Breath-taking Bootstrap Image Slideshow Scripts 2016
Nice JavaScript Slider Solutions
This slideshow theme is actually well-maintained, modern as well as easy-- best for a web site with a minimal theme, or even one that would like to flaunt a present day style ethos.
The slideshow images are sizable, which makes this theme suitable for image-focused web sites, including photography collections or e-commerce sites.
Each slide show picture 'drops' in to place vertically, along with a little bit of bounce in the end that makes the movement believe extremely all natural as well as organic. The amount of time each image stays on display is brief, yet this can, naturally, be actually changed in cssSlider. The short periods indicate that visitors can easily view all the graphics on deal fairly quickly. A 'pause' button in the top-left section makes it possible for the audience and stop the slideshow from participating in and focus on a graphic that captures their interest.
Grafito Gallery Plug-in - Angular Image Carousel
This gallery possesses a modern luxury and an uncommon colour program. The end result is actually very one-of-a-kind and also stunning!
There is no framework result to the slides, making it possible for the images and occupy the optimum amount from area. Having said that, the images do possess a 'spherical corner' result, that makes them resemble present day photographs off automobiles.
The font made use of is actually Averia Sans Libre, an one-of-a-kind typeface that was actually developed coming from the average of several various other fonts. It has an enjoyable and also a little hand-drawn seek to that, which complements the quirky contemporary feeling from the picture effectively.
Gentle Simple Slider - Responsive Image Slider
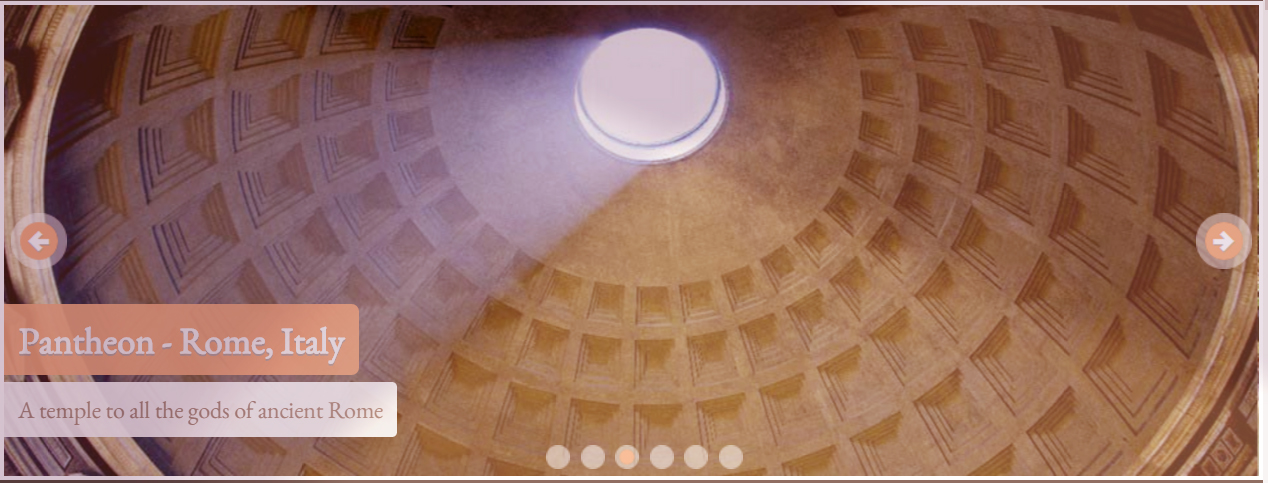
A photo carousel is a suitable extra for pretty much any type of website and might offer that a refined and specialist look. Also the best fundamental site style will definitely seem great with combining a visuals slide program.
The graphics reveal the historic architecture, thus this slide show may be made use of for any type of kind of presentation to exhibit old buildings.
The slider thinks modern-day and enjoyable and carry out. The use from bullets makes this clear the means the navigation system works, so this slide carousel is simple and realize and also administer.
Retina-friendly Chess Slideshow - Mobile Image Slideshow
This slider has a basic, well-maintained and also extremely modern concept that makes use of monochrome.
Floating over the slider allows multiple navigating arrowheads appear, one on each side. The arrow consists off a white colored arrow mind along with a dark semi-transparent circle outlined with a thin white colored perimeter. Hovering over the arrowhead makes the arrow stand apart more with its much less clarity. Selecting an arrowhead patterns you from the pictures. As a result of this sites clean as well as modern style, this slider would certainly operate well on innovation internet sites, software program companies as well as websites about present day design. This would certainly additionally be an excellent choice for science-fiction writers as well as any sort of web site regarding celestial spaces or even potential reasoning.
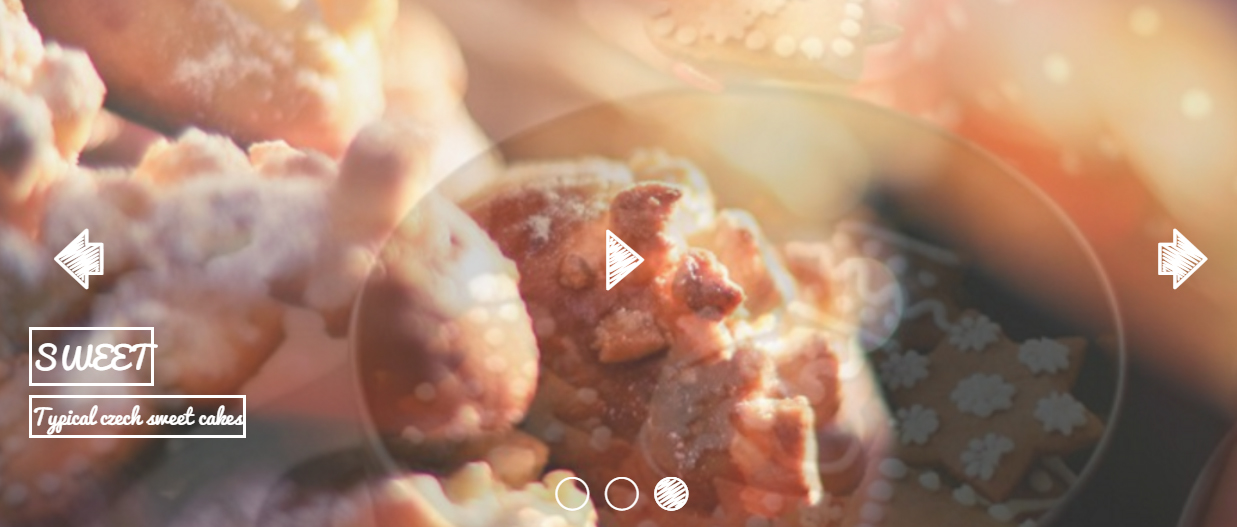
Turquoise Picture Slider - Wordpress Carousel
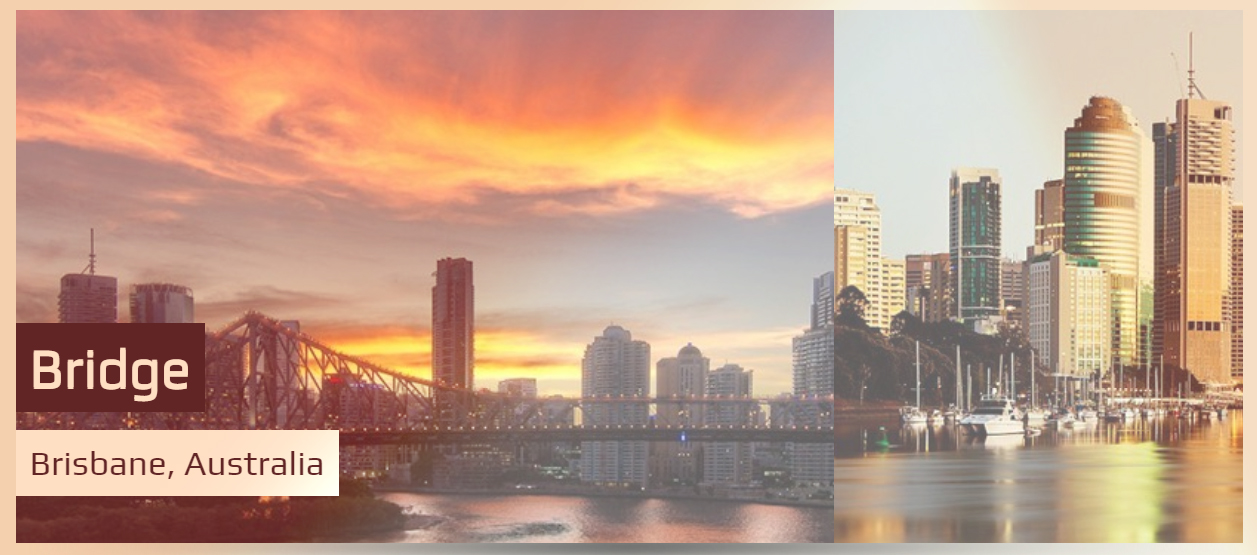
The blue-green design template will certainly amaze your web site guests along with its own authentic aspects. The arrows appear circles along with arrow indicators inside that possess darkness falling apart. The description font has an eye-catching darkness too. That's exactly what creates this slide show spatial to engage the visitors' interest. Given that graphics in the slide show have various measurements, the switch effect allows them fluently turn right into each other.
