Bootstrap Header Class
Introduction
Like inside of published documentations the header is just one of the most crucial elements of the webpages we create and receive to use every day. It safely and securely keeps one of the most crucial info on the identification of the establishment as well as people behind the webpage in itself and the importance of the whole internet site-- its own navigating structure which in turn in addition to the Bootstrap Header Form itself should really be thought and crafted in such way that a visitor in a rush or definitely not actually knowing in which way to head to merely take a view at and identify the desired information. This is the suitable instance-- in the real life making as near as feasible to this visual appeal and behavior also goes due to the fact that we almost each and every moment have some project certain limits to think about. Also not like the written paperworks on the planet of cyberspace we should really always keep in mind the variety of possible devices on which our web pages could potentially get exposed-- we ought to make sure their responsive behavior or to puts it simply-- ensure they will show ideal at any display size achievable.
In this way why don't we look and discover the way in which a navbar gets created in Bootstrap 4. ( read more here)
Steps to utilize the Bootstrap Header Class:
First of all in order to produce a page header or because it gets pertained to in the framework-- a navbar-- we need to wrap the whole thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we need to start by applying a tab element which will be employed to reveal the collapsed material on a smaller sized screen dimensions-- to perform that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright new for current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary part-- generating the collapsible container for the main internet site navigation-- to do it generate an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
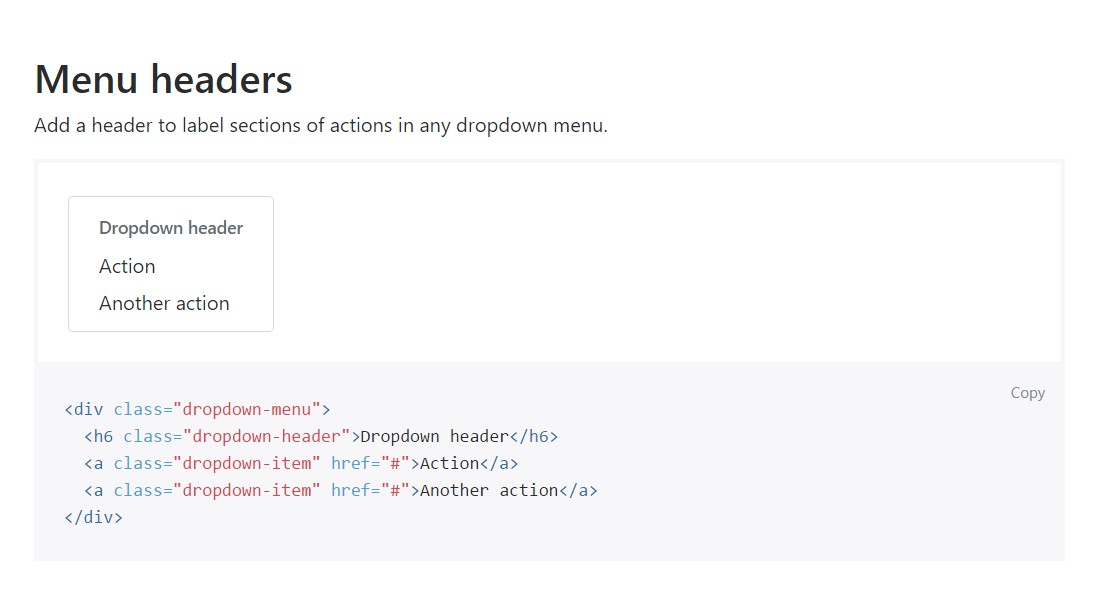
Bring in a header to label segments of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra opportunities
One other new feature for this edition is the opportunity to add an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it involves the header materials in the most recent Bootstrap 4 edition this is being simply handled with the included Collapse plugin and various site navigation specified material classes-- a number of them built especially for keeping your label's identity and others-- to earn sure the real webpage navigational structure will display best collapsing in a mobile phone style menu when a pointed out viewport size is accomplished.
Inspect some youtube video training about Bootstrap Header
Linked topics:
Bootstrap Header: formal records

Bootstrap Header information

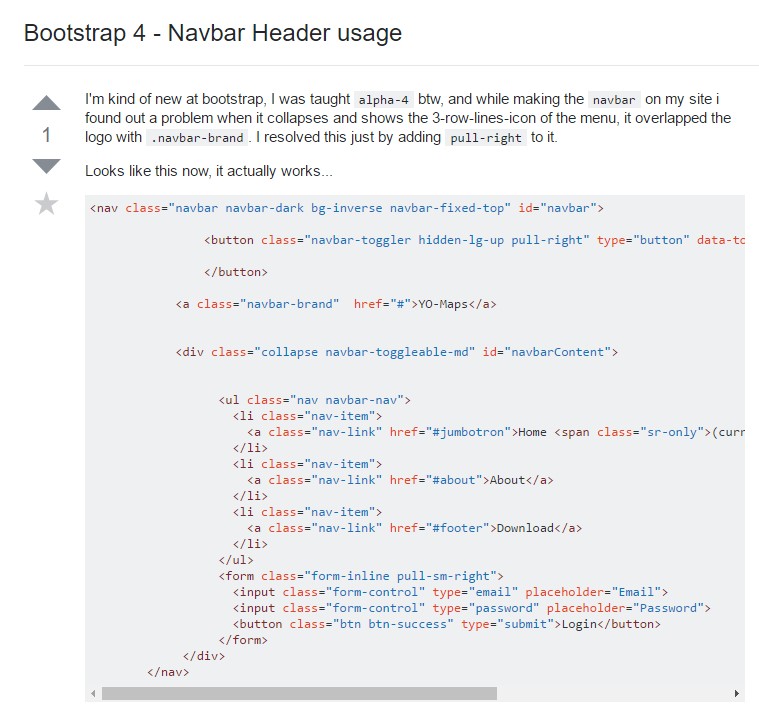
Bootstrap 4 - Navbar Header handling