Bootstrap Grid HTML
Intro
Bootstrap features a helpful mobile-first flexbox grid technique for creating layouts of any looks and proportions . It is actually based upon a 12 column arrangement and provides many different tiers, one for each media query range. You can easily work with it with Sass mixins or of the predefined classes.
The most required part of the Bootstrap framework helping us to generate responsive web pages interactively changing if you want to constantly fix the size of the screen they get featured on yet looking beautifully is the so called grid structure. The things it generally executes is offering us the opportunity of building complicated layouts combining row as well as a specific number of column features held in it. Think that the visible size of the display is separated in twelve equivalent components vertically.
The ways to put into action the Bootstrap grid:
Bootstrap Grid System applies a series of columns, containers, and rows to format as well as align web content. It's constructed with flexbox and is totally responsive. Listed below is an example and an in-depth examine precisely how the grid comes together.
The aforementioned scenario creates three equal-width columns on small-sized, normal, large size, and extra large gadgets working with our predefined grid classes. All those columns are concentered in the webpage along with the parent
.containerHere's in what way it works:
- Containers deliver a solution to centralize your site's elements. Make use of
.container.container-fluid- Rows are horizontal groups of columns which make sure your columns are certainly organized properly. We make use of the negative margin method on
.row- Web content ought to be inserted inside of columns, and just columns may be immediate children of rows.
- Due to flexbox, grid columns with no a determined width will instantly format with same widths. For example, four instances of
.col-sm- Column classes reveal the quantity of columns you wish to utilize removed from the potential 12 per row. { In such manner, in the case that you really want three equal-width columns, you can employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, standard, large, and extra large size.
- Grid tiers are based upon minimal widths, indicating they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes or Sass mixins for more semantic markup.
Be aware of the restrictions and failures around flexbox, like the failure to employ some HTML features such as flex containers.
Looks fantastic? Wonderful, let us move on to viewing everything during an instance. ( discover more)
Bootstrap Grid Panel features
Generally the column classes are something like that
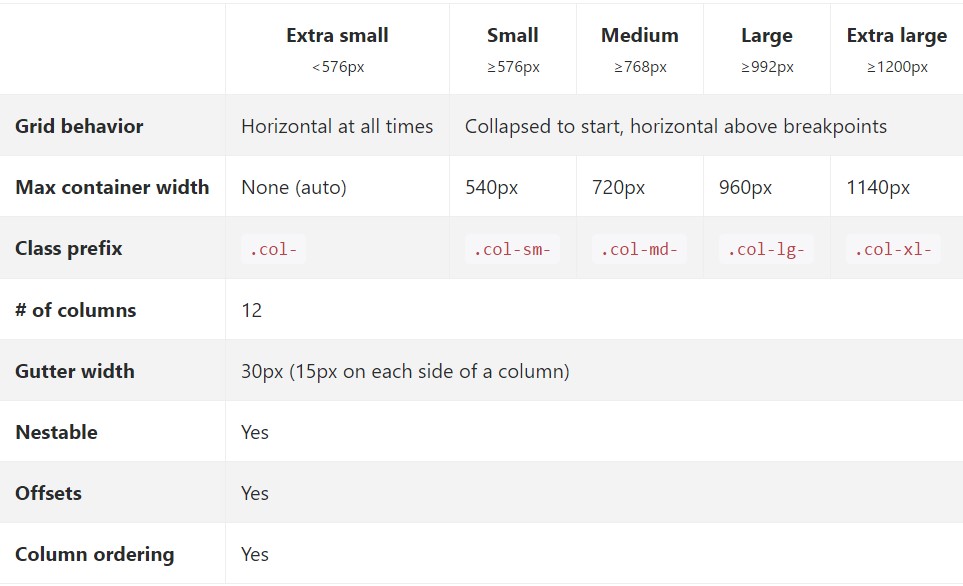
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid Table sizes-- all of the workable sizes of the viewport ( or else the visual zone on the screen) have been parted to five ranges just as comes next:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring system around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything larger than it
.col-xl-*While Bootstrap utilizes
emrempxSee exactly how parts of the Bootstrap grid system perform all around a number of gadgets having a functional table.

The fresh and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually assigned to the
xsAll the features styled using a particular viewport width and columns care for its size in width for this viewport and all above it. Whenever the width of the screen goes under the determined viewport size the features pile above one another packing the whole width of the view .
You are able to additionally specify an offset to an element via a specified quantity of columns in a certain screen sizing and above this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of things to think about whenever building the markup-- the grids containing rows and columns should be inserted into a
.container.container.container-fluidDirect descendants of the containers are the
.rowAuto layout columns
Incorporate breakpoint-specific column classes for equal-width columns. Add in any variety of unit-less classes for every breakpoint you need and each column will definitely be the same width.
Identical width
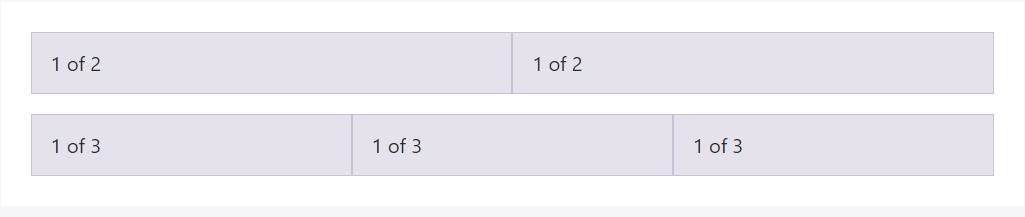
As an example, below are two grid layouts that placed on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
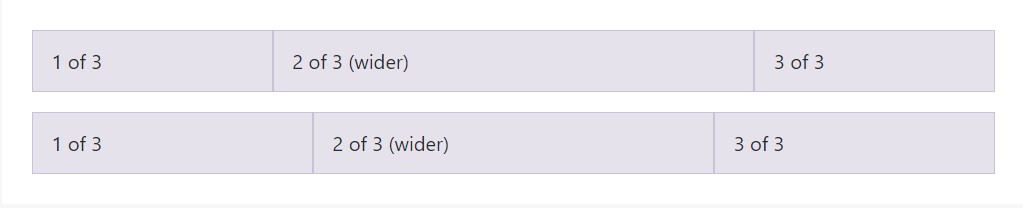
Auto-layout for the flexbox grid columns also signifies you are able to put the width of one column and the others are going to instantly resize around it. You may possibly employ predefined grid classes ( just as shown below), grid mixins, or inline widths. Take note that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
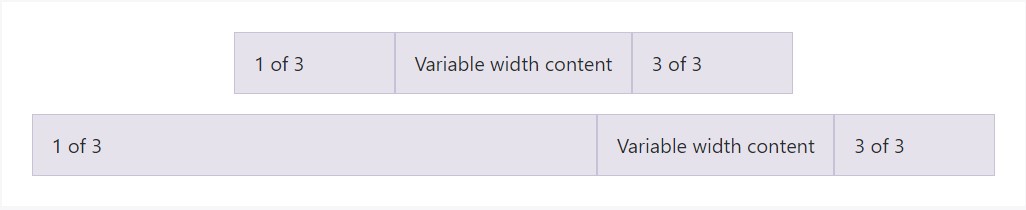
</div>Variable width information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
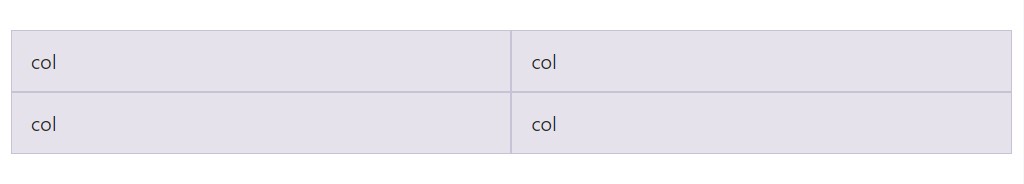
</div>Equivalent width multi-row
Make equal-width columns which go across multiple rows by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes to get building complex responsive formats. Individualize the proportions of your columns on extra small, small, medium, large, or possibly extra large gadgets however you please.