If you float over the thumbnails, you'll view a circle along with a loophole in it on the grey semi-transparent background.
This slide show would be actually ideal in websites for restaurants, cooking occasions and also other to inveigle aim at viewers.
Parallax Image Gallery - jQuery Carousel
The present responsive picture bootstrap gallery can easily create every person nicely starving. Considering this slider, users will certainly chill out as a result of this green-colored style. On left as well as correct slide edges 2 arrow buttons are revealed. They include a rectangle colored in dark-green having a dual arrowhead inside. The button shows a tiny sneak peek graphic while floating the mouse. The content description is actually positioned in the bottom-left slide edge. The font 'Indie Flower' is written in an eco-friendly square. You may effortlessly head to any sort of slide by clicking thumbnails.
Zippy Photo Gallery - HTML Image Carousel
Zippy design template is actually not like the others. The arrowheads are settled in the correct best and also lower edges, both in one edge. The arrowhead key is crafted from an orange circle as well as a slim dark arrowhead. The summary is also impressive. This is actually developed along with a Garamond font style. The description has no history so the creating searches contemporary.
On the lesser part from the slider one could locate sophisticated bullets - orange dots. The Turn effect possesses a strong influence on audiences acquiring their attention.
Cursive Image Slider - JavaScript Image Slider
This css-only carousel template is enjoyable and also lively whilst preserving a contemporary ease. This is actually quickly to tons, fully reactive, and also carries out certainly not demand javascript or even JQuery and operate.
The design makes use of cursive fonts as well as a 'skimpy' concept cosmetic that aids the slideshow look handmade. However, simply a single shade is actually utilized, making this design suitable for internet sites intended for imaginative miss, such as cooking weblogs, scrap-booking sites and other 'Mommy bloggers'.
Considering that the slideshow utilizes simply css to create the interface and transition impacts the slider is extremely quick to load and also will definitely function on any unit along with a present day web browser. Use this lovely slider and exhibit your dishes, hand made arts-and-crafts, or even crafty products.
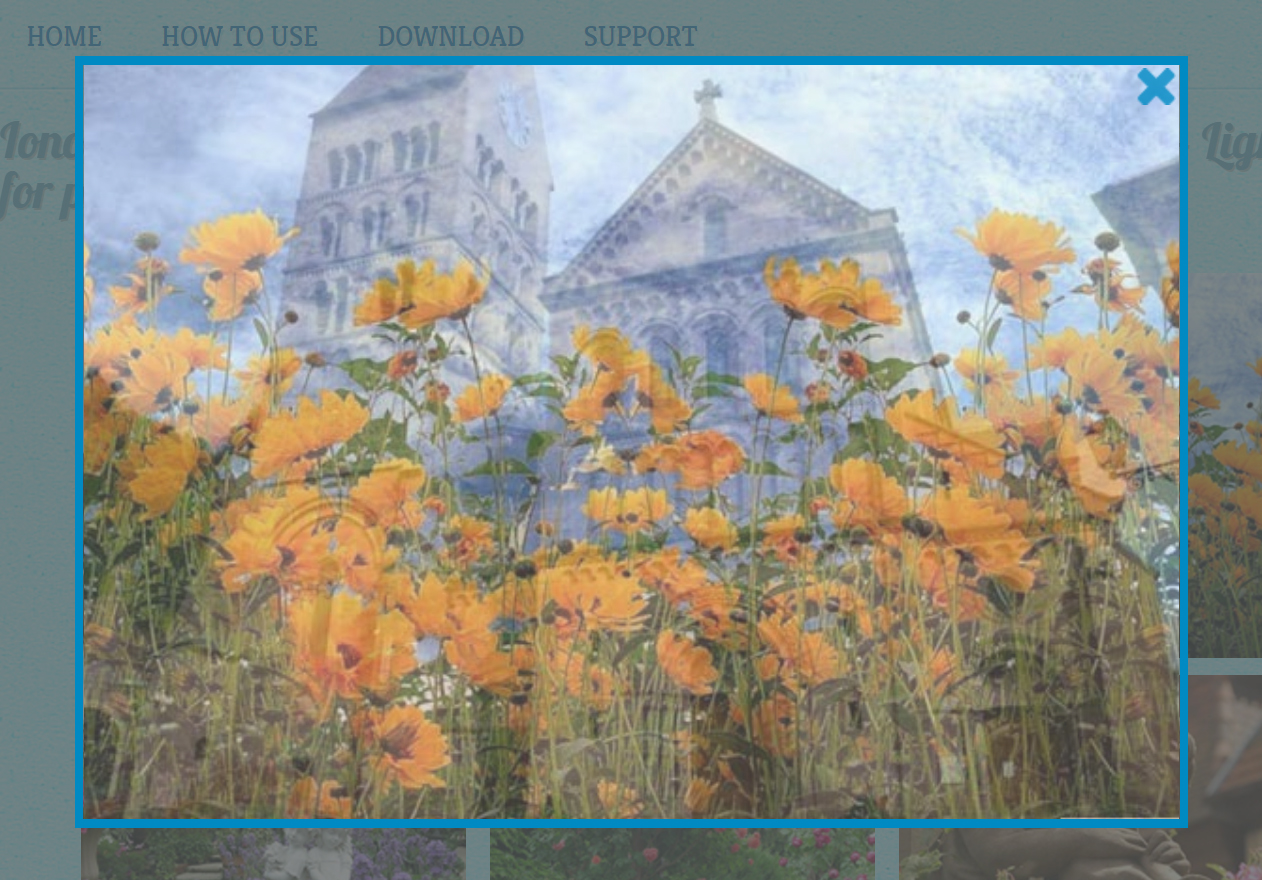
Ionosphere Style Gallery - jQuery Slider
Everyone will be satisfied entrance this grasp and multicolored slideshow where our company can easily observe french florals as well as out-of-date properties. Extraing this slider will assure that customers won't manage to maintain their eyes off from your internet site.
