Best Web Builder
Just recently I had the chance investing a long time discovering a Third event Best Web Builder theme which bragged concerning having lots of blocks-- I counted virtually one hundred actually-- as well as today returning to the excellent golden native Best Web Builder environment I got advised of something which happened to me a couple of years back. For a reason I needed to go to and drive around in a city I barely knew with another individual's car a lot newer and also liked compared to mine at the time which choked as well as went off every time I raised my foot off the gas. Returning from this unforgettable journey and seeing my old automobile parked in front of the block I nearly wept embraced as well as kissed the everything as a dearest friend. Well that's exactly the method I felt returning to the native Best Web Builder 2 theme after checking out Unicore as well as I'll tell you why.
Best Web Builder is constant and reputable - if an element acts in such a way in one block-- it acts the exact same method everywhere whenever. There is no such point as unanticipated actions distracting and puzzling you in the chase of the very best look.
Best Web Builder is versatile-- one block can be arrangemented in various means ending up being something totally various at the end. Combined with the Custom Code Editor Extension the opportunities become nearly countless. The only limits obtain to be your vision as well as creativity.
Best Web Builder develops-- with every considerable upgrade announced via the turn up home window of the application we, the users obtain a growing number of invaluable and also well believed tools fitting the expanding user needs. For instance merely a couple of months earlier you had to write your very own multilevel menus and also the suggestion of creating an on the internet store with Best Web Builder was merely unimaginable and currently just a few versions later on we currently have the opportunity not simply to market things via our Best Web Builder websites but additionally to totally tailor the look of the process without writing an easy line of code-- completely from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program has to close" message or shed the results of my work. It may be all in my imagination, but it seems the program reaches run a little bit quicker with every next update.
Basically these other than for one are the factors in the recent months the spectacular Best Web Builder became my favored and also really major web layout tool.
The last yet possibly crucial factor is the subtle as well as superb HTML and also CSS finding out curve the software supplies. I'm not sure it was intentionally created through this but it really functions every time:
Allow's claim you begin with an idea and require a site to offer it to the globe however lack any expertise in HTML. Googling or hearing from a pal you start with Best Web Builder and also with practically no time at all invested discovering exactly how to use it you've currently obtained something up as well as running. You marvel it was so very easy but in the humanity is to always desire some a lot more. Suppose the typeface was different from the created in fonts or possibly the logo design a little bit larger? This is how the little CSS tweaks start entering your life. Right after you should alter the appearance merely a bit further as well as risk to damage a block parameter uncovering the personalized HTML section to transform a personality or more ... This is just how it begins. No one's compeling you besides your interest and also the pleasant environment makes it look virtually like a game. As well as right after someday you accidentally have a look at a bit of code and get surprised you understand exactly what it means-- wow when did this take place?! Maybe that's the component concerning Best Web Builder I enjoy most-- the liberty to advance without stress in any way.
In this write-up we're going to take a deeper consider the brand-new features presented in variation 2 and explore the multiple means they can benefit you in the creation of your following excellent looking completely responsive web site. I'll additionally discuss some new pointers and also methods I lately found to aid you increase the Best Web Builder capabilities even further and perhaps even take the initial step on the understanding contour we discussed.
Hello there Outstanding Icons!
For the past couple of years iconic font styles took an excellent place in the web content. They are basic expressive, scale well on all display sizes because they are totally vector components and take almost no data transfer and also time for filling. These simple yet meaningful pictograms can efficiently help you share the message you need in a laconic as well as stylish method-- still a picture deserves a thousand words. So I guess for Best Web Builder Development group creating a module allowing you to easily place internet typeface symbols into really felt sort of all-natural thing to do. So internet symbols module has been around for some time and also offered us well.
The great news are from this version on it will offer us even a lot better! Now with Best Web Builder 2 we already have two added icon typeface to maximize in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a small lot of money of rewards. Linecons gives us the refined and also expressive look of detailed graphics with multiple line sizes and also thoroughly crafted curves and Font Awesome provides huge (and I mean vast) collection of signs as well as because it obtains filled throughout our Best Web Builder jobs offers us the freedom attaining some awesome designing results. Let's take a detailed appearance.
Where you can utilize the icons from the Best Web Builder Icons extension-- practically everywhere in your project depending of the strategy you take.
What you can use it for-- practically everything from adding additional clarity as well as expression to your material as well as embellishing your buttons as well as menu things to styling your bulleted lists, including expressive imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could even add some motion leveraging an additional developed in Best Web Builder functionality-- we'll chat about this later on.
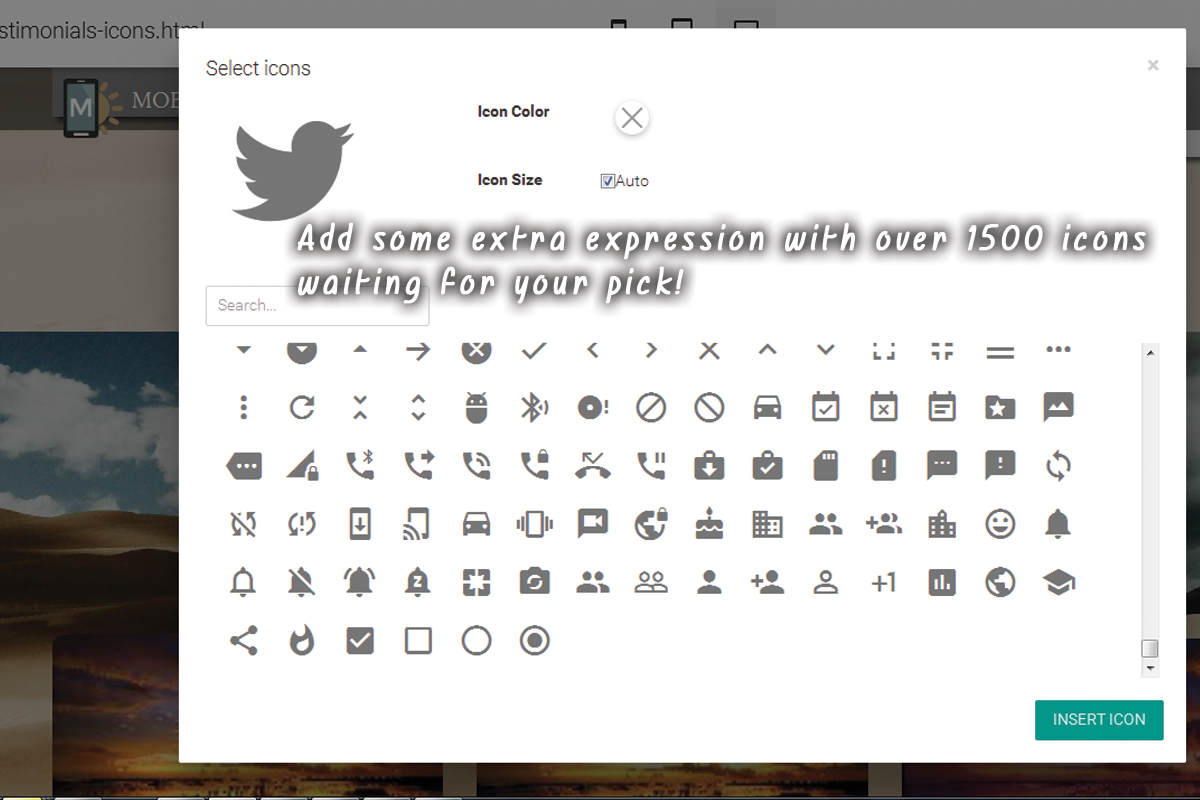
Adding icons with the integrated in visuals user interface-- easy as well as clean.
This is certainly the most convenient and fastest means and also that is among the factors we enjoy Best Web Builder-- we always get an easy way.