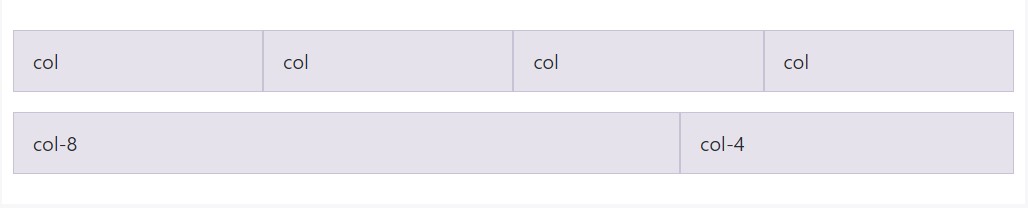
All breakpoints
Intended for grids which are the same from the smallest of devices to the largest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
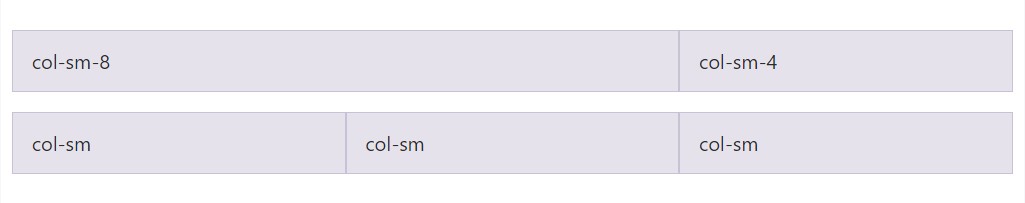
</div>Stacked to horizontal
Applying a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
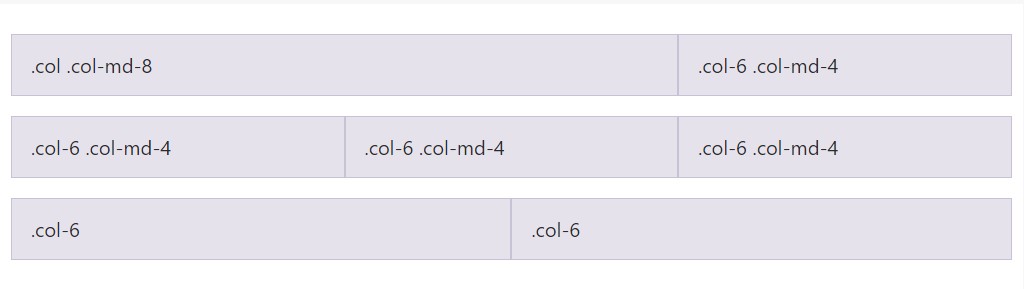
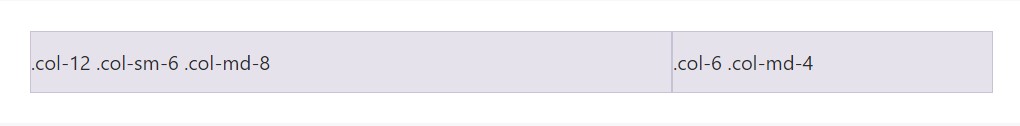
</div>Mix and match
Do not want your columns to only pile in a number of grid tiers? Apply a combination of various classes for each tier as wanted. Observe the situation shown below for a best concept of how everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Use flexbox placement utilities to vertically and horizontally align columns. ( more tips here)
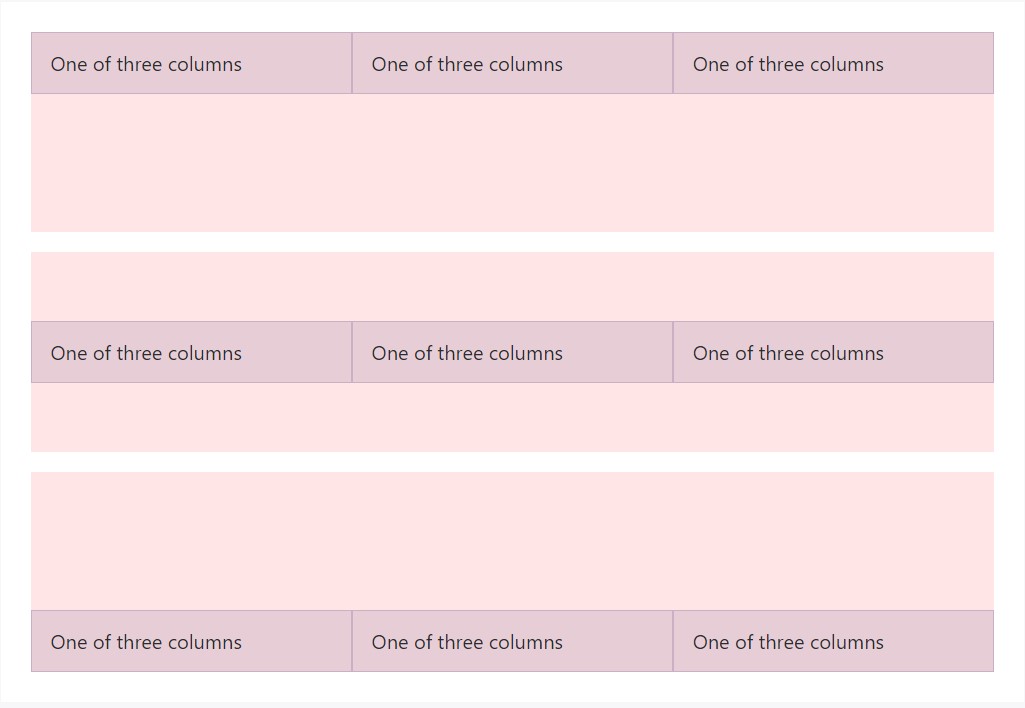
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
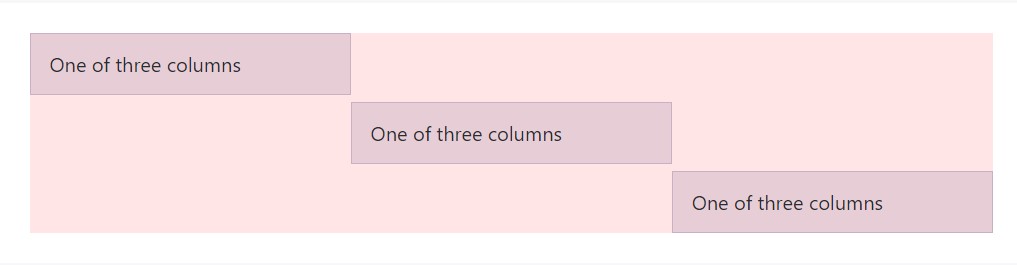
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
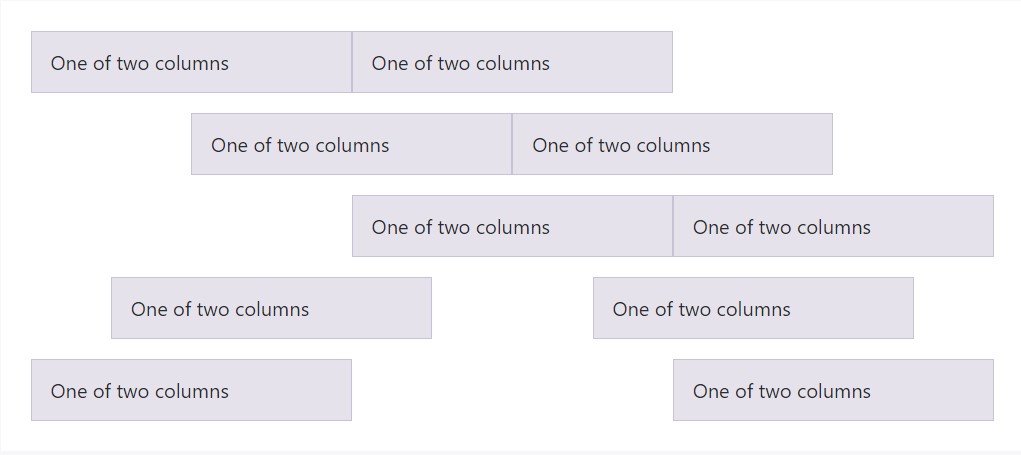
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters among columns within our predefined grid classes can be eliminated with
.no-guttersmargin.rowpaddingHere is simply the origin code for designing all of these designs. Bear in mind that column overrides are scoped to only the very first children columns and are actually focused via attribute selector. Even though this generates a much more certain selector, column padding can still be additional customized together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks. Keep in mind you can certainly remain to utilize this along with all of the other predefined grid classes ( featuring column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
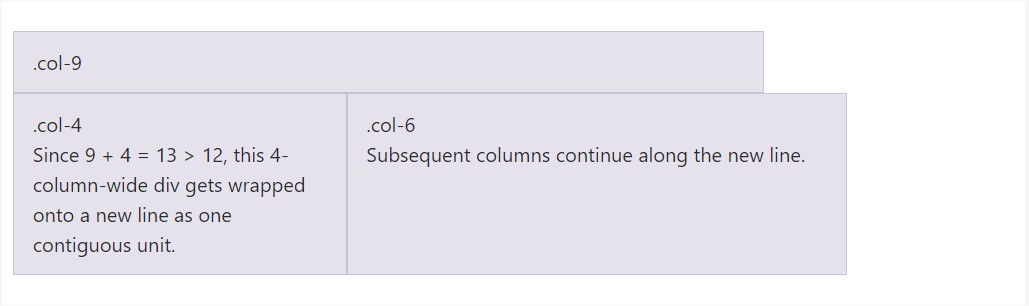
</div>Column covering
In the case that in excess of 12 columns are settled within a single row, every group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
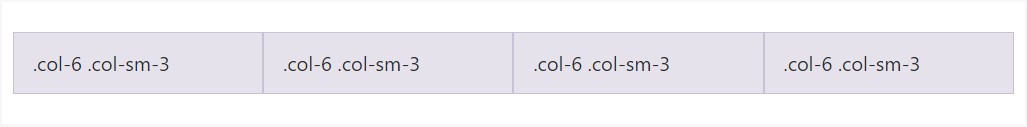
</div>Reseting of the columns
Together with the fistful of grid tiers obtainable, you are actually bound to bump into problems where, at particular breakpoints, your columns don't clear quite right as one is taller compared to the other. To fix that, make use of a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
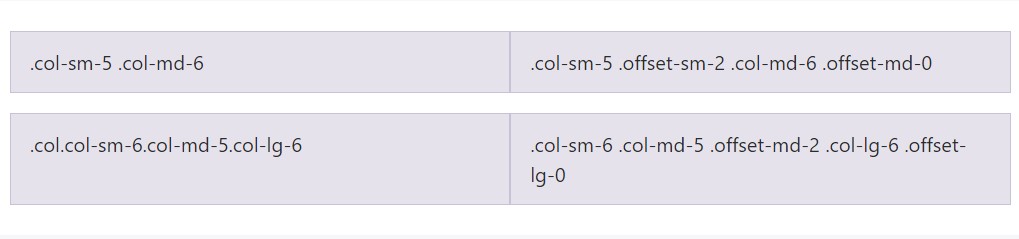
</div>Aside from column clearing at responsive breakpoints, you may perhaps have to reset offsets, pushes, or else pulls. Discover this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
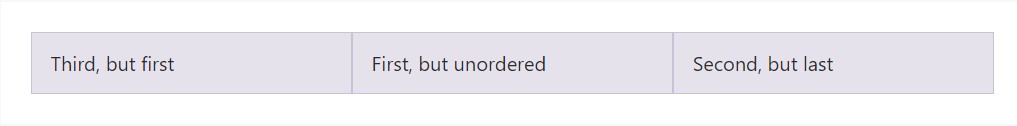
Flex purchase
Apply flexbox utilities for managing the visual order of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
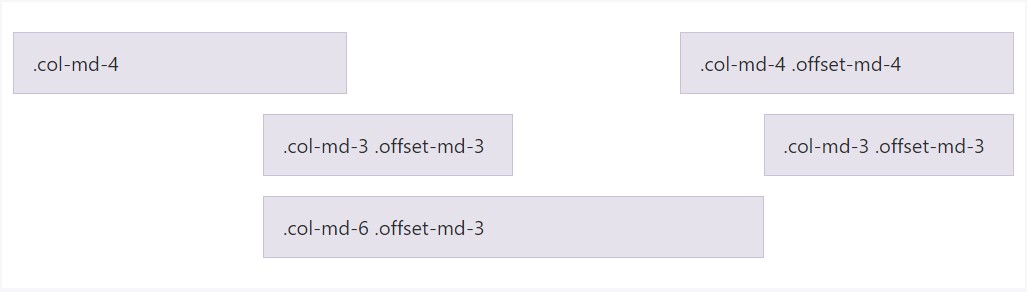
</div>Neutralizing columns
Transfer columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
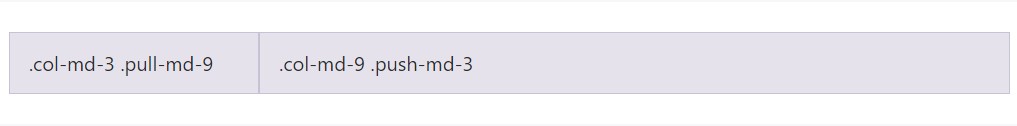
</div>Pushing and pulling