The pleasant lightbox has actually pivoted upper hands providing your site the very most charming look. Floating over the stood out up images let blue navigational arrowheads appear and choose and back via the slider.
At the photo bottom you'll see the slide summary along with dark history that shows up from below. The entire design perfectly suits the idea of the presentation, so that could be applied to create your site appear even more beautiful.
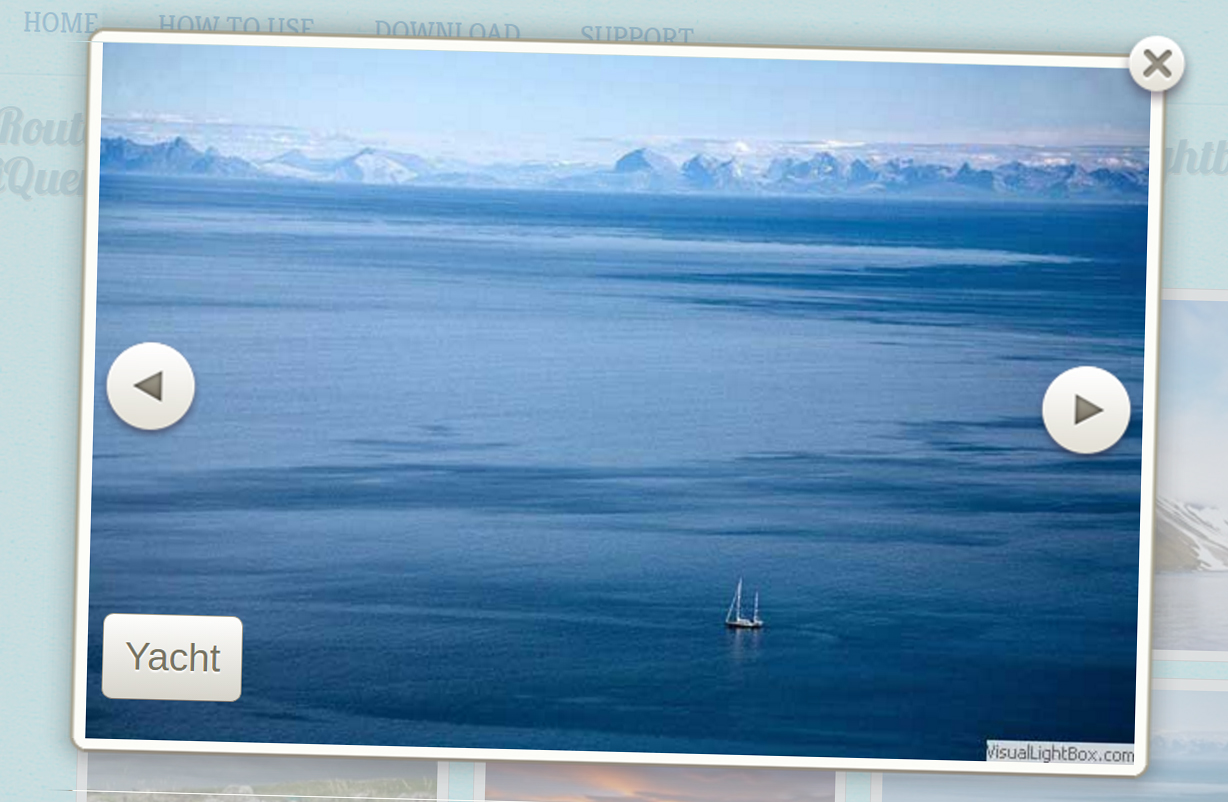
Route Content Slideshow - CSS3 Carousel
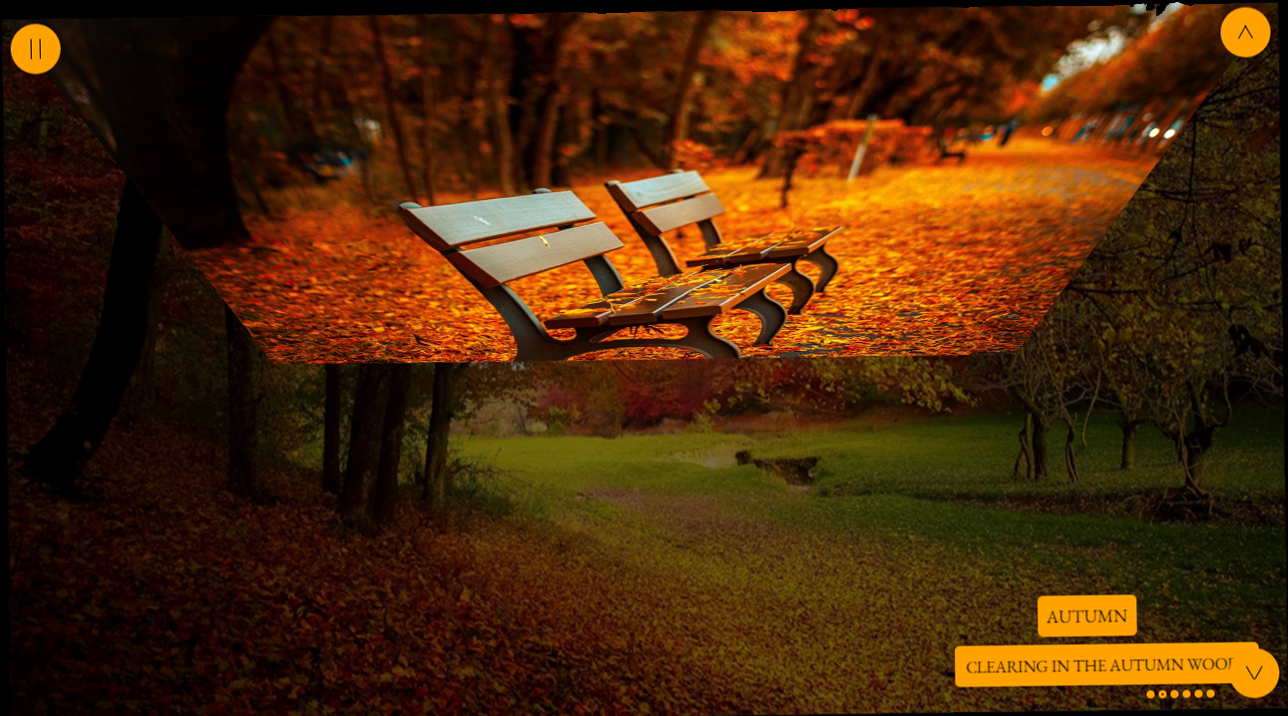
This Route Slider incorporates superior mother nature landscape pictures. This is going to perfectly match the concept off a travel bureau, ecological conservation organization and various other companies. Hovering over the thumbnails of the natty lightbox dims beautifully formulated images a little making them attract attention. At the right and left behind edges our company can observe navigation arrowheads appearing like stylish gray cycles along with triangulars within all of them. They fade away along with a vanish impact as well as turn up again while switching over in between slider pictures. Along with them short explanations function the same making an impression on viewers with its own amenities.