With the icons plugin you get the freedom positioning icons in the brand block, all the buttons and also several of the media placeholders. Keep in mind that alongside with maintaining the default dimension and color setups the Select Icons Panel lets you pick your worths for these homes. It likewise has an useful search control helping you to discover faster the aesthetic content you need as opposed to endlessly scrolling down and sometimes missing out on the ideal pick.
One more advantage of the recently added Font Awesome is it contains the brand name marks of nearly 200 preferred brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- ready and waiting if you require them.
Basically every essential interactive component in the websites you are constructing with Best Web Builder is qualified of being increased additionally with adding some stunning, light weight as well as entirely scalable symbol graphics. By doing this you are lining out your concept and also because symbols and forms are much faster well-known and understood-- making the content much more understandable as well as instinctive.
This is just a component of all you could accomplish with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin offers us a great advantage-- it globally includes the Icon fonts in our Best Web Builder projects. This habits incorporated with the way Font Awesome classes are being developed provides us the liberty completing some pretty outstanding stuff with merely a couple of lines of personalized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and offering it some life.
Have you ever been a bit disappointed by the limited choices of bullets for your checklists? With the newly contributed to Best Web Builder Font Awesome these days more than. It is actually takes merely a couple of straightforward actions:
- initially we certainly should pick the symbol for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is found here:
it consists of all the icons included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when dealing the worth you do not choose them-- it's a bit difficult the initial few times.
Scroll down and take your time getting accustomed to your new arsenal of icons and also at the same time grabbing the one you would certainly locate most suitable for a bullet for the listing we're about to design. When you locate the one-- merely replicate the & Unicode value without the braces.
Now we require to convert this value to in such a way the CSS will recognize. We'll do this with the help of an additional online device found below:
paste the worth you've just replicated and hit Convert. Scroll down till you find the CSS area-- that's the value we'll be requiring soon.
If you take place to find problems specifying the color you need for your bullets merely shut the Code editor, examine the message color HEX code via the Best Web Builder's constructed in color picker choose/ specify the color you need, duplicate the value and leave declining changes. Currently all you have to do is putting this worth in the Custom CSS code you've created in a minute. That's it!
Allow's move some even more!
One more great thing you could complete with just a couple of lines of customized CSS and also without yet unlocking the custom-made HTML as well as losing all the block Properties aesthetic adjustments is adding some movement to all the symbols you can placing with the Icons Plugin. Utilize this power with care-- it's so easy you might soon get addicted and a swamped with effects website in some cases obtains tough to read-- so utilize this with action a having the overall look and also feel I mind.
Let's state you wish to add an icon to a button which must only show up when the guideline overcomes this switch. And since it's motion we're speaking about, let's make it relocate when it's visible. The custom-made code you would desire to make use of is:
, if you require some additional tweaks in the look merely fallow the comments tips to change the numbers.. If required, as well as of program-- transform the animation kind. If you need this effect regularly-- remove the ": float" component and also uncomment "infinite" making computer animation loophole permanently not simply once when the site tons ant the control you've just styled may be unseen
This approach can conveniently be broadened to function with all the put Font Awesome icons in your Best Web Builder job. In order to use to all the icons inserted in a block, just replace
.
If needed, bear in mind to establish animation loophole forever.
Add some personality to the gallery.
One more great as well as very easy styling intervention you get efficient in accomplishing after the Best Web Builder 2 upgrade as well as the incorporation of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any type of Font Awesome symbol you locate suitable. The treatment is rather much like the one setting of the customized icon bullets. First you should choose the suitable symbol as well as convert its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block and also replace the worth-- much like in the previous instance.
The class specifying which icon is being put is the red one and can be gotten for all the FA icons from the Cheat sheet we spoke about. The blue courses are purely optional.fa-fw solutions the width of the icon and also fa-spin makes it (obviously) spin. There is one more native activity class-- fa-pulse, additionally obvious.
All the symbols placed in this manner right into your content can be freely stiled by the means of the previous 2 examples, so all that's left for you is consider the most effective use for this amazing newly presented in Best Web Builder feature and have some fun try out it!