Easily switch the disposition of our embedded grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
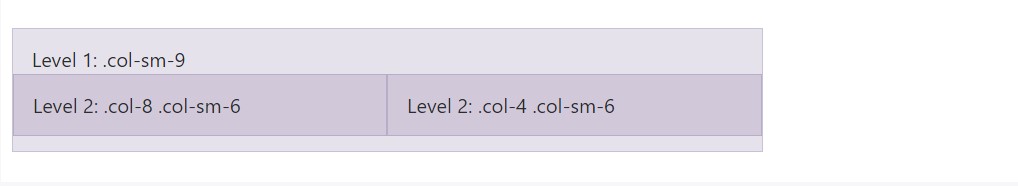
</div>Material posting
To roost your content together with the default grid, include a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's origin Sass documents
When applying Bootstrap's source Sass data, you have the option of employing Sass mixins and variables to set up customized, semantic, and responsive webpage layouts. Our predefined grid classes use these similar variables and mixins to provide a whole collection of ready-to-use classes for fast responsive styles .
Possibilities
Variables and maps establish the number of columns, the gutter width, and the media query point. We employ these to produce the predefined grid classes recorded earlier, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized together with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You are able to transform the variables to your personal custom made values, or simply just utilize the mixins having their default values. Here's an illustration of taking the default setups to produce a two-column layout along with a space in between.
Check it out practical in this particular rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Using our built-in grid Sass maps and variables , it is definitely attainable to entirely customise the predefined grid classes. Shift the quantity of tiers, the media query dimensions, and the container sizes-- after that recompile.
Columns and gutters
The number of grid columns and also their horizontal padding (aka, gutters) can possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going more than the columns themselves, you may also customize the variety of grid tiers. In case you desired simply just three grid tiers, you would certainly upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While making some changes to the Sass maps or variables , you'll ought to save your adjustments and recompile. Doing so will certainly out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be upgraded to apply the customized breakpoints.
Conclusions
These are really the undeveloped column grids in the framework. Operating special classes we have the ability to tell the particular elements to span a defined variety of columns baseding on the actual width in pixels of the viewable place where the web page becomes exhibited. And due to the fact that there are actually a several classes determining the column width of the features as an alternative to examining every one it is definitely more useful to try to learn about specifically how they actually become created-- it is undoubtedly truly simple to remember knowning simply a handful of things in mind.
Inspect a couple of on-line video guide regarding Bootstrap grid
Linked topics:
Bootstrap grid authoritative documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column