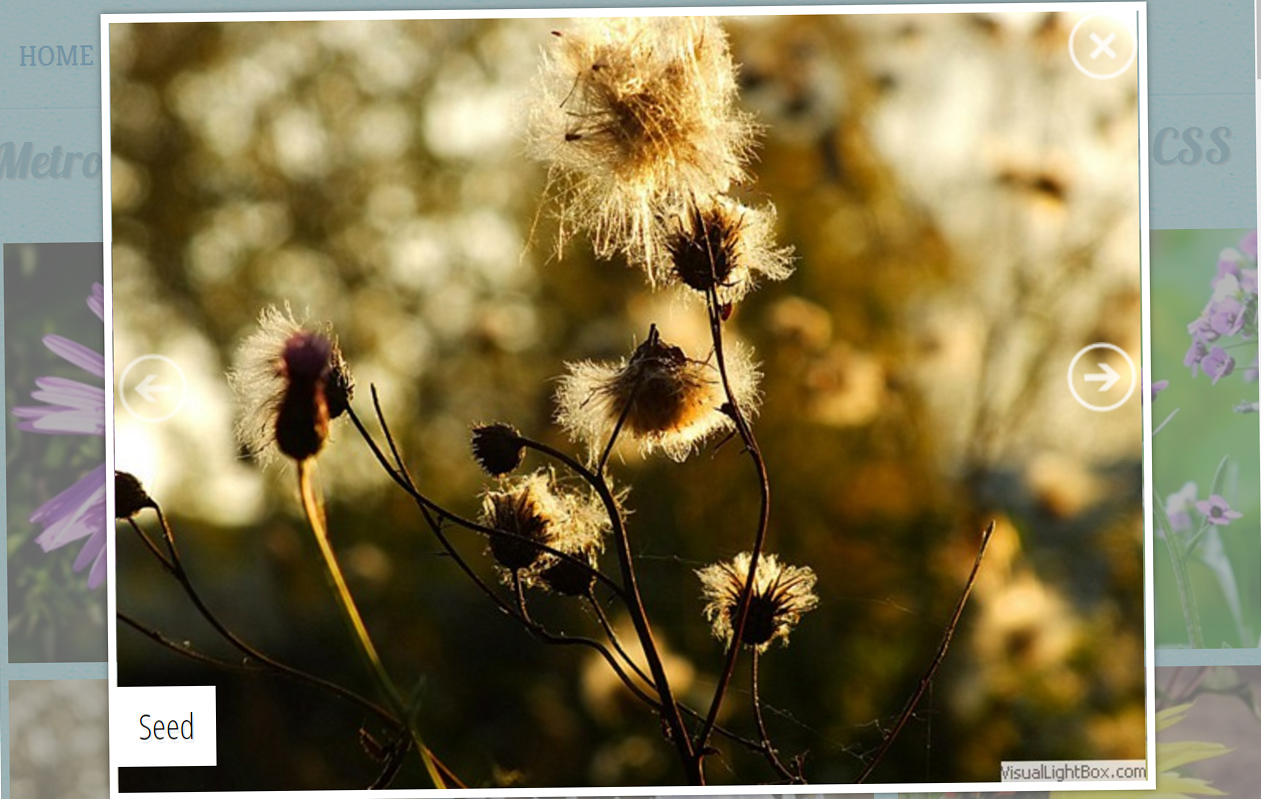
Metro Image Gallery - HTML5 Image Slideshow
The ideal slide show for a blossomy store as well as biologic neighborhoods is this Metro picture gallery. If you point your mouse cursor on a lightbox thumbnail, you'll find an explanation container appear from under. If you select that, the porch will begin. Right here you find encircled arrows and description in white colored and also grey different colors permitting users to switch over images in an effortless way. The porch structure resizes efficiently according to the picture size.
This memorable slideshow is totally mobile-friendly, so this could be actually looked at on tools like tablet computers or phones as properly as desktop computers with no difficulties.
Mobile-friendly Bubbles Slider - jQuery Image Slider
This slider is actually really beneficial as well as simple. It participates in continually, as well as since this arrives at the conclusion it scans back, comes in for the 1st picture, and also automatically repeats the total correct away. Users could figure out which image they would like to view through just clicking the succinct picture porch positioned straight below the slide show whenever. In addition, floating within the succinct screens the appearance header. The photographes are huge and also possess the capability to leave open information that could otherwise leaves the human eye. Due to this images should be hi-res and also premium quality.
Kenburns Photo Gallery - JavaScript Slideshow
The non-jQuery image gallery is actually produced using solely CSS and this gives a great way to showcase your photos as well as to allow visitors and your internet site observe the finest off what you must supply. That has a gorgeous transition effect, along with a slow-moving as well as steady pot to the facility from the photographes, thus your target market will possess a chance and see every particular that you wish all of them and. Between its own visual allure as well as its complete complement off commands for the audience, this jQuery-free gallery will definitely be a sure favorite along with any individual that finds your internet site.
With its own rested speed and also flexible appearance, this demonstration is the best CSS picture gallery for an artist's site, an internet apparel retail store or a site devoted and take a trip.
Dodgy Image Gallery - JavaScript Slider
A contemporary frameless design, this slider maintains management keys to the edges to ensure the customer's concentration performs the photos. Easy, bold designing creates this slider perfect for modern web sites.
For navigation, the jquery photo porch has oversized arrow controls at each side. By hovering over these arrows, the user can easily observe a succinct sneak peek from the upcoming or even previous slide. The preferred slide is delivered onward by clicking on the appropriate arrowhead. The dual arrowhead style on the navigating handles adds to the present day appearance of this particular slider.
The fundamental concept of this particular slider is actually ideal for present day websites that market value user-friendly layout as well as easy display screens. Permit your photos promote on their own.
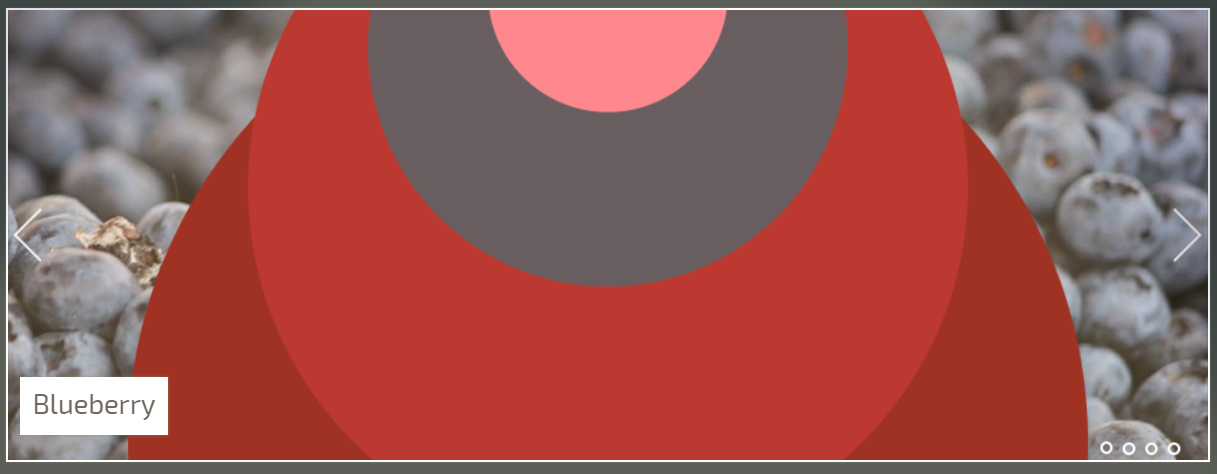
Boundary Content Slider - CSS3 Image Carousel
This slightly uncommon slider theme is very present day and appealing. This is a more 'square' form compared to most website sliders, which enables is actually and benefit graphics that typically aren't garden. This can be a fantastic add-on for a portfolio internet site, or even and showcase pictures off people and creatures.
The slider utilizes a strong burgundy different colors system, balanced out with white colored. This is actually an unusual as well as striking different colors that suggests luxurious and class.
Each picture in the slider aims and also out, slowly fading concurrently and reveal the following photo.
Brick Content Slider - Bootstrap Image Carousel
The transition result is just what produces this carousel truly outstanding. Each slides bets as a lot as 3 seconds prior to another image changes this.
This instance provides the slideshow during the course of a broad impressive beautiful show that makes sure to surprise everyone that views that. This example features quite little bit of clutter as you probably may and assure the images are featured without impediment typically elements disappearing when certainly not being actually utilized. The typical animation effect is actually Brick, which glides graphics in from the right. Again, the shift is actually not hard yet streamlined. The total end result is actually a slideshow that has been actually modern and elegant yet basic.
Mobile-optimized Showy Carousel - Responsive Image Carousel
The animation impact is exactly what creates this carousel truly bewitching. Each slides plays for going three few seconds just before yet another picture changes this. In case the image is actually beginning to modify, the upcoming picture's shadow shows up in the left, and also on the surface the border. As soon as imagine has actually changed the present one, users could observe the shadow in the leaving photograph externally straight in the structure. This effect really shows the appeal and also brings in the customer's enthusiasm, which is actually the main reason this will certainly appear nice for photography or traveling web sites, mostly given that attracts people.
The consumption off bullets will definitely make that very clear just what kind of navigation device functions, which means this slide show is effortless to understand as well as use.
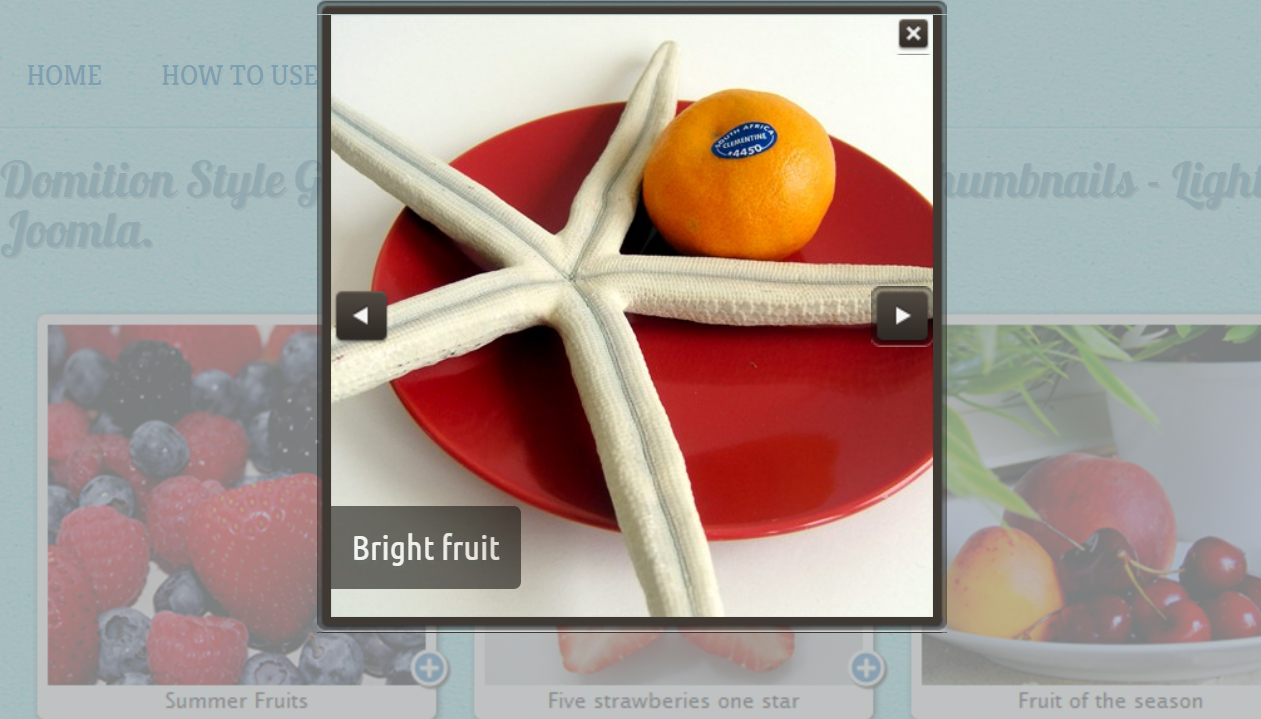
Dominion Slideshow - CSS3 Carousel
In this gallery each thumbnail has a light frame along with description as well as plus buttons appearing terrific on any device. The theme of the slider could be similar to a Summer Breakfast. Releasing the major gallery shows a darken framework rather which finest distinguishes with the first one. To focus on the image in the facility there is the gray semi-transparent history. The dark arrows show up once you hover over the picture. This slideshow will match on the food selection web page for a cafeteria or dining establishment to present readily available treats.
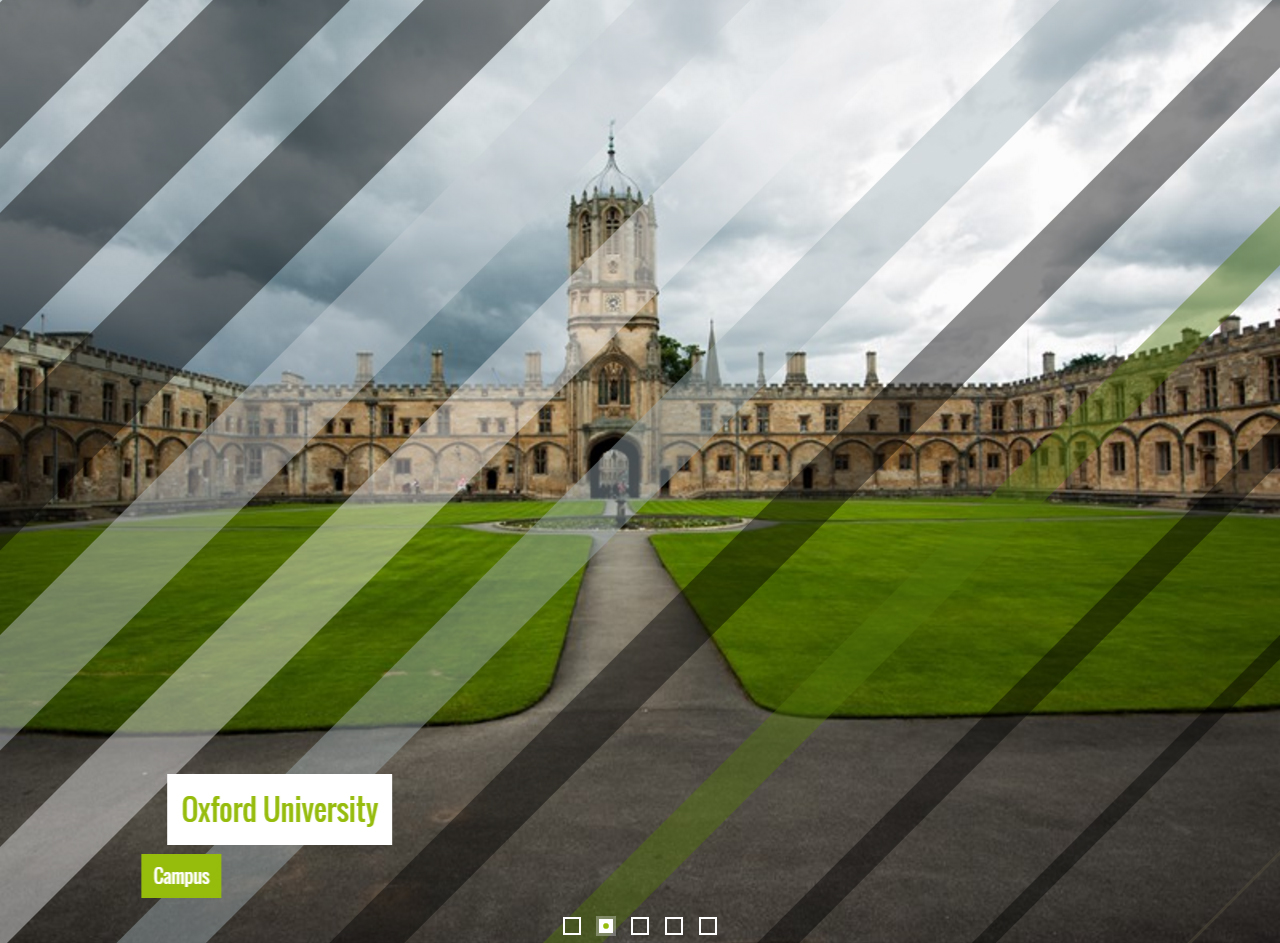
Showy Slideshow - HTML Image Carousel
A stealthily and encouraging simple style along with captivating soft impacts, these are the highlights of this particular trial slide show created making use of the remarkable Wowslider. The images turn perfectly in and also out generating a striking as well as eye-catching effect.
Each photo of the remarkable Oxford University is actually presented for a pleasant timeframe. And just in case you wish to go with or back a bit, you can easily find an arrowhead each on right as well as left behind slide show ends.
Every arrow immediately highlights as soon as you relocate the cursor over this and fades away easily. The design is actually easy environment-friendly on a clear white background. The tilted edges deliver a feeling off modernity and the arrowheads.
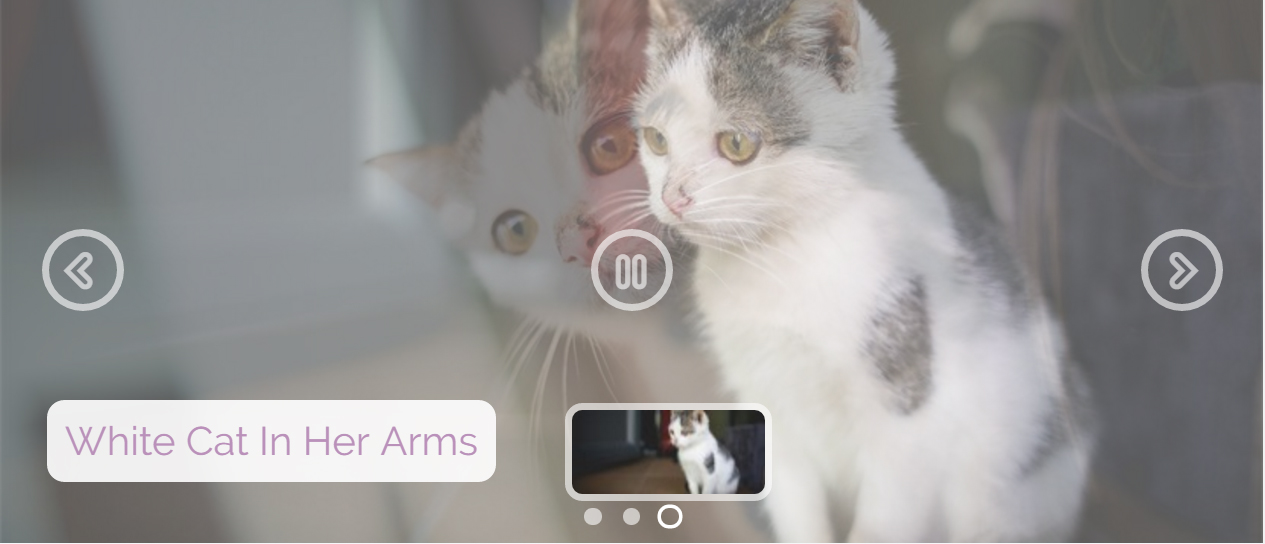
Fade Slideshow - jQuery Slideshow
This is actually a rested, attractive as well as spirited slider style with a somewhat feminine look. It will be perfect for sites along with an arts-and-crafts emphasis, for blog writers, or even for charm as well as chick-lit authors.
The design utilizes a purple and also white color pattern, pivoted sections, and clearness to develop a smooth, slightly informal appearance. Obviously, every little thing may be fine-tuned as well as customized in cssSlider so that the outcoming slider blends flawlessly with your site.
This slider is an exceptional selection for anyone who prefers a loosened up slider style that still possesses effective capability as well as a trusted framework.
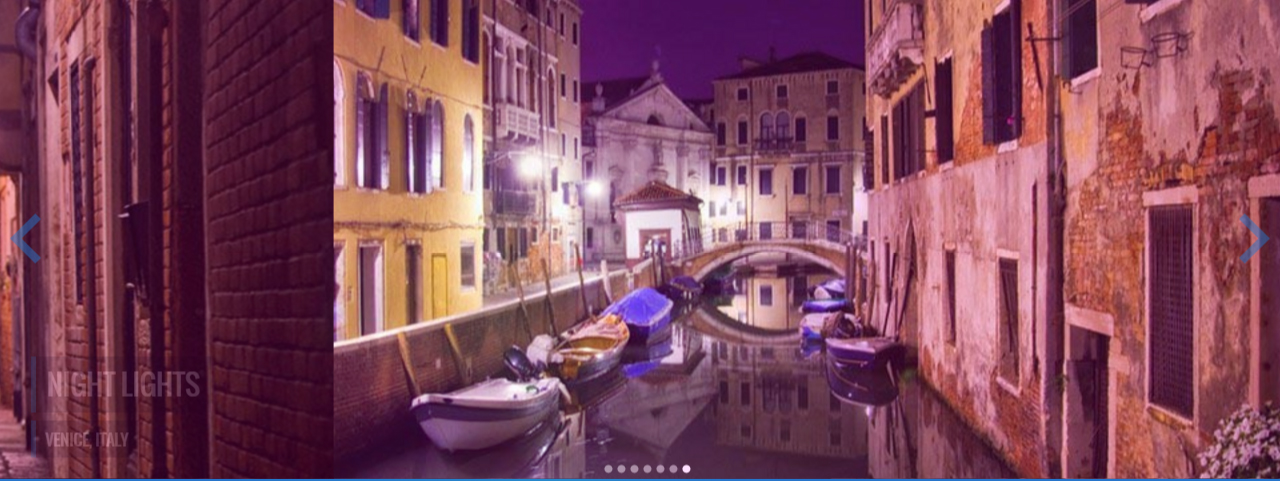
Ionosphere Slider - jQuery Slider
This slider trial utilizes the popular 'stack' impact for slide changes. In this effect, each brand-new slide just wipes in coming from the right edge to the left. No elegant popping and sidetracking magic tricks, a basic swipe. This means, the audience really isn't sidetracked as well as centers directly on the photo in front end.
The slider trial possesses sharp, angular rectangular boxes for text message, positioned in the reduced left side corner. Each box is a clear black along with white colored obfuscated writing.
The bullet factors are actually positioned in the lesser center in the shape from plain gray circles. Easy blue arrowheads for navigating are current in best and also right side.
Epsilon Slider - CSS Image Carousel
The slide show possesses very marginal capabilities and keep its own ease and orderly appearance. It possesses an incredibly slim white colored framework that would work great as a header slide show for sleek and also present day web sites that would like to present a nice and specialist hope to its visitors, like wedding celebration digital photography websites, or even a center item photography site.
Over the slide show, there are small cartons that showcase small sneak peeks from the images that remain in the slideshow. This creates simple switching off the slides. Each box from sneak peek is actually highlighted along with a purple border. The sneak peeks are somewhat dulled to ensure that each examine on mouseover could fill in darkness contrast to the others.
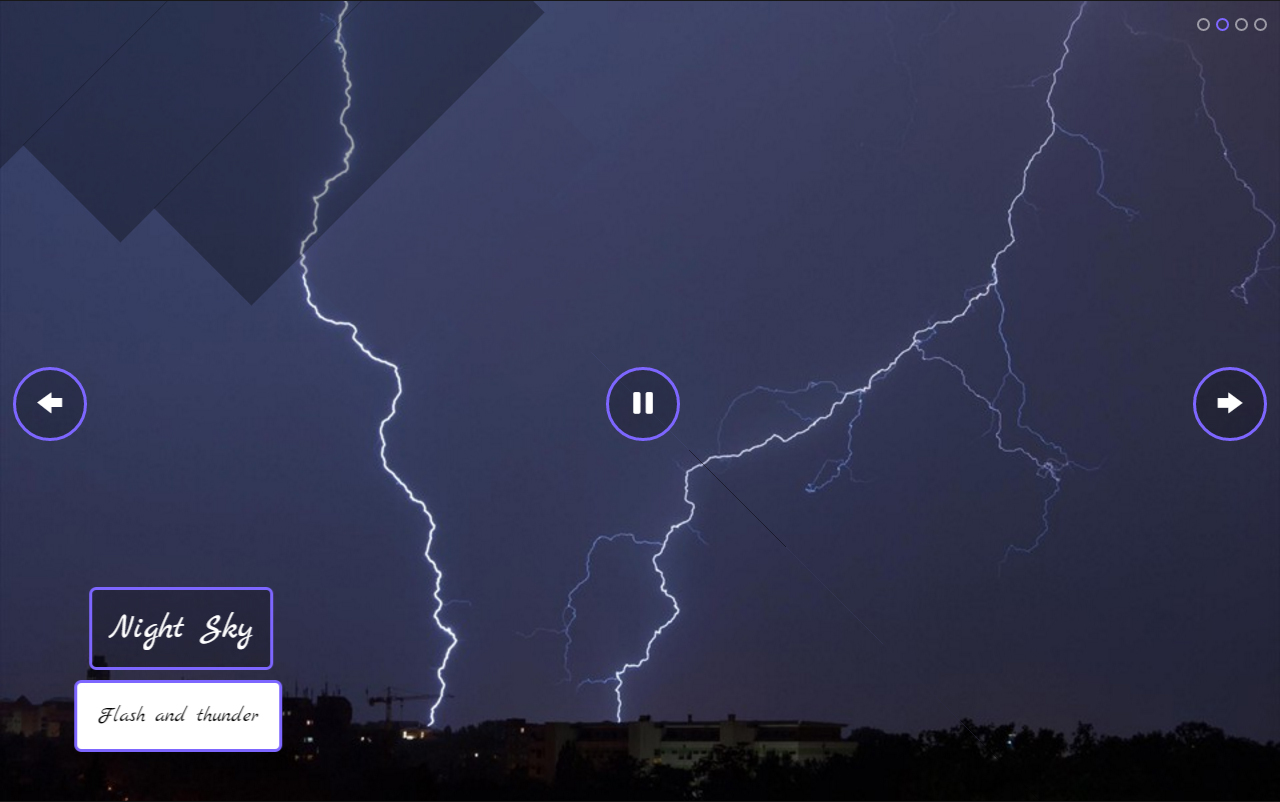
Mobile Sunny Slider - Responsive Carousel
This Sunny Fade slider theme delivers a gentle and also extremely cool transition from slide and slide, permitting your web site customers to appreciate a relaxing slider off all your best images. With a built-in sneak peek door and an audio component that they can easily regulate, both the eyes as well as ears from your attendees will be actually accommodated while they visit your images at their own speed. As constantly, you'll have the ideal slideshow modern technology at your service, permitting glitch-free as well as nonstop screens that make certain and remain in the thoughts from your consumers for days ahead. WOW Slider's design templates operate just as well whether your viewers is actually using it on a personal computer or even smart phone, so it will definitely certainly never restrict your capacity and capture the imagination off guests to your web site, no issue just how they are actually accessing that.
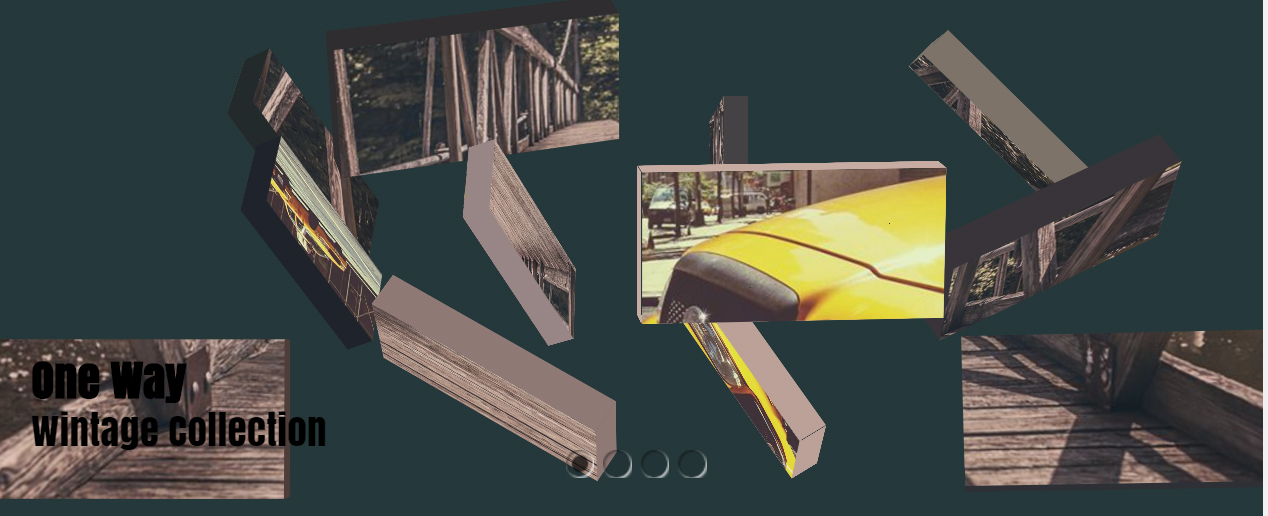
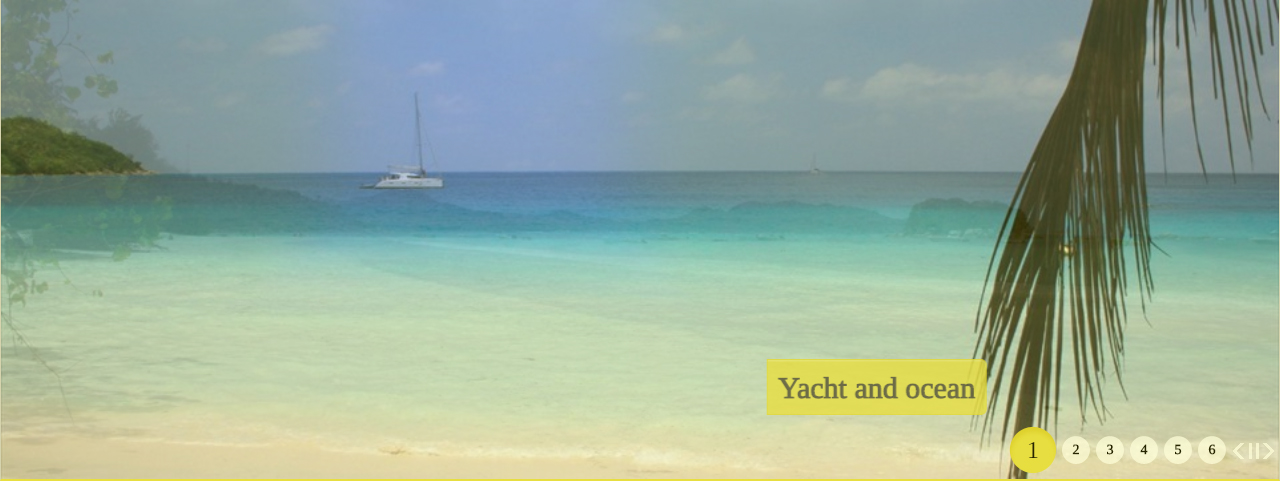
Slim Slider - Mobile Image Slider
If you want a classy slider style with a vintage elegance at that point this is the one for you.
The layout uses a delicate as well as discolored brownish, similar to sun-bleached leather-made, and white. By using merely multiple colours, the concept handles and continue to be basic and sophisticated yet added flourishes in the typography and UI components quit that from experiencing too stark as well as tidy.
This layout is actually an ideal option for various sites. It would work specifically well for heirlooms suppliers, any person selling classic products, and garments developers that channel an out-of-date luxury and class. That would likewise work properly for historical romance writers.
Non-Javascript Material Slider - Wordpress Slider
This demo exhibits your photos in a stunning slide show that is actually all regarding discussion! Arrows as well as titles are actually refused and the sides and also corners and steer clear of muddling the display screen while consistently being actually quickly offered for very easy management and also gain access to. You may continue and also backward through selecting the above mentioned arrows at the left and right-hand man from the display screen which are enclosed in basic blue circles that head to well with the photo title's straight background and the ones at the end of the trial that promptly enable you and avoid to whichever picture you might prefer and see anytime. You can also scroll by means of all of them by clicking as well as grabbing the mouse over the photographes if you intend.
Bootstrap Gallery - Mobile Image Slideshow
Bootstrap delivers a thumbnail part that is tailored and display linked pictures in a network with thumbnails. Clicking the thumbnails of this particular terrific picture delivers up a full display slider window along with new phone photos. This slider is actually reactive exactly what implies that resizes and suit the display screen that is being shown on.
Internet site website visitor could come to any sort of picture using white bullets at the slide show base. The quick and easy but smooth transition impact provides a suitable method of showing the internet site web content.
Adding a css graphic porch to your web site does not have to be actually tough or even taxing. It's certainly the finest technique and spruce up your web site.
Bootstrap Carousel - jQuery Image Slider
To install an impressive picture slide carousel that is actually really modern-day of its own internet nature, you may use this slideshow based on Bootstrap-- one of the most strong as well as dependable framework. That will fit the screen off any gadget delivering a lustrous look as well as believe charming your web site visitors and also making all of them stay on your webpage.
The Slider is actually full monitor sized giving an ambient emotion ideal for presenting products as well as companies. The rectangle white colored arrows are put on the right and also left behind picture conclusions. The white present day bullets allow user simply browse by means of the entire slider.
Responsive Angular Slider - Free Image Carousel
This Demo Slideshow will definitely amaze fairly everyone along with its own user-centricity as well as reactive design. This reveals a vibrant night nature relaxing anybody which checks out its sundown images. Individual can proceed for or backwards clicking the bottom-right or top-left arrowheads like angles along with on sneak peek buttons basically. As a result this slider design template is actually phoned Angular. There you'll find little images for avoiding slides and also going to the slide individual would like to take a look at. This Collage impact along with its own tossing pictures in to the history as well as getting these coming from no place are going to excite your website audience supplying memorable user-experience.
Carousel Slider - Angular Carousel
Many slider designs look incredibly comparable, and that is actually challenging and locate one that sticks out and also is actually unforgettable. This theme from cssSlider steers clear of that problem by being actually incredibly special in every aspect, whilst still seeming professional and also contemporary.
This slider would be perfect for web sites that really want to be actually momentous however still look specialist as well as trusted. Financial websites would certainly gain from its well-maintained and authoritative appeal. In general this slider design is grown-up, trustworthy and also unforgettable-- helping any type of website that possesses an adult audience and reviews significant topics.
As with all cssSlider designs, the theme is actually fully responsive, fast-loading as well as reputable. There are actually no pictures made use of in the user interface, which assists ensure the slider consistently operates completely.
Utter Image Gallery - CSS3 Slideshow
The Push Stack slideshow theme provides up a pointy discussion for your pictures, with a significant shift coming from one slide and the upcoming and also a lot from practical commands for visitors. Visitors to your site will certainly be actually transfixed through the soft switch from picture to graphic as well as they'll no hesitation appreciate the potential and quit on images that capture their attention, in addition to preview the rest off the slides and also head to straight and any kind of some of all of them along with absolutely nothing over a click on of the computer mouse.
You can easily expect the same piece de resistance coming from this Utter layout that you would certainly off all WOWSlider slide shows. They are actually all created and operate effectively on any sort of gadget as well as they've been consistently tested and guarantee that they are actually free of cost of glitches, giving web designers along with a great variety off effective winners for their internet sites.