Bootstrap Toggle Menu
Introduction
Regardless the pleasing illustrations awesome functionality and striking effects at the bottom line the website pages we develop purpose limits to handing on certain content to the visitor and because of this we can call the web the new kind of document container due to the fact that more and more information gets published and accessed on the internet as an alternative as information on our local computers or the classical technique-- published on a hard copy media. ( check this out)
It all limits to content but in the conditions where the website visitor focus gets drawn from nearly everywhere just releasing things that we ought to give is not far sufficient-- it should be structured and showcased like this that even a big amounts of dry useful plain message search for a solution helping keep the visitor's attention and be uncomplicated for searching and looking for just the desired part quickly and fast-- if not the site visitor might actually get annoyed or maybe disappointed and search away nonetheless elsewhere around in the text's body get covered several priceless jewels.
So we need an element which has much less space feasible-- long plain text zones force the site visitor out-- and gradually several activity and interactivity would be likewise strongly adored since the audience got very used to hitting switches all around.
Luckily the Bootstrap 4 framework has exactly that-- handy collapsible screens capable of holding large amount of data presenting simply a heading line to guide us much better get around and extending to present what is really required upon clicking on the header. These are certainly the accordion and toggle sections which in turn function pretty much the same having a one difference-- just as the name recommends in the accordion section extending a certain collapsible material collapses all the other parts as long as within the toggle element you can certainly have just as lots of expanded parts just as you need to-- everything depends on the certain web content of the large size message covered inside the collapsible panels and the way you're thinking the visitor will sooner or later apply it. ( additional reading)
Tips on how to put into action the Bootstrap Toggle Class:
The real application of a toggle block is pretty uncomplicated in recent edition of the Bootstrap framework-- it implements the newly suggested
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Collapse block is really convenient in the latest version of the Bootstrap system-- it utilizes the newly introduced
.cardid = " ~element's unique name ~ "Upcoming it's time for generating the particular button feature-- we'll use the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been certainly established it's time for designing the collapsing element-- to start make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing component we should set a container for our web content having the
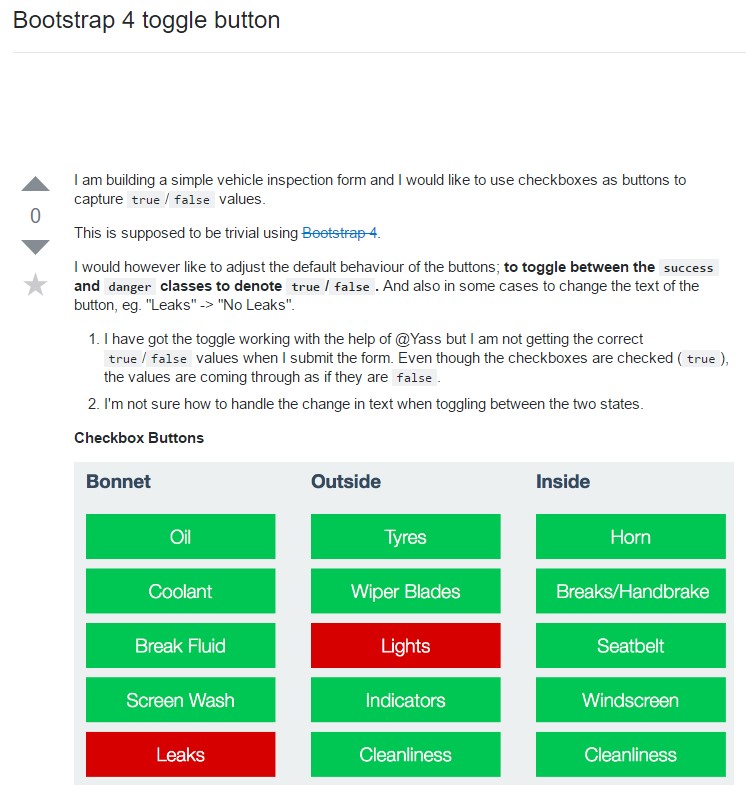
.card-blockExample of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that's the way a particular collapsible element gets designed in Bootstrap 4. In order to create the entire panel you need to repeat the actions from above establishing as lots of
.cardExamine some on-line video tutorials about Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative documents

Bootstrap toogle concern

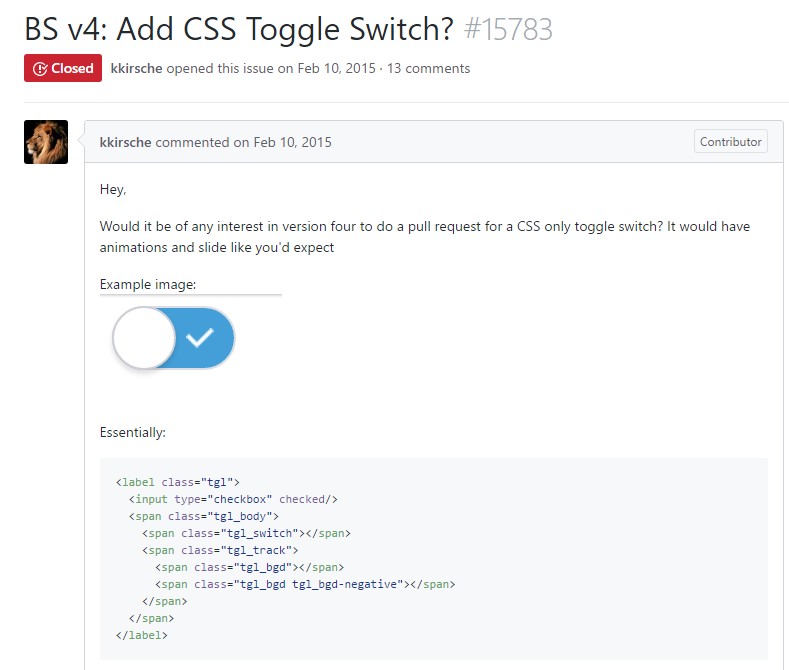
Exactly how to provide CSS toggle switch?