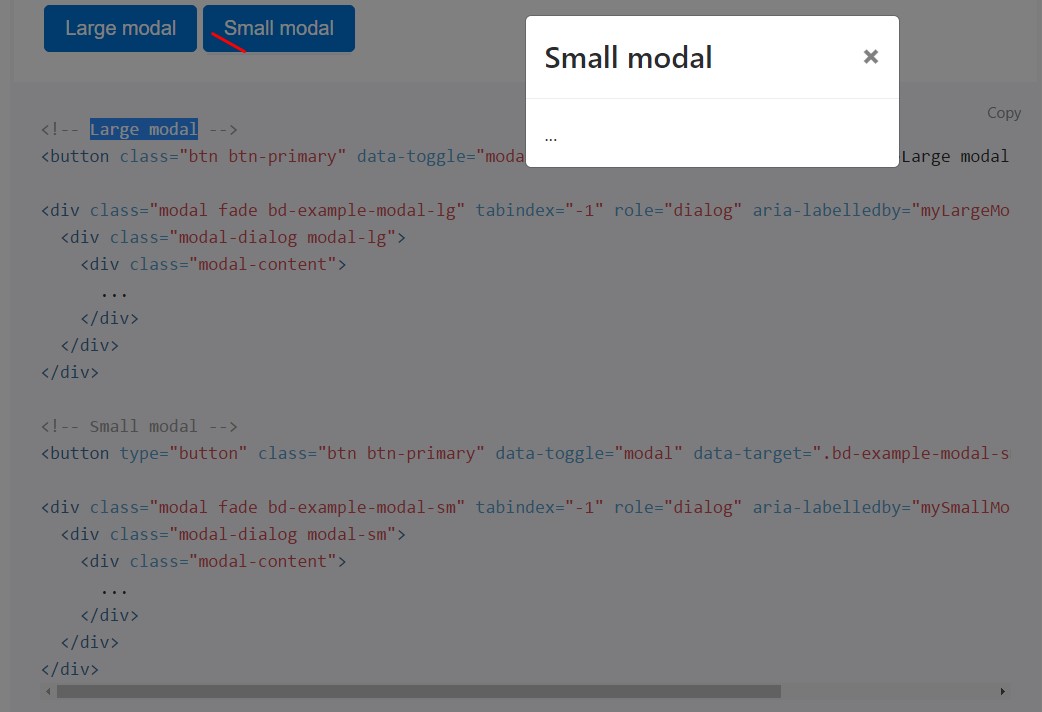
Extra sizes
Modals feature two optionally available sizes, provided via modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Turn on a modal free from writing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
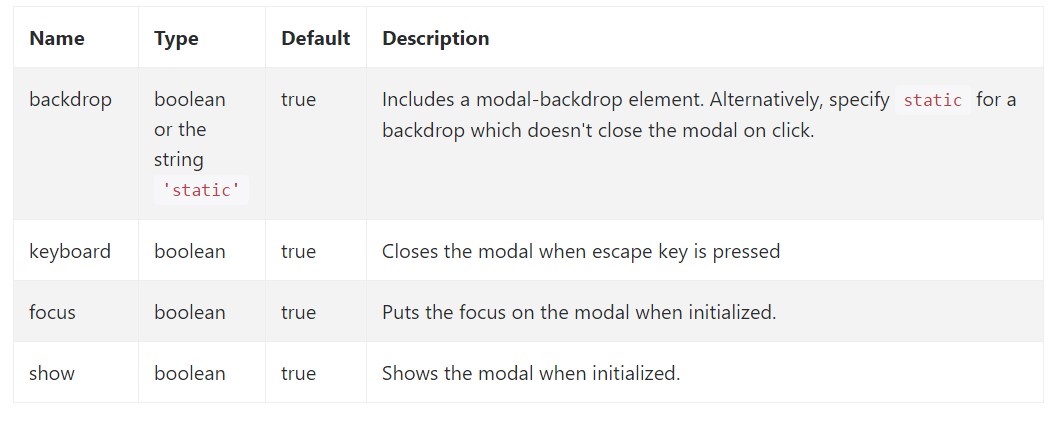
myModal$('#myModal'). modal( options).Opportunities
Opportunities may possibly be passed via details attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Check out also the image below:

Strategies
.modal(options)
.modal(options)Switches on your content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the caller just before the modal has in fact been revealed or covered (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Come back to the user just before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the user right before the modal has actually been hidden (i.e. before the
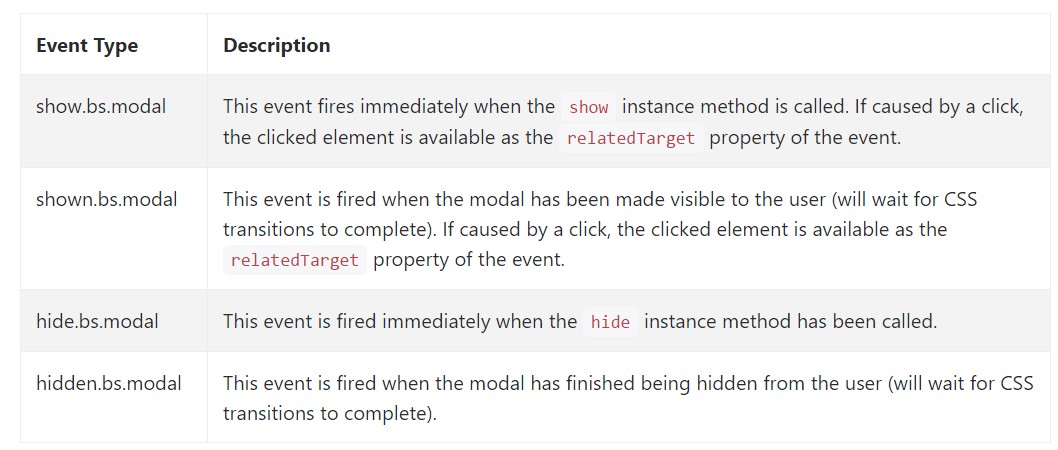
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for netting inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We saw how the modal is constructed however exactly what would potentially be inside it?
The response is-- practically any thing-- starting with a prolonged titles and forms plain section with certain headings to the highly complicated form that using the modifying design approaches of the Bootstrap framework could in fact be a webpage in the web page-- it is really attainable and the decision of executing it depends on you.
Do have in mind though if ever at a certain point the web content to be soaked the modal gets far way too much perhaps the better technique would be putting the whole thing into a separate webpage if you want to gain more or less improved appeal plus application of the whole display screen size attainable-- modals a suggested for smaller blocks of information prompting for the viewer's attention .
Check some video information regarding Bootstrap modals:
Related topics:
Bootstrap modals: official documents

